搭建Spring Boot+Spring MVC 详解快速搭建Spring Boot+Spring MVC
theonlytao 人气:0Spring Boot的出现大大简化了Spring项目的初始搭建和开发过程,今天我们快速搭建一个带有页面渲染(themeleaf模板引擎)的Spring Boot环境。
一、首先我们在IDEA中创建一个Maven项目

勾选create from archetype,选择webapp
二、在pom文件中添加Spring Boot依赖和themeleaf依赖
<dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-web</artifactId> <version>1.5.3.RELEASE</version> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> <version>1.5.3.RELEASE</version> </dependency>
然后在pom文件中右击选择maven中reimport从中央仓库下载依赖,等待下载完成。一般Maven的默认中央仓库速度比较慢,建议使用阿里云的中央仓库,可以通过更改Maven的settings文件指定中央仓库。
三、在src/main目录下新建一个java目录,点击右上角Project Structure更改java目录为source格式(使得在java目录下可以创建java文件)
四、在刚才的java目录下创建Spring Boot启动类
@Controller
@EnableAutoConfiguration
public class SampleController {
@RequestMapping("/")
public String home(){
return "index";
}
public static void main(String argv[]){
SpringApplication.run(SampleController.class,argv);
}
}
我们熟知的spring mvc会根据返回String自动定位到webapp下的jsp页面,但是Spring Boot这方面并没有集成,所以需要我们自己引入模板引擎进行页面渲染。
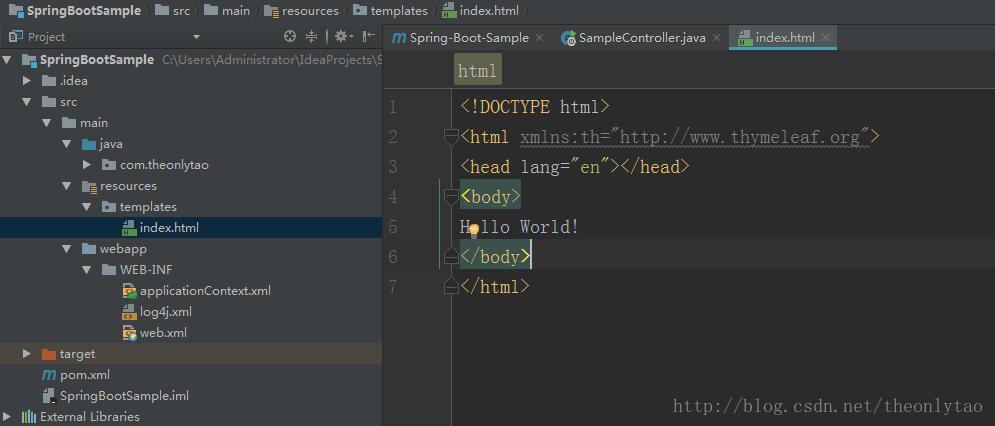
五、因为themeleaf模板引擎默认加载resources/templates/下的页面,所以我们需要自己创建这样一个路径

记住:html页面中一定要加入<html xmlns:th="http://www.thymeleaf.org"> 这句话,否则themeleaf引擎无法识别。
最后在Spring Boot启动类上右击run就可以直接启动Spring Boot内置的tomcat了,一个Spring Boot+Spring MVC就搭建完成了。

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容