JS动态添加HTML标记 JS简单实现动态添加HTML标记的方法示例
chengqiuming 人气:0想了解JS简单实现动态添加HTML标记的方法示例的相关内容吗,chengqiuming在本文为您仔细讲解JS动态添加HTML标记的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:JS,动态添加,HTML标记,下面大家一起来学习吧。
本文实例讲述了JS简单实现动态添加HTML标记的方法。分享给大家供大家参考,具体如下:
一 介绍
动态添加一个HTML标记可以使用createElement()方法来实现。
CreateElement()方法可以根据一个指定的类型来创建一个HTML标记。
语法:
sElement=document.createElement(sName)
sElement:用来接收该方法返回的一个对象。
sName:用来设置HTML标记的类型和基本属性。
二 应用
动态添加一个文本框
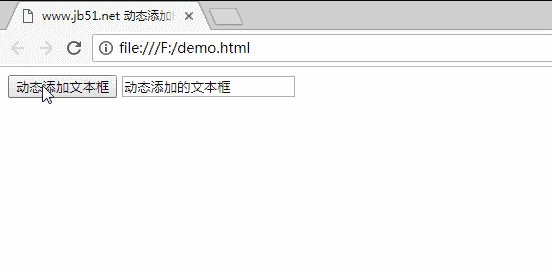
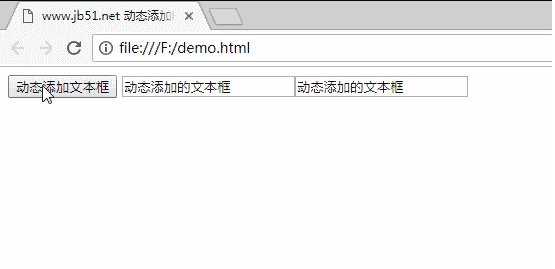
本示例通过单击“动态添加文本”按钮,将在页面中动态添加一个文本框。
三 代码
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>www.qb5200.com 动态添加HTML标记</title>
<script language="javascript">
<!--
function addText()
{
var txt=document.createElement("input");
txt.type="text";
txt.name="txt";
txt.value="动态添加的文本框";
document.fm1.appendChild(txt);
}
-->
</script>
</head>
<body>
<form name="fm1">
<input type="button" name="btn1" value="动态添加文本框" onclick="addText();" />
</form>
</body>
</html>
四 运行结果

希望本文所述对大家JavaScript程序设计有所帮助。
加载全部内容