Vue之Vue.set动态新增对象属性 Vue之Vue.set动态新增对象属性方法
人气:0想了解Vue之Vue.set动态新增对象属性方法的相关内容吗,在本文为您仔细讲解Vue之Vue.set动态新增对象属性的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Vue,Vue.set,动态新增对象属性,下面大家一起来学习吧。
当我们给一个比如props中,或者data中被观测的对象添加一个新的属性的时候,不能直接添加,必须使用Vue.set方法
Vue.set方法用来新增对象的属性。如果要增加属性的对象是响应式的,那该方法可以确保属性被创建后也是响应式的,同时触发视图更新

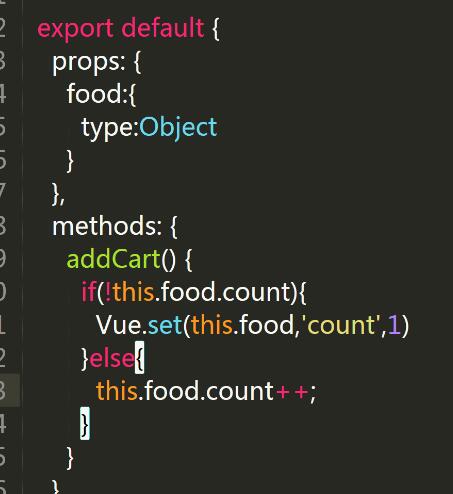
这里本来food对象是没有count属性的,我们要给其添加count属性就必须使用Vue.set方法,而不能写成'this.food.count = 1'
以上这篇Vue之Vue.set动态新增对象属性方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容