node打包可执行文件工具_Pkg使用心得 基于node打包可执行文件工具_Pkg使用心得分享
mordom 人气:0
这个项目很神奇,直接将node.js项目打包成windows可以直接执行的exe文件(也支持FreeBSD、linux、macos、arm系统),甚至不需要安装Node.js,且无须修改你项目中的任何代码!
首先安装pkg
npm install -g pkg
然后在项目目录下执行
pkg entrance.js
即可打包linux,macos,win3个平台的可执行文件。entrance.js为你node项目的入口文件。
如果只想打包windows下的exe,则加上-t参数。win即为打包成windows平台下的exe文件,具体可选参数参见项目目录
pkg -t win entrance.js
稍等片刻后项目目录下就会生成打包好的entrance.exe文件。
pkg会自动从入口文件开始查找依赖的文件并全数打包进去,无须修改项目里的任何代码。
其他
pkg .
或是
pkg package.json
即可自动按照package.json的配置打包。
//package.json
{
//其他配置项
"bin": "service.js",//入口文件
"pkg": {
"scripts": [
"build/**/*.js"//需要打包进来的其他js文件,可添加多个
],
"assets": [
"dist/**/*"//静态文件的目录,可添加多个
]
}
}
注意:静态文件需要在项目中将文件的引用换成
path.join(__dirname, 'dist')
的形式,才可以正常打包,否则可能会读取不到。
示例
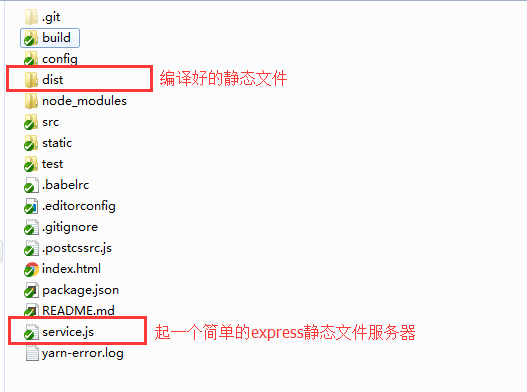
使用vue-cli建立项目,并使用npm run build将你的项目编译生成静态文件到dist目录下。这些都是vue-cli自带的内容,不再赘述。
在项目目录下新建一个service.js文件,并添加以下代码,在本地起一个express静态服务器,使你能够在本地访问你的网站(部署到线上也是类似)

//service.js
const express = require('express');
const app = express();
const path = require('path');
app.use(express.static(path.join(__dirname, 'dist')));//注意这里使用path.join(__dirname, 'dist')而不是'dist',虽然在命令行中执行起来效果是一样的,不过pkg打包会无法识别到dist目录
var server = app.listen(8081, function () {
var host = server.address().address
var port = server.address().port
console.log(`AIbuy agents server start successfully on http://${host}:${port}`)
})
此时你可以在控制台执行
node service.js
来启动你的服务器了,启动完成后,浏览器访问http://localhost:8081/即可查看你的网站。
接下来我们使用将service.js和dist目录打包成一个exe文件,方便他人使用
首先安装pkg
npm install -g pkg
然后修改package.json,添加bin(如果不是service.js的话)和pkg项
{
//其他配置项
"bin": "service.js",//指定入口文件
"pkg": {
"assets": [
"dist/**/*"//指定要打包的静态文件目录
]
}
}
然后在项目目录下执行
pkg -t win package.json
完成后即生成一个exe文件,双击启动即相当于执行node service.js,然后你浏览器里(http://localhost:8081/)就能访问打包好的项目了!也不需要提前安装node,给老板演示很方便有木有!
以上这篇基于node打包可执行文件工具_Pkg使用心得分享就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容