Vue父组件向子组件传值 图文介绍Vue父组件向子组件传值
木偶娃娃 人气:0想了解图文介绍Vue父组件向子组件传值的相关内容吗,木偶娃娃在本文为您仔细讲解Vue父组件向子组件传值的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,父组件,子组件,下面大家一起来学习吧。
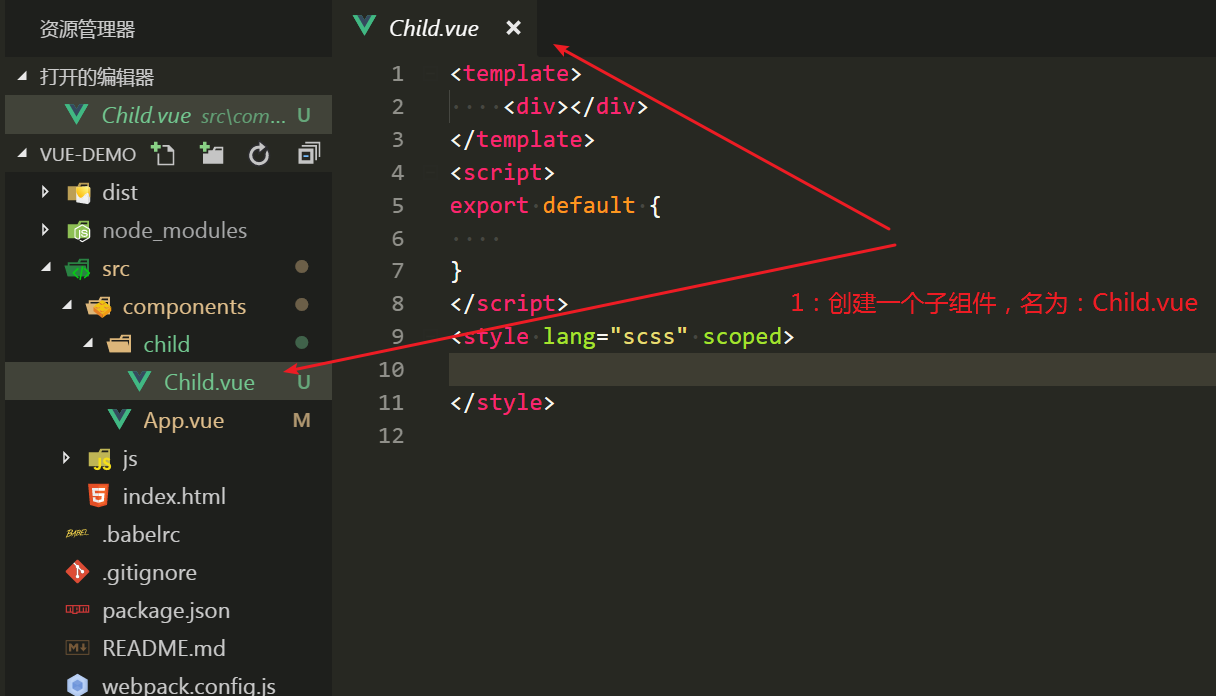
1:在src/components/child/文件夹下,创建一个名为:child.vue的子组件

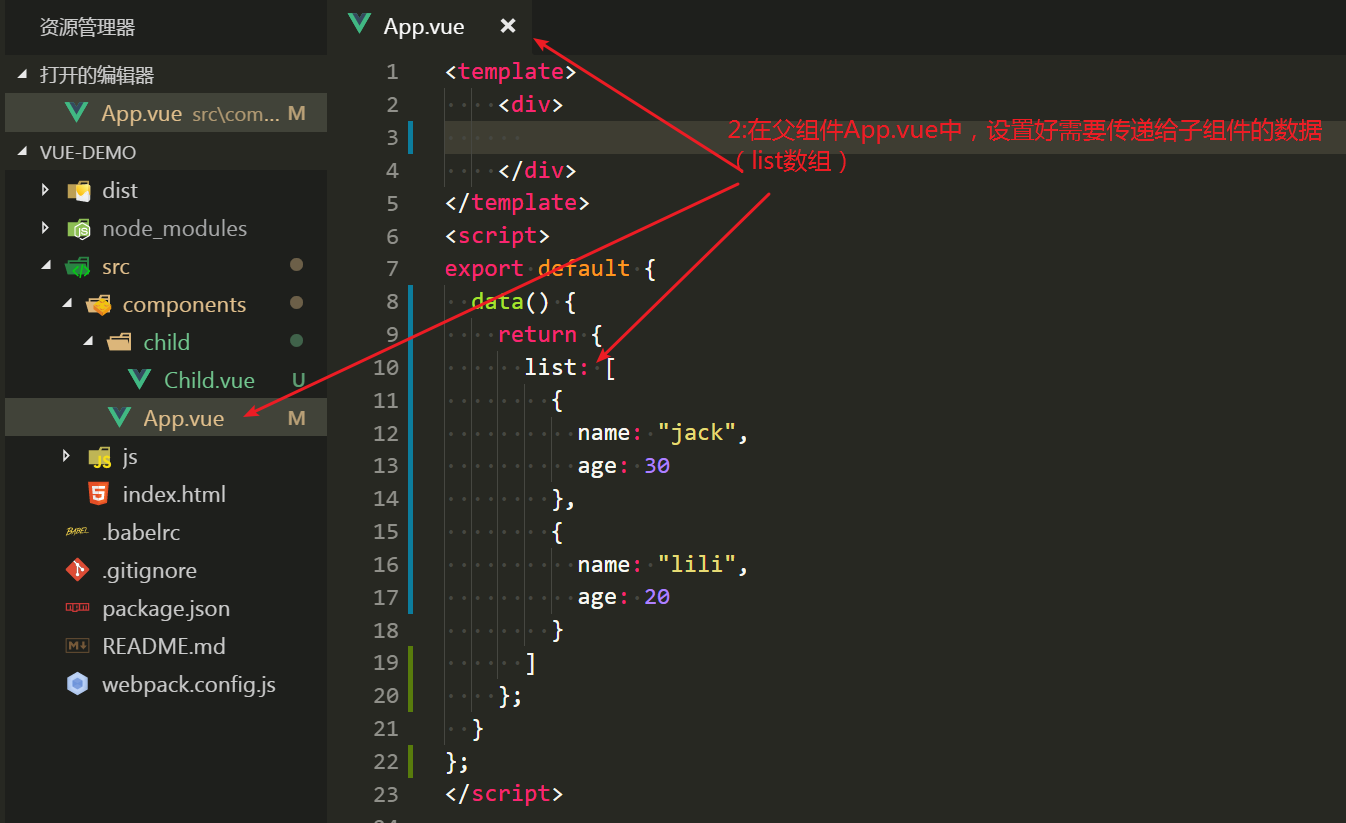
