使用MUI框架构建App请求http接口 使用MUI框架构建App请求http接口实例代码
irokay 人气:0简介
最近在看Dcloud的MUI框架,MUI封装了android、ios等多个平台的原生接口,达到开发一个项目,采取不同打包方式,生产多种平台的app。
无可厚非,对于从事java web开发的工程师,带来了极大的福音,再也不用去花太多时间去学习原生的android、ios语言,大大缩短了app开发的学习周期和成本。
当然,既然是做了封装处理,肯定性能上面不如原生。但是Dcloud官方声称MUI是最接近原生App体验的前端框架,并且在一些低端机上的表现也比较理想,想必也做了不少优化处理,另一方面,随着手机市场的激烈竞争,手机配置及价格都越来越让人满意,性能问题就愈发的可以忽略不计,毕竟项目周期和成本也相当的重要!之前也了解过PhoneGap框架(仅仅是了解),据说,MUI的性能要比PhoneGap好。当然,仅仅是代表鄙人的观点,暂时也没有在重型或者大数据量项目上做过验证,只好大家各自体验了。
看得出来Dcloud还是做了不少事情的,再加上国产,这个还是要支持的!
MUI官方地址:http://www.dcloud.io/mui.html
好了,废话不多说,下面进入正题。
要用app请求http接口当然要分别有http接口和app应用。
1.创建http接口
我这里是做了一个很简单的java servlet的项目。
新建java web项目,项目名myhttp。web.xml中配置一个名为login的servlet请求:
<servlet> <servlet-name>login</servlet-name> <servlet-class>demo.webservice.LoginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>login</servlet-name> <url-pattern>/login.do</url-pattern> </servlet-mapping>
demo.webservice目录下的LoginServlet.java代码:
package demo.webservice;
import java.io.IOException;
import java.io.PrintWriter;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
@SuppressWarnings("serial")
public class LoginServlet extends HttpServlet{
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
this.doPost(req, resp);
}
@Override
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
System.out.println("进入post方法!");
req.setCharacterEncoding("utf-8");
resp.setCharacterEncoding("utf-8");
resp.setContentType("text/html;charset=utf-8");
PrintWriter out = resp.getWriter();
String name = req.getParameter("name");
String pwd = req.getParameter("password");
if("admin".equals(name) && "123".equals(pwd)){
//验证通过
out.write("Login Success!");
}else{
out.write("Login Fail!");
}
out.flush();
out.close();
}
}
这里做了一个很简单的验证示例,若输入用户名和密码分别为“admin”、“123”,即验证通过,返回“Login Success”,否则返回“Login Fail”。因为仅仅是个示例,就不去连数据库啦!
OK,web端的http接口就开发完成了,通过地址“http://[ip地址]:[端口]/myhttp/login?name=admin&password=123“即可访问该servlet请求,得到返回结果。
我这里装逼格了一下,把web应用发布到了自己的服务器上,模拟实际场景嘛!当然大家在本地也是可以的,可以通过浏览器访问本地项目地址访问。HBuilder工具是支持本地浏览器调试的。
2.使用HBuilder创建基于MUI框架的App
既然是基于MUI框架的App,当然要用Dcloud推出的HBuilder这款IDE开发啦,另外说明下,这款IDE开发前台确实超级棒,可以大幅度提升开发效率,HBuilder是基于Eclipse改造的,同时添加了很多便利的提示和快捷键功能,同时还支持EMMET规则。用官方的话就是:飞速编码的极客工具,手指爽,眼睛爽——让手爽,飞一般的编码(这里不是打广告哈,自己亲身体验过,确实很方便)。
在HBuilder中新建项目——移动App,输入应用名称(我这里应用名为MUIDemo1),选择“mui项目”。

点击完成,便生成了一个已包含mui的js、css、字体资源的项目模板。如图所示:

OK,一个基础的App应用的框架就搭建好了。
3.页面编写,具体调用接口实现。
下面开始编写具体页面和实现接口的调用。
我这里为了方便,直接从”HelloMUI”项目模板中examples目录下copy了一个ajax.html示例页面置于MUIDemo1项目的根目录下。大家可以在新建移动App项目时选择“Hello mui”模板即可生成。
打开ajax.html页面,里面的一些css、js引入路径需要改一下,因为我直接把ajax.html页面放到了我新建项目中的根目录(原来是在examples目录下)。

