Android仿微信主界面的实现方法 Android仿微信主界面的实现方法
OliverBuddy 人气:0想了解Android仿微信主界面的实现方法的相关内容吗,OliverBuddy在本文为您仔细讲解Android仿微信主界面的实现方法的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android仿微信主界面,Android仿微信界面,Android微信主界面,下面大家一起来学习吧。
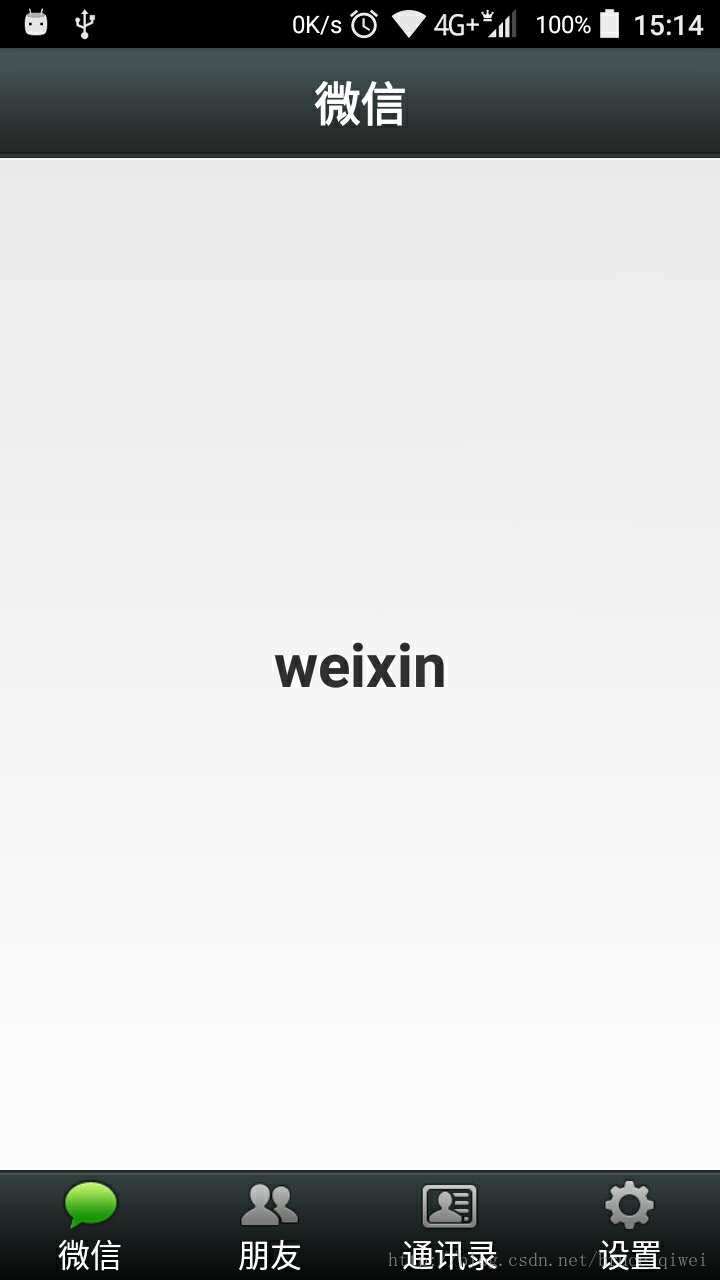
先看一下效果图

实现的原理:
ViewPager+FragmentPagerAdapter
主界面可分为三部分:
- top标题栏就是一个TextView
- 中间的ViewPager作为显示的容器,填充Fragment
- bottom是一个RadioGroup
这里为了布局的优化,将top和bottom抽取出来 ,然后用include将其导入主布局,如下
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<include layout="@layout/top" />
<android.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</android.support.v4.view.ViewPager>
<include layout="@layout/bottom" />
</LinearLayout>
bottom_tab的布局,为了方便管理将它们的共性抽取出来一个style
tab有两种状态,选中和非选中,因此将其背景做成一个选择器selector
<?xml version="1.0" encoding="utf-8"?>
<RadioGroup xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/rg_tab_container"
android:layout_width="match_parent"
android:layout_height="@dimen/bar_height"
android:background="@drawable/bottom_bar"
android:gravity="center"
android:orientation="horizontal" >
<RadioButton
android:id="@+id/rb_tab_weixin"
style="@style/TabStyle"
android:checked="true"
android:drawableTop="@drawable/tab_weixin_selector"
android:text="@string/tab_weixin" />
<RadioButton
android:id="@+id/rb_tab_friend"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_friend_selector"
android:text="@string/tab_friend" />
<RadioButton
android:id="@+id/rb_tab_contact"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_contact_selector"
android:text="@string/tab_contact" />
<RadioButton
android:id="@+id/rb_tab_setting"
style="@style/TabStyle"
android:drawableTop="@drawable/tab_setting_selector"
android:text="@string/tab_setting" />
</RadioGroup>
最后看一下作为Controller的Activity
- 先将需要的控件引入
- ViewPager内容的填充,主要是FragmentPagerAdapter适配器
- 将Fragment的初始化,将主界面显示的内容分别用Fragment管理,方便代码的管理。
- bottom_tab和ViewPager的关联,通过监听ViewPager页面的改变来改变tab的选中状态,然后再通过RadioGroup的事件来改变ViewPager的页面。
/**
* 主界面 模仿微信界面
*
* @author admin
*
*/
public class MainActivity extends FragmentActivity {
/** tab */
private RadioGroup mRadioGroup;
private RadioButton weixinRadioButton;
private RadioButton friendRadioButton;
private RadioButton contactRadioButton;
private RadioButton settingRadioButton;
/** 显示内容容器 */
private ViewPager mViewPager;
private List<Fragment> fragments;
private Fragment mWeiXinFragment;
private Fragment mFriendFragment;
private Fragment mContactFragment;
private Fragment mSettingFragment;
