vue 子组件向父组件传递数据 vue中子组件向父组件传递数据的实例代码(实现加减功能)
人气:0想了解vue中子组件向父组件传递数据的实例代码(实现加减功能)的相关内容吗,在本文为您仔细讲解vue 子组件向父组件传递数据的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,子组件向父组件传递数据,vue,向父组件传递数据,下面大家一起来学习吧。
这里讲解一下子组件向父组件传递值的常用方式。 这里通过一个加减法的实例向大家说明一下,这个的原理。
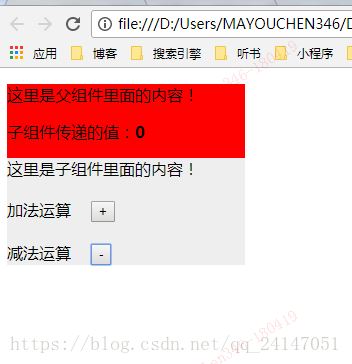
如下图所示:
当没有任何操作的时候父组件的值是 0

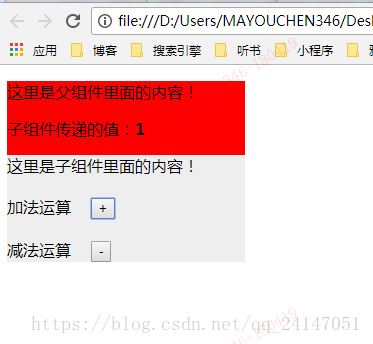
当点击加号以后父组件的值是 1

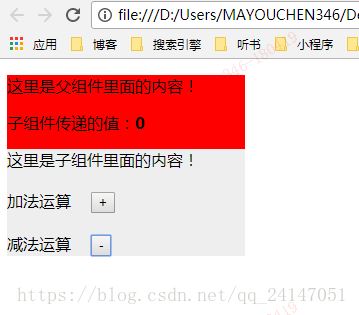
当点击减号以后父组件的值是减一变成 0

具体代码我直接贴出来,刚出炉的代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>子组件将数据传递给父组件</title>
<script src="https://cdn.bootcss.com/vue/2.5.17-beta.0/vue.js"></script>
</head>
<script>
//定义一个组件
Vue.component('counter', {
template: '\
<div style="background:#eee;width: 238px;">\
<div>这里是子组件里面的内容!</div>\
<div style="margin-top:20px"></div>\
<div>\
<span style="margin-right:20px;display:inline-block;">加法运算</span><button @click="incrementCounter">+</button>\
</div>\
<div>\
<span style="margin-right:20px;margin-top:20px;display:inline-block;">减法运算</span><button @click="deleteCounter">-</button>\
</div>\
</div>\
',
data: function () {
return {
counter: 0
}
},
methods: {
incrementCounter: function () {
this.counter += 1;
this.$emit('increment',1);
},
deleteCounter: function () {
this.counter -= 1;
this.$emit('increment',2);
}
}
})
//执行一个组件
window.onload = function(){
var app = new Vue({
el: '#app',
data: {
total: 0
},
methods:{
incrementTotal: function (val) {
if(val==1){
this.total += 1;
}else{
if(this.total<=0){
this.total = 0;
}else{
this.total -= 1;
}
}
}
}
})
}
</script>
<body>
<div id="app" style="background:red;width: 238px;">
<p>这里是父组件里面的内容!</p>
<p>子组件传递的值:<b>{{ total }}</b></p>
<counter v-on:increment="incrementTotal"></counter>
</div>
</body>
</html>
总结
以上所述是小编给大家介绍的vue中子组件向父组件传递数据的实例代码(实现加减功能) ,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容