vue build打包之后首页白屏 解决vue build打包之后首页白屏的问题
攻城狮Lee丶 人气:0想了解解决vue build打包之后首页白屏的问题的相关内容吗,攻城狮Lee丶在本文为您仔细讲解vue build打包之后首页白屏的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,build打包,下面大家一起来学习吧。
1、问题描述
本地的vue项目在server端浏览没问题,但是执行npm run build 打包之后在本地预览是白屏。有很多js,css无法加载。
2、解决方法
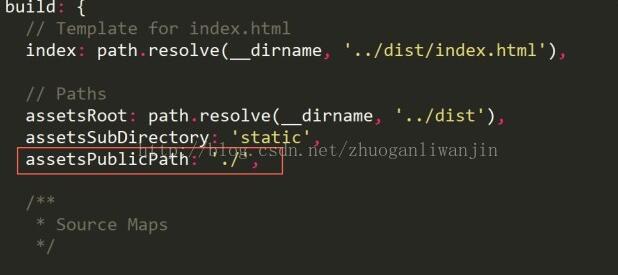
在config文件夹中找到index.js打开把assetsPublicPath: '/'改成下图方框中的样子。

再次执行 npm run build 就可以了。
以上这篇解决vue build打包之后首页白屏的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容