这里说明下,MUI是采用ajax方式发送请求的,平时习惯,一些我们在后台的代码处理MUI都是在js中编写的(现在的js不仅仅涉及前端的技术了,比如node.js)。
因为ajax.html中已经包含了一个完整的ajax请求示例,所以,只需要在这基础上做下修改即可。修改后的页面代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Ajax Login</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<!--标准mui.css-->
<link rel="stylesheet" href="./css/mui.min.css" rel="external nofollow" >
<!--App自定义的css-->
<link rel="stylesheet" type="text/css" href="./css/login.css" rel="external nofollow" />
<style>
.mui-content-padded {
padding: 5px;
}
body,body .mui-content {
background-color: #fff !important;
}
code {
word-wrap: break-word;
word-break: normal;
font-size: 90%;
color: #c7254e;
background-color: #f9f2f4;
border-radius: 4px;
}
</style>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title">用户登陆</h1>
</header>
<div class="mui-content">
<div class="mui-content-padded" style="padding-bottom: 50px;">
<p style="text-indent: 22px;margin-bottom: 50px;">
用户登录示例:正确用户名及密码admin,123。输入正确提示成功,否则提示失败,测试ajax请求http接口示例。
</p>
<!--<h4 class="mui-content-padded">登陆</h4>-->
<div class="mui-input-group">
<div class="mui-input-row">
<label>用户名:</label>
<input id="name" type="text" class="mui-input-clear" placeholder="用户名/邮箱">
</div>
<div class="mui-input-row mui-password">
<label>密 码:</label>
<input id="password" type="password" class="mui-input-password" placeholder="请输入密码">
</div>
<div class="mui-input-row">
<label>类 型::</label>
<select id="dataType">
<option value="html">HTML</option>
<option value="json">JSON</option>
<option value="xml">XML</option>
</select>
</div>
<div class="mui-input-row">
<label>方 式:</label>
<select id="method">
<option value="post">POST</option>
<option value="html">GET</option>
</select>
</div>
<div class="mui-button-row">
<button type="button" id="confirm" class="mui-btn mui-btn-primary">登 陆</button>
</div>
</div>
<h4 class="mui-content-padded">返回结果:</h4>
<code id="response"></code>
</div>
</div>
<script src="./js/mui.min.js"></script>
<script>
(function($) {
$.init({
swipeBack:true //启用右滑关闭功能
});
var network = true;
if(mui.os.plus){
mui.plusReady(function () {
if(plus.networkinfo.getCurrentType()==plus.networkinfo.CONNECTION_NONE){
network = false;
}
});
}
var nameEl = document.getElementById("name");
var passwordEl = document.getElementById("password");
var respnoseEl = document.getElementById("response");
var dataTypeEl = document.getElementById("dataType");
var methodEl = document.getElementById("method");
//成功响应的回调函数
var success = function(response) {
console.log('响应成功!');
var dataType = dataTypeEl.value;
if (dataType === 'json') {
response = JSON.stringify(response);
} else if (dataType === 'xml') {
response = new XMLSerializer().serializeToString(response).replace(/</g, "<").replace(/>/g, ">");
}
respnoseEl.innerHTML = response;
};
//设置全局beforeSend
$.ajaxSettings.beforeSend = function(xhr, setting) {
//beforeSend演示,也可在$.ajax({beforeSend:function(){}})中设置单个Ajax的beforeSend
console.log('beforeSend:::' + JSON.stringify(setting));
};
//设置全局complete
$.ajaxSettings.complete = function(xhr, status) {
console.log('complete:::' + status);
}
var ajax = function() {
console.log('进入ajax方法...');
//利用RunJS的Echo Ajax功能测试
var url = 'http://120.24.44.11:8080/myhttp/login.do';
//请求方式,默认为Get;
var type = methodEl.value;
//预期服务器范围的数据类型
var dataType = dataTypeEl.value;
//发送数据
console.log('url:'+ url + ",type:" + type + ",dataType:" + dataType);
var data = {
name: nameEl.value,
password: passwordEl.value
};
/*url = url + (dataType === 'html' ? 'text' : dataType);*/
respnoseEl.innerHTML = '正在请求中...';
if (type === 'get') {
if (dataType === 'json') {
$.getJSON(url, data, success);
} else {
$.get(url, data, success, dataType);
}
} else if (type === 'post') {
$.post(url, data, success, dataType);
}
};
//发送请求按钮的点击事件
document.getElementById("confirm").addEventListener('tap', function() {
if(network){
console.log('网络正常,正在发送请求...');
ajax();
}else{
mui.toast("当前网络不给力,请稍后再试...");
}
});
//点击描述中链接时,打开对应网页介绍;
$('body').on('tap', 'a', function(e) {
var href = this.getAttribute('href');
if (href) {
if (window.plus) {
plus.runtime.openURL(href);
} else {
location.href = href;
}
}
});
})(mui);
</script>
</body>
</html>
大家注意把url改成自己对应的请求地址。具体代码就不需要讲解了,都比较简单。
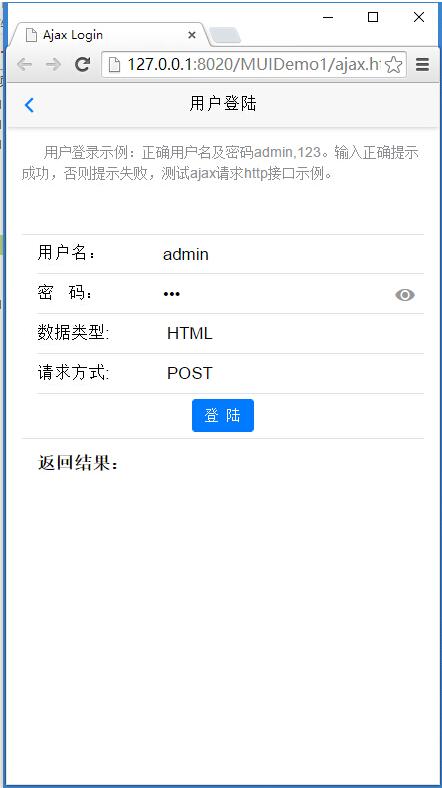
页面编写好后,可以用USB把手机插上电脑,直接在手机上运行查看效果,也可以采用浏览器调试都非常方便。效果如下:
Chrome

iphone(或android机)

