PyQt5切换按钮 PyQt5每天必学之切换按钮
我的世界你曾经来过 人气:3想了解PyQt5每天必学之切换按钮的相关内容吗,我的世界你曾经来过在本文为您仔细讲解PyQt5切换按钮的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:PyQt5,切换按钮,下面大家一起来学习吧。
切换按钮是QPushButton的特殊模式。它是一个具有两种状态的按钮:按压和未按压。我们通过这两种状态之间的切换来修改其它内容。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
PyQt5 教程
在这个例子中,我们创建三个切换按钮。
他们将控制一个QFrame的背景颜色。
作者:我的世界你曾经来过
博客:http://blog.csdn.net/weiaitaowang
最后编辑:2016年8月3日
"""
import sys
from PyQt5.QtWidgets import QApplication, QWidget, QPushButton, QFrame
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.col = QColor(0, 0, 0)
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
greenb = QPushButton('绿', self)
greenb.setCheckable(True)
greenb.move(10, 60)
blueb = QPushButton('蓝', self)
blueb.setCheckable(True)
blueb.move(10, 110)
redb.clicked[bool