微信小程序switch开关选择器 微信小程序switch开关选择器使用详解
Rattenking 人气:0想了解微信小程序switch开关选择器使用详解的相关内容吗,Rattenking在本文为您仔细讲解微信小程序switch开关选择器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:微信小程序,switch,开关选择器,下面大家一起来学习吧。
本文为大家分享了微信小程序switch开关选择器使用方法,供大家参考,具体内容如下
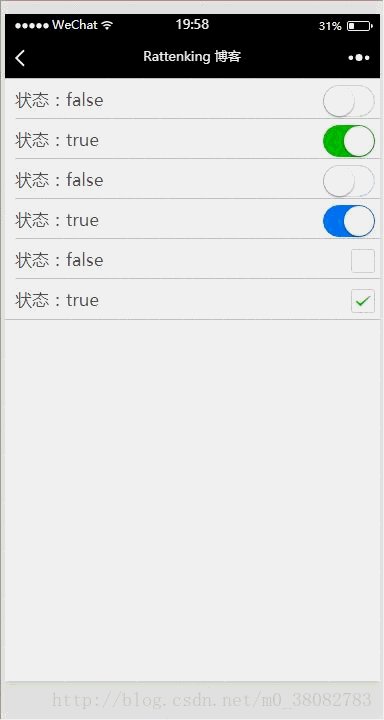
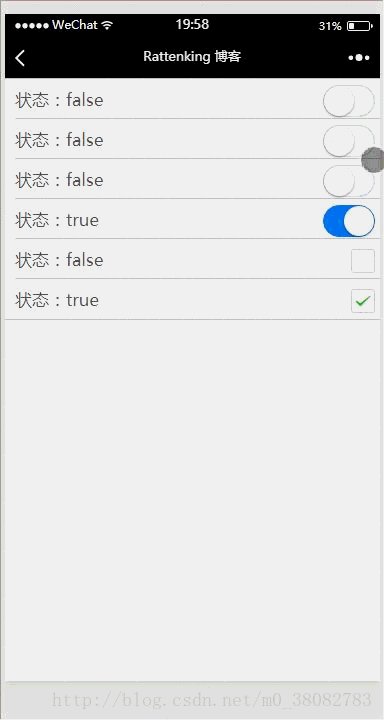
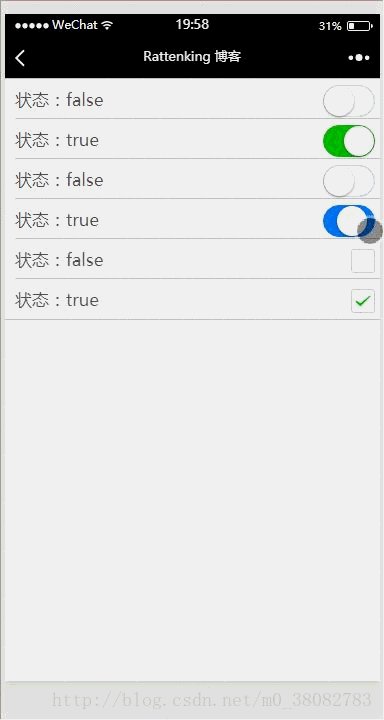
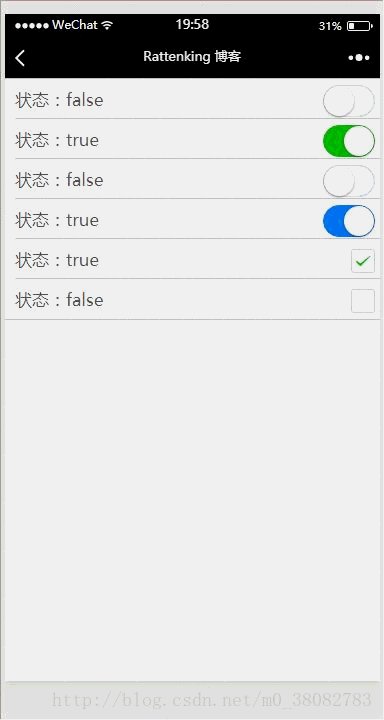
效果图

WXML
<view class="tui-list-box">
<view class="tui-menu-list">
<text>状态:{{isChecked1}}</text>
<switch class="tui-fr" checked="{{isChecked1}}" bindchange="changeSwitch1"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked2}}</text>
<switch class="tui-fr" checked="{{isChecked2}}" bindchange="changeSwitch2"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked3}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked3}}" bindchange="changeSwitch3"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked4}}</text>
<switch class="tui-fr" color="#007aff" checked="{{isChecked4}}" bindchange="changeSwitch4"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked5}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked5}}" bindchange="changeSwitch5"/>
</view>
<view class="tui-menu-list">
<text>状态:{{isChecked6}}</text>
<switch class="tui-fr" type="checkbox" checked="{{isChecked6}}" bindchange="changeSwitch6"/>
</view>
</view>
JS
var pageObj = {
data: {
isChecked1: false,
isChecked2: true,
isChecked3: false,
isChecked4: true,
isChecked5: false,
isChecked6: true
}
};
for (var i = 0; i < 7; ++i) {
(function (i) {
pageObj['changeSwitch' + i] = function (e) {
var changedData = {};
changedData['isChecked' + i] = !this.data['isChecked' + i];
this.setData(changedData);
}
})(i)
}
Page(pageObj);
switch组件的属性
- checked:是否选中—-false、true
- type:开关选择器的样式—-switch, checkbox
- color:switch 的颜色,同 css 的 color
DEMO下载
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容