jQuery浏览器之间跳转并传递参数 jQuery实现浏览器之间跳转并传递参数功能【支持中文字符】
郭浩326 人气:0想了解jQuery实现浏览器之间跳转并传递参数功能【支持中文字符】的相关内容吗,郭浩326在本文为您仔细讲解jQuery浏览器之间跳转并传递参数的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:jQuery,浏览器,跳转,传递参数,中文字符,下面大家一起来学习吧。
本文实例讲述了jQuery实现浏览器之间跳转并传递参数功能。分享给大家供大家参考,具体如下:
one.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script>
</head>
<body>
<input type="text" class="keyword"/>
<button id="searchBtn">点击</button>
<script type="text/javascript">
$("#searchBtn").click(function() {
var searchText = jQuery.trim($(".keyword").val());
var searchUrl = encodeURI("two.html?searchText=" + searchText); //使用encodeURI编码
location.href = searchUrl;
})
</script>
</body>
</html>
two.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script>
</head>
<body>
<input type="text" class="keyword1"/>
<script type="text/javascript">
//获取 上一个搜索页面传来的参数
var searchUrl = window.location.href;
var searchData = searchUrl.split("="); //截取 url中的“=”,获得“=”后面的参数
var searchText = decodeURI(searchData[1]); //decodeURI解码
$(".keyword1").val(searchText);
</script>
</body>
</html>
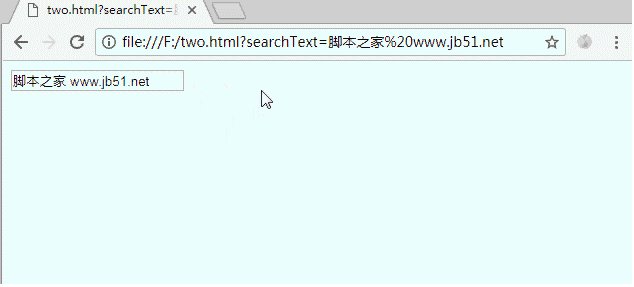
运行结果:

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容