vue下拉列表 vue下拉列表功能实例代码
一曲笙箫 人气:0想了解vue下拉列表功能实例代码的相关内容吗,一曲笙箫在本文为您仔细讲解vue下拉列表的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue下拉列表,下面大家一起来学习吧。
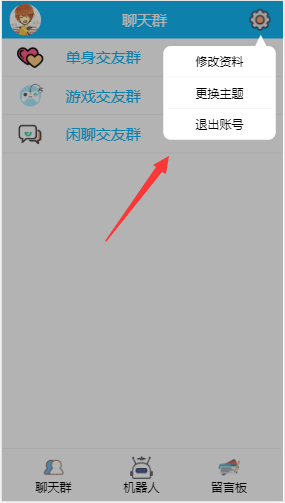
最近在弄作品,做了个下拉列表。心想各位小哥哥、小姐姐可能会用到相同的需求,就把下拉列表封装一下,希望能对各位小哥哥,小姐姐有帮助
github地址:
https://github.com/ClmPisces/vue-droplist
喜欢的请反手来个star,有issue的欢迎提出
安装
cnpm install vue-droplist --save
组件中导入
import DropList from 'vue-droplist'
// 显示下拉列表
showDropList() {
// 配置信息
const configData = {
position: { // 设置显示位置
top: '',
right: '',
bottom: '',
left: ''
},
width: '40%', // 设置宽度
list: [ // 设置下拉列表数据和对应的点击事件
{text: '修改资料', action: this.updateUserInfo},
{text: '更换主题', action: this.updateTheme},
{text: '退出账号', action: this.signOut}
...
],
isShow: true //设置显示,默认false
}
DropList(configData) //执行配置信息
},
updateUserInfo() {
//do something
},
updateTheme() {
//do something
},
signOut() {
//do something
}

总结
以上所述是小编给大家介绍的vue下拉列表功能实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容