js鼠标悬浮弹出悬浮层 javaScript实现鼠标在文字上悬浮时弹出悬浮层效果
Crazy光光 人气:0想了解javaScript实现鼠标在文字上悬浮时弹出悬浮层效果的相关内容吗,Crazy光光在本文为您仔细讲解js鼠标悬浮弹出悬浮层的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:js鼠标悬浮弹出悬浮层,js鼠标悬浮,js弹出悬浮层,js鼠标悬浮弹出效果,下面大家一起来学习吧。
在人人,CSDN等一些网站,当鼠标在某个东西上悬浮时,会弹出一个悬浮层,鼠标移开悬浮层消失。
比如说CSDN的通知(应该是进入写新文章的页面后页面上方的那个铃铛),具体是什么实现的呢?上代码:
<!doctype html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>TEST</title>
</head>
<style type="text/css">
body{
position: relative;
}
#inform{
position: absolute;
top: 20px;
width: 350px;
max-height: 250px; /* 设置最大高度,当高度达到此值时出现滚动条 */
z-index: 10;
background-color: #E0E5E5;
overflow: auto; /* 自动添加滚动条 */
box-shadow:0px 0px 10px #000; /* 外阴影 */
display: none; /* 默认隐藏 */
}
#informTable{
table-layout:fixed; /* 用于实现表格td自动换行的部分代码*/
width: 325px;
}
#informTable tr td{
width: 325px;
height:30px;
font-size: 16px;
font-family: Georgia;
color: #555555;
word-wrap:break-word; /*自动换行*/
padding: 0 0 0 0;
}
#informTable tr td:hover{
background-color: #D9D9D9;
}
#inform hr{
border:1;
width: 325px;
margin-bottom: 0px;
}
</style>
<script type="text/javascript">
//显示悬浮层
function showInform(){
document.getElementById("inform").style.display='block';
// document.getElementById("inform").css("display","block");
}
//隐藏悬浮层
function hiddenInform(event){
var informDiv = document.getElementById('inform');
var x=event.clientX;
var y=event.clientY;
var divx1 = informDiv.offsetLeft;
var divy1 = informDiv.offsetTop;
var divx2 = informDiv.offsetLeft + informDiv.offsetWidth;
var divy2 = informDiv.offsetTop + informDiv.offsetHeight;
if( x < divx1 || x > divx2 || y < divy1 || y > divy2){
document.getElementById('inform').style.display='none';
}
}
</script>
<body>
<a id="btn" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform()">
警告消息
</a>
<div id="inform" onMouseOver="javascript:showInform();" onMouseOut="hiddenInform(event)">
<table id="informTable">
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
<tr>
<td>
编号5005车辆发车间隔异常
<hr/>
</td>
</tr>
</table>
</div>
</body>
</html>
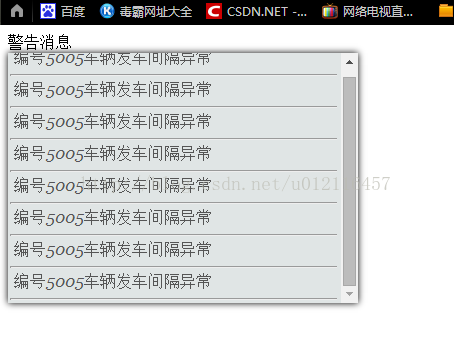
效果图如下:

加载全部内容