一切就绪,准备测试下效果。首先双击“manifest.json”文件,更改页面入口为“ajax.html”,保存。
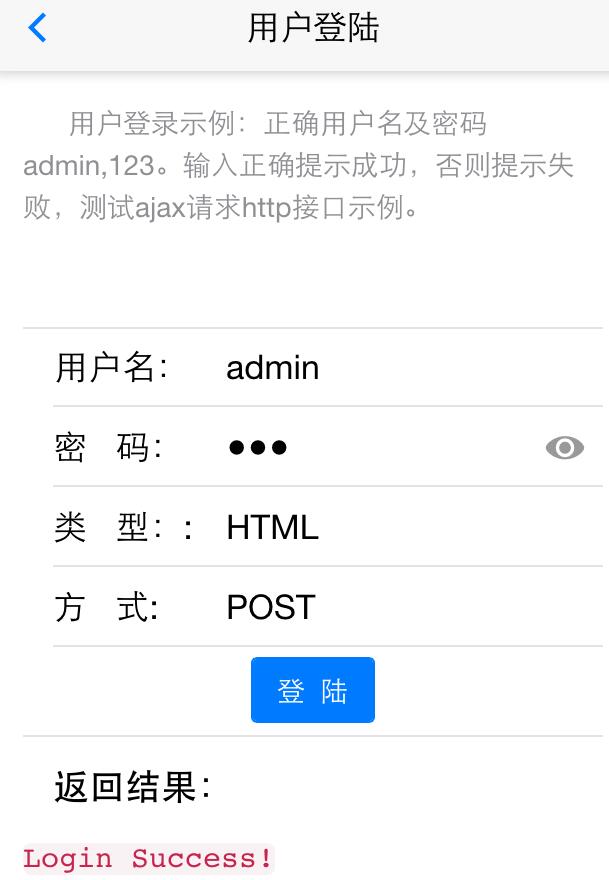
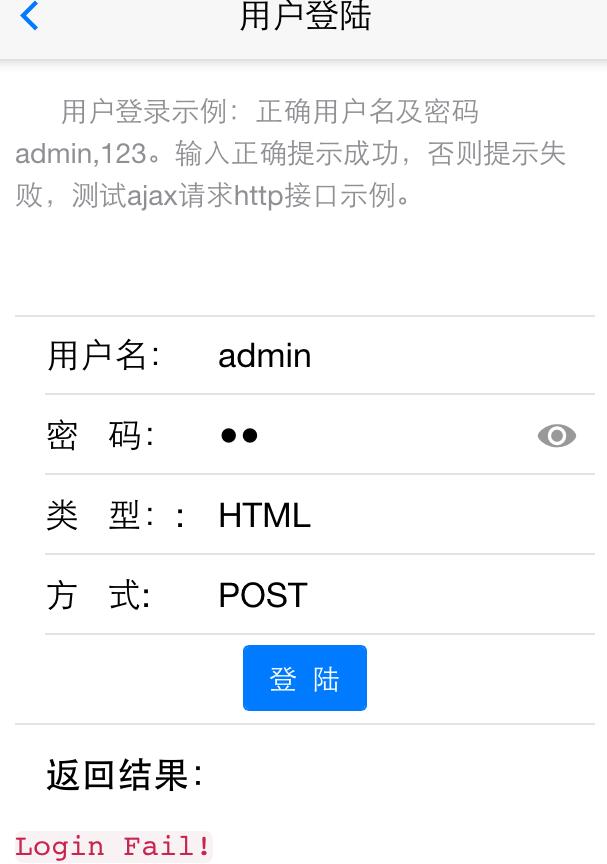
选择在我的iphone上运行,这时候看手机发现已经安装好了应用,控制面板提示安装成功,点击图标打开应用,显示上图页面。输入用户名“admin”,密码“123”,点击“登录”(因为我的请求类型和请求方式分别为HTML、Post,所以不用改变,直接默认),返回结果提示:“Login Success”,修改下密码再次登录,提示“Login Fail”,如下图:
图1(返回成功):

图2(返回失败):

综上所述,基于MUI进行移动App开发更符合我们做java web“程序猿”的口味。开发过程中通过查看官方API及examples示例,有现成的一些东西可以利用,加上国产,API也没有语言障碍,所以感觉MUI是个不错的框架,本人无MUI开发经验,仅仅是浅尝甜头,需要学习的还很多,希望接下来时间MUI可以让自己在移动方面有所弥补。
以上这篇使用MUI框架构建App请求http接口实例代码就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容