vue中解决v-for使用报红并出现警告 基于vue中解决v-for使用报红并出现警告的问题
Tiramisu_C 人气:0想了解基于vue中解决v-for使用报红并出现警告的问题的相关内容吗,Tiramisu_C在本文为您仔细讲解vue中解决v-for使用报红并出现警告的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,v,for报红,下面大家一起来学习吧。
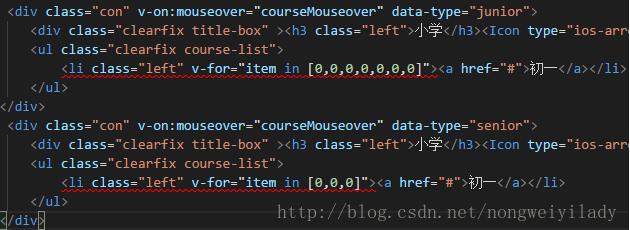
代码报红对于追求优美代码的强迫症患者来说看着很不舒服,报红如下:

控制台中也会有:
(Emitted value instead of an instance of Error) <Option v-for="item in searchTypeList">: component lists rendered with v-for should have explicit keys. See https://vuejs.org/guide/list.html#key for more info.
这样的提示,解决这个报红的问题,我们要根据他的提示,循环的时候加入一个唯一的key,这里选择使用index:
<ul
class="clearfix course-list">
<li
class="left"
v-for="(item,index)
in gradeClassfy.primary.grade"
:key="index"><a
href="#" rel="external nofollow" >{{item.name}}</a></li>
</ul>
如此,报红消失。
以上这篇基于vue中解决v-for使用报红并出现警告的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容