2:在父组件中,设置好需要传递的数据

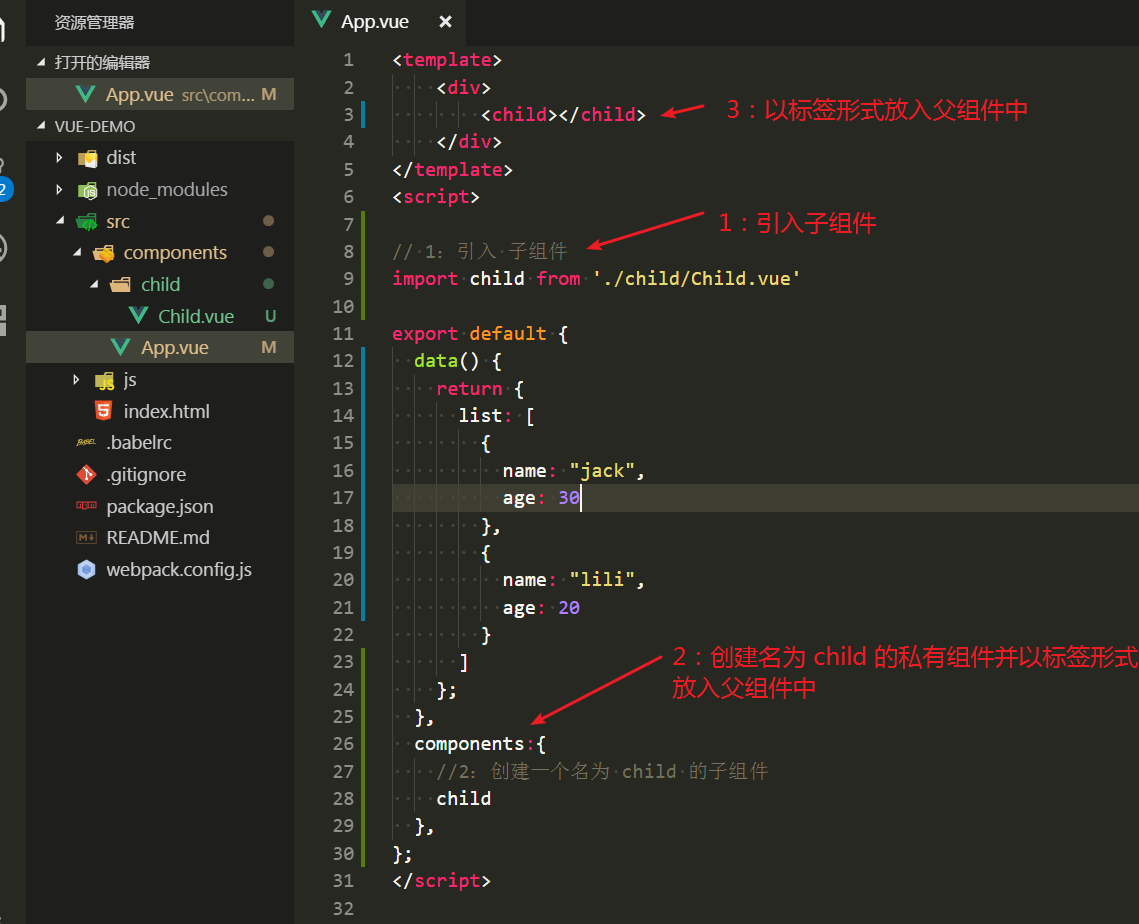
3:在App.vue中引入并注册子组件

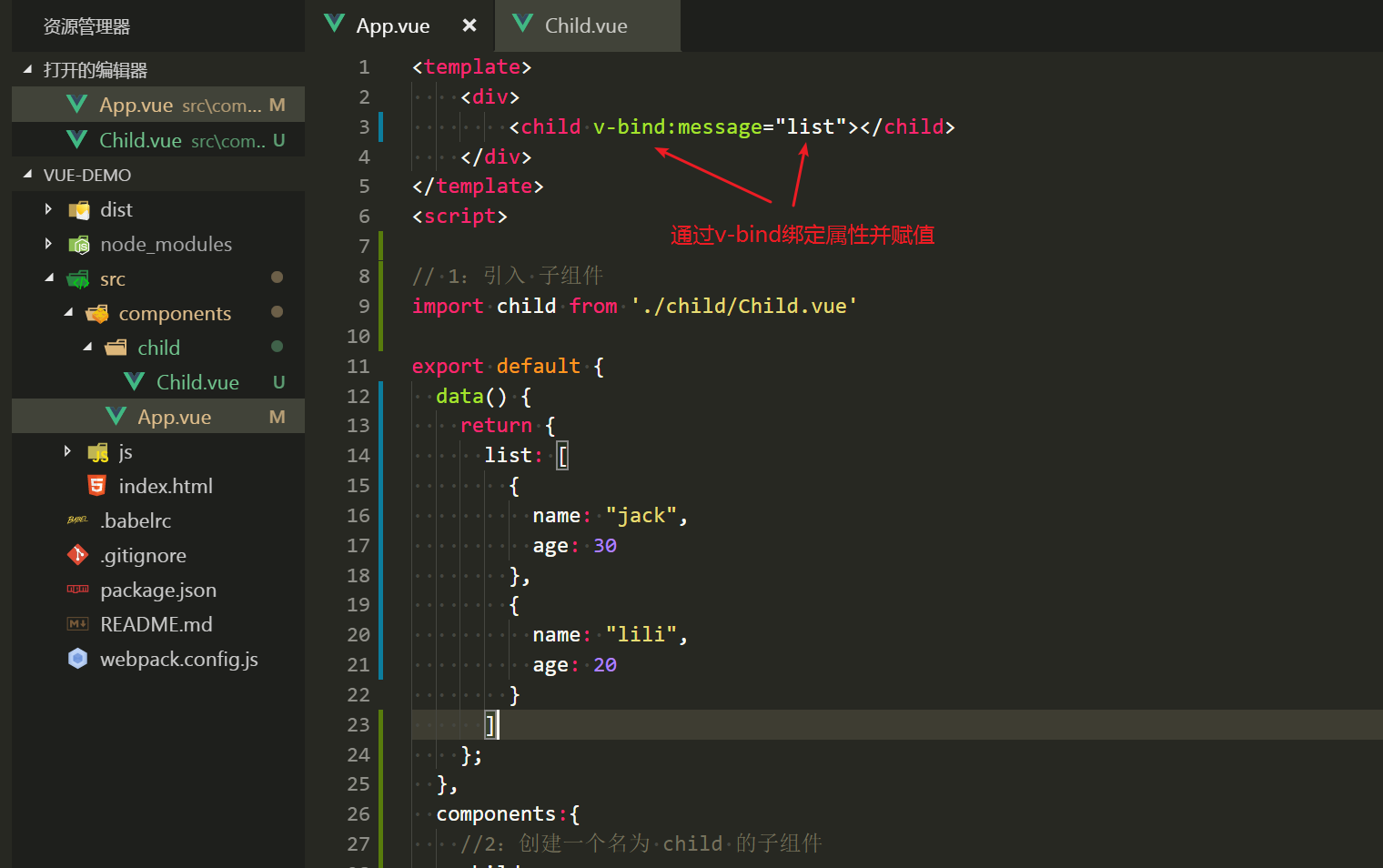
4:通过v-bind属性绑定并赋值给子组件

