PHPTree php无限级分类 PHPTree——php快速生成无限级分类
人气:0它就是PHPTree。
git地址:https://git.oschina.net/jiusem/PHPTree.git
或从下载 https://m.qb5200.com/www.qb5200.com/codes/606002.html
最简单的例子:
<?php
require('PHPTree.class.php');
//原始数据, 从数据库读出
$data = array(
array(
'id'=>1,
'name'=>'book',
'parent_id'=>0
),
array(
'id'=>2,
'name'=>'music',
'parent_id'=>0
),
array(
'id'=>3,
'name'=>'book1',
'parent_id'=>1
),
array(
'id'=>4,
'name'=>'book2',
'parent_id'=>3
)
);
$r = PHPTree::makeTree($data);
echo json_encode($r);
?>
输出:
[
{
"id": 1,
"name": "book",
"parent_id": 0,
"expanded": false, //不展开子节点
"children": [
{
"id": 3,
"name": "book1",
"parent_id": 1,
"expanded": false,
"children": [
{
"id": 4,
"name": "book2",
"parent_id": 3,
"leaf": true
}
]
}
]
},
{
"id": 2,
"name": "music",
"parent_id": 0,
"leaf": true
}
]
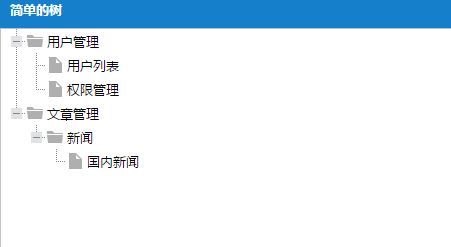
生成的数据就是树形结构了,可以结合ExtJS等前端框架来使用了。git中包含了一个ExtJS的demo,大家可以参考。
演示:

如果不需要使用前端框架,只是用HTML输出,可以使用下面的方法:
$r = PHPTree::makeTreeForHtml($data);
得到一个一维数组,用 level 字段来标识分类的层次:
array( array( 'id'=>1, 'name'=>'用户管理', 'parent_id'=>0, 'level'=>0 //一级分类 ), array( 'id'=>1, 'name'=>'用户列表', 'parent_id'=>1, 'level'=>1 //二级分类 ) .... );
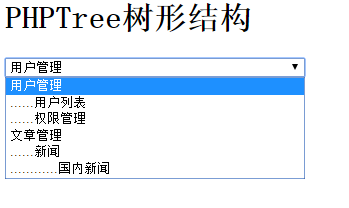
输出为select标签:
echo '<h1>PHPTree树形结构</h1>';
echo '<select style="width:300px;">';
foreach($r as $item){
echo '<option>';
//根据所在的层次缩进
echo str_repeat('......',$item['level']);
echo $item['name'];
echo '</option>';
}
echo '</select>';
演示:

git中包含了一个输出HTML的demo,大家可以参考。
关于数据库的设计,只需要保证包含 id 和 parent_id 字段即可,其他字段可以自行添加,不会影响数据生成。parent_id是父级ID,如果是一级分类,就设为 0 。当然,字段也是可以配置的。请继续往下看,我将介绍一些进阶的使用方法。
展开子节点:
PHPTree::makeTree( $data, array( 'expanded' => true ));
输出的数据为:
[
{
id:1,
name:'book1',
expanded:true,//展开子节点
children:[
...
]
}
]
自定义主键和父键:
//数据库读出 $data = array( array( 'order_id'=>1, //主键 'name'=>'book1', 'pid'=>0, //父键 ... ) ); PHPTree::makeTree( $data, array( 'primary_key' => 'order_id', 'parent_key' => 'pid' ));
输出的数据为:
[
{
order_id:1,
name:'book1',
pid:0,
...
}
]
makeTreeForHtml 方法也支持配置主键和父键。
还有其他字段也可以自定义,但下面这些参数仅支持 makeTree 方法:
$r = PHPTree::makeTree($data, array( 'expanded_key' => 'expanded', 'children_key' => 'children', 'leaf_key' => 'leaf' ));
默认,这些字段的配置都是以ExtJS为参考的,如果你使用zTree框架的话,这些字段就需要重新配置了。
zTree 是一款强大的国产树形框架,它还支持 简单JSON格式,是一维数据格式,实际上就不需要用到PHPTree了。当然,PHPTree输出的数据层次感清晰,zTree也是支持的。
加载全部内容