vue-cli vuex vue-cli下的vuex的简单Demo图解(实现加1减1操作)
因为你很暖啊 人气:0想了解vue-cli下的vuex的简单Demo图解(实现加1减1操作)的相关内容吗,因为你很暖啊在本文为您仔细讲解vue-cli vuex的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,cli,vuex,下面大家一起来学习吧。
1.vue-cli搭建好项目之后,使用npm安装vuex
npm install vuex --save
2.在项目目录中构建vuex目录(这里我新建了store的文件夹,里面新建了store.js文件)

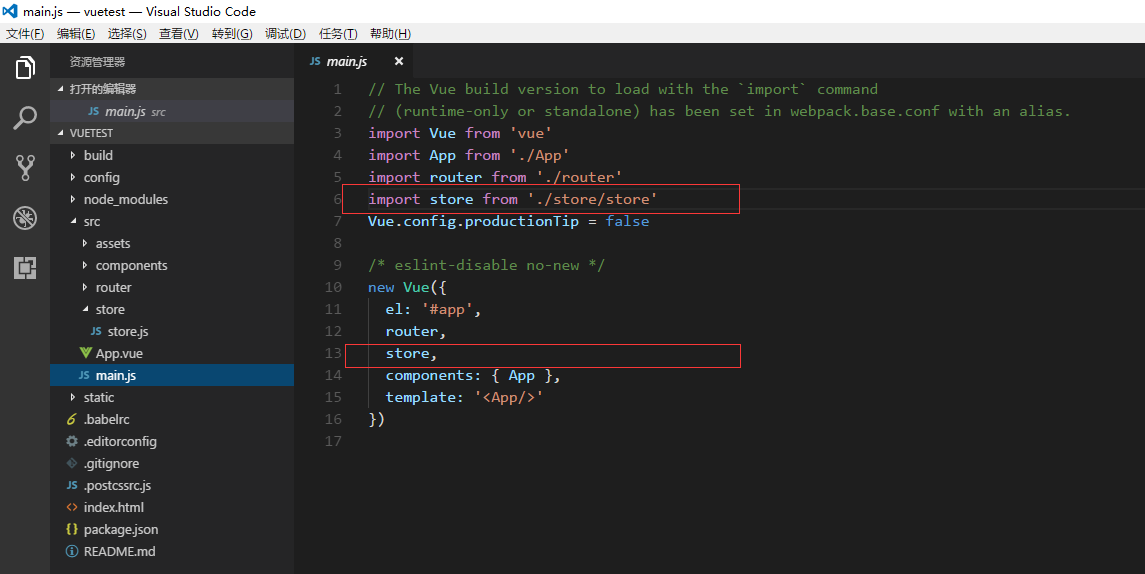
3.在vue项目中的入口文件main.js中,为实例化的 Vue对象添加 store对象

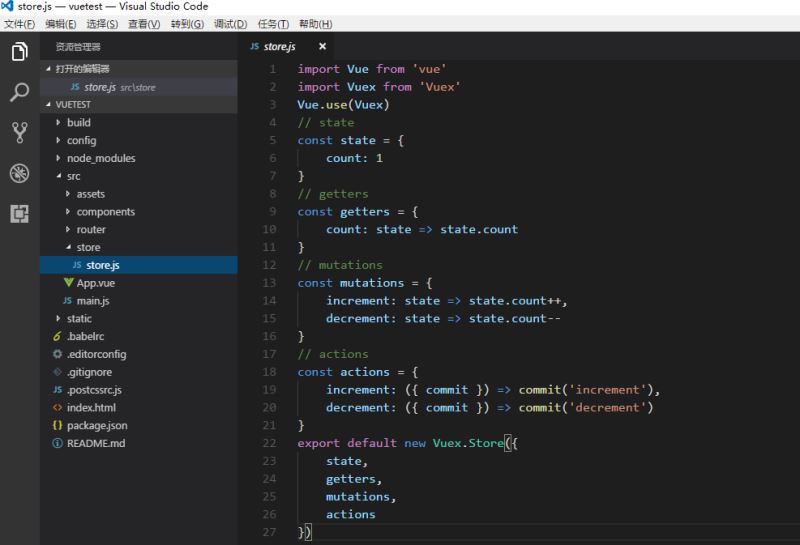
4.配置和编写store.js文件

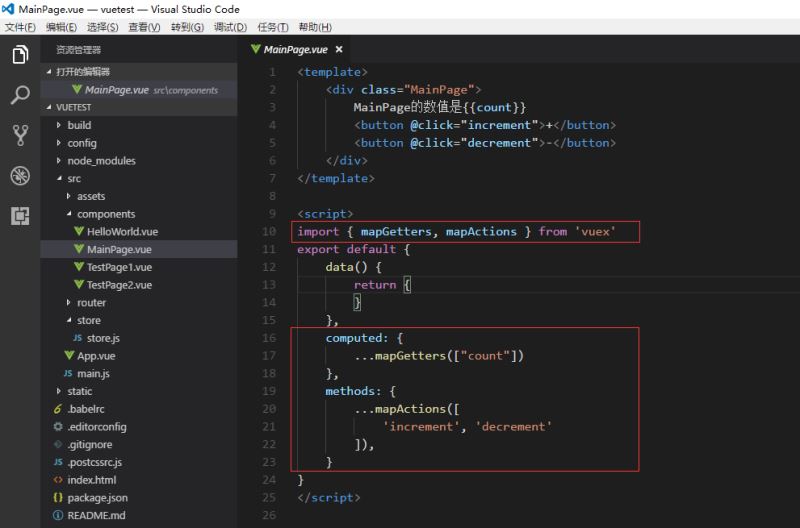
5.组件中使用vuex中存放的数据

6.实现效果


总结
以上所述是小编给大家介绍的vue-cli下的vuex的简单Demo(实现加1减1操作),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容