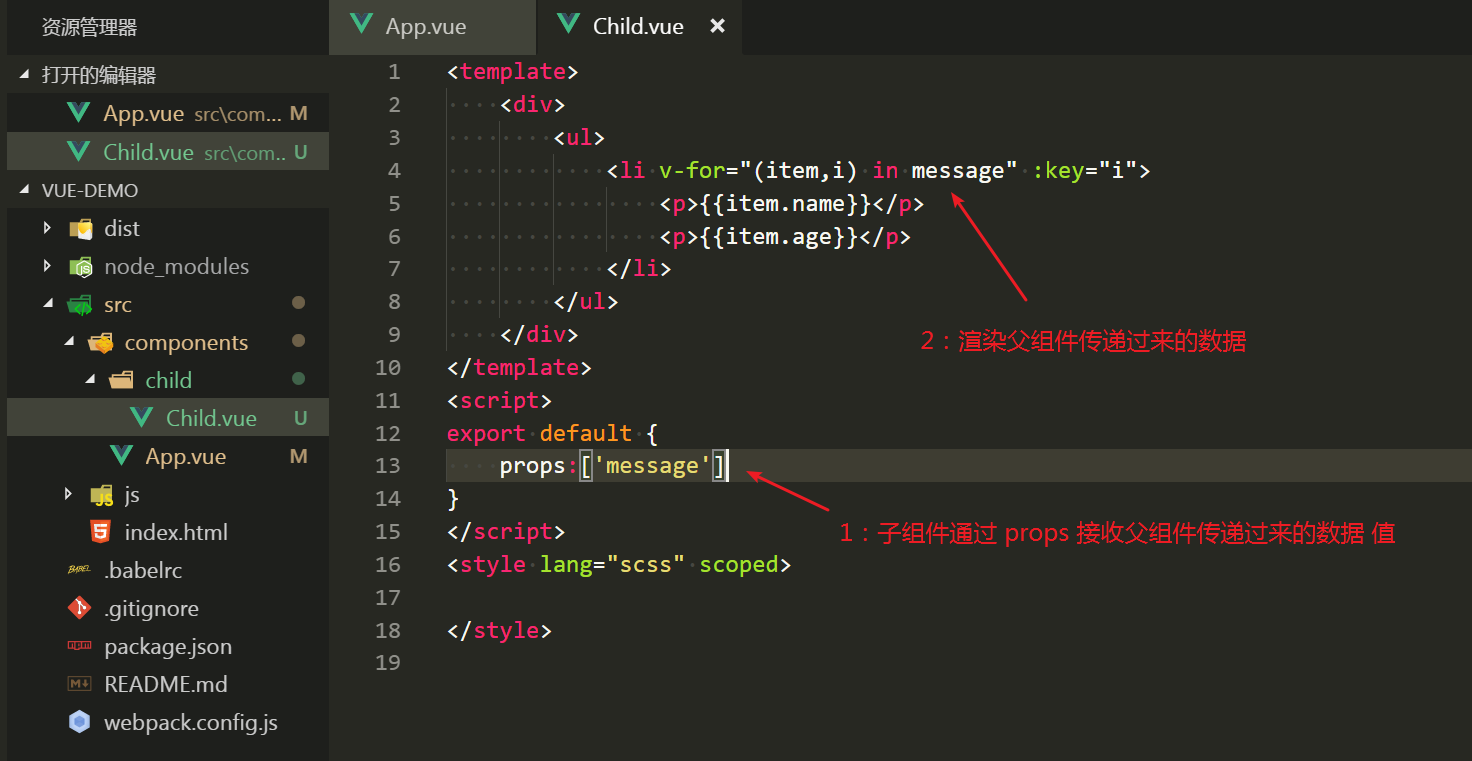
5:子组件通过 props 接收父组件传递过的数据

6:查看

7:总结:
子组件在props中创建一个属性,用以接收父组件传过来的值父组件中注册子组件在子组件标签中添加子组件props中创建的属性把需要传给子组件的值赋给该属性
加载全部内容