private FragmentPagerAdapter mFragmentPagerAdapter;
private final static int TAB_WEIXIN = 0;
private final static int TAB_FRIEND = 1;
private final static int TAB_CONTACT = 2;
private final static int TAB_SETTING = 3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
initView();
initEvent();
}
private void initEvent() {
mRadioGroup.setOnCheckedChangeListener(myCheckedChangeListener);
mViewPager.setOnPageChangeListener(myOnPageChangeListener);
}
private void initView() {
mRadioGroup = (RadioGroup) findViewById(R.id.rg_tab_container);
weixinRadioButton = (RadioButton) findViewById(R.id.rb_tab_weixin);
friendRadioButton = (RadioButton) findViewById(R.id.rb_tab_friend);
contactRadioButton = (RadioButton) findViewById(R.id.rb_tab_contact);
settingRadioButton = (RadioButton) findViewById(R.id.rb_tab_setting);
mViewPager = (ViewPager) findViewById(R.id.vp_content);
fragments = new ArrayList<Fragment>();
mWeiXinFragment = new WeiXinFragment();
mFriendFragment = new FriendFragment();
mContactFragment = new ContactFragment();
mSettingFragment = new SettingFragment();
fragments.add(mWeiXinFragment);
fragments.add(mFriendFragment);
fragments.add(mContactFragment);
fragments.add(mSettingFragment);
//这里需要继承FragmentActivity
mFragmentPagerAdapter = new FragmentAdapter(getSupportFragmentManager());
mViewPager.setAdapter(mFragmentPagerAdapter);
}
/**
* 当页面切换时,tab也跟着切换
*/
private OnPageChangeListener myOnPageChangeListener = new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
switch (arg0) {
case TAB_WEIXIN:
if (!weixinRadioButton.isChecked()) {
weixinRadioButton.setChecked(true);
}
break;
case TAB_FRIEND:
friendRadioButton.setChecked(true);
break;
case TAB_CONTACT:
contactRadioButton.setChecked(true);
break;
case TAB_SETTING:
settingRadioButton.setChecked(true);
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
};
/**
* 点击tab,切换到相应的页面
*/
private OnCheckedChangeListener myCheckedChangeListener = new OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
switch (checkedId) {
case R.id.rb_tab_weixin:
mViewPager.setCurrentItem(TAB_WEIXIN);
break;
case R.id.rb_tab_friend:
mViewPager.setCurrentItem(TAB_FRIEND);
break;
case R.id.rb_tab_contact:
mViewPager.setCurrentItem(TAB_CONTACT);
break;
case R.id.rb_tab_setting:
mViewPager.setCurrentItem(TAB_SETTING);
break;
}
}
};
private class FragmentAdapter extends FragmentPagerAdapter {
public FragmentAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
@Override
public int getCount() {
return fragments.size();
}
}
}
加载全部内容