Spring Boot与前端配合与Idea配置部署 Spring Boot与前端配合与Idea配置部署操作过程
Real_man 人气:0想了解Spring Boot与前端配合与Idea配置部署操作过程的相关内容吗,Real_man在本文为您仔细讲解Spring Boot与前端配合与Idea配置部署的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:spring,boot,idea配置部署,下面大家一起来学习吧。
在开发项目时,后台人员可能来不及写html页面,这个时候需要相互配合。前端人员开发项目都有自己的一套项目结构,而Spring Boot或后台人员也有自己的一套项目结构,导致写出的静态页面无法直接拿过来就用。
在研究了Spring Boot的项目结构之后,还是可以通过一些方法来直接使用前端人员开发的页面。
前端人员操作过程
1、下载WAMP,或者XAMPP,或其它的web服务器集成软件。XAMPP是跨平台的集成软件,WAMP只能再Windows上使用。
注意:设置Web服务器禁止缓存,否则难以调试
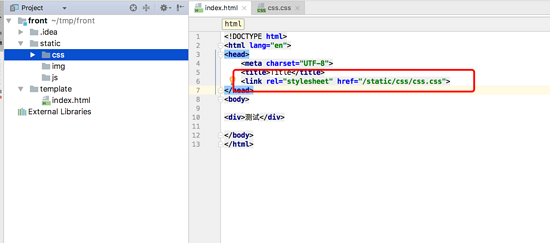
2、前端目录结构,虽然可以使用其它的目录结构,但是尽量使用这种目录结构,部门统一。

注意:
引入样式,js,css,img的时候尽量使用绝对路径,而不要使用相对路径。
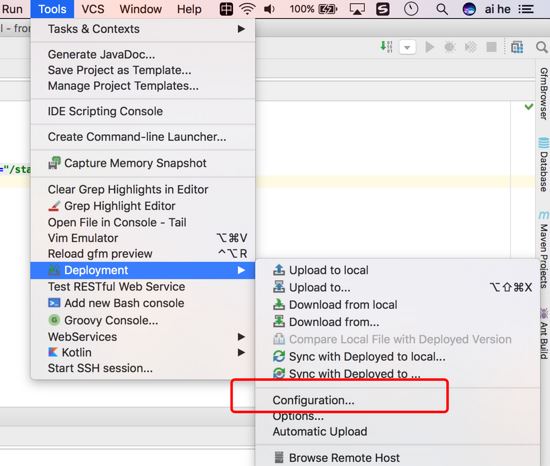
3、配置JetBrains公司的IDE,配置部署环境

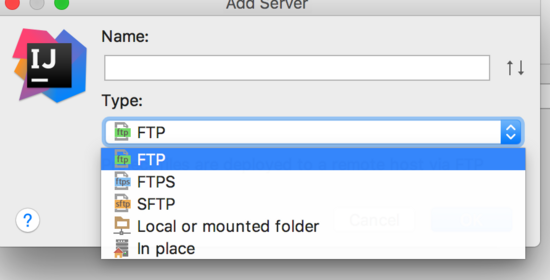
4、有多种服务器可以选择。Local即为本地服务器,其它的根据字面意思就可以了理解。

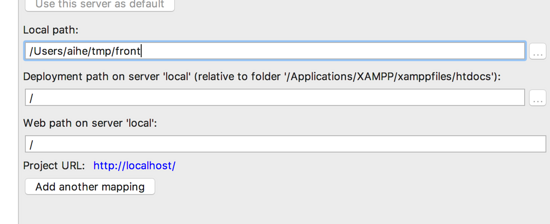
5、接下来就是配置路径的问题
配置要上传或下载到服务器的位置,服务器的根地址。

配置
配置本地文件夹到服务器文件夹的映射。

6、会操作上面步骤之后,可以修改添加的服务器类型,将文件上传到后端的电脑上,一般上传到后端的/template/,/static/文件夹之下,根据个人喜好来组织项目结构。
总结
以上所述是小编给大家介绍的Spring Boot与前端配合与Idea配置部署操作过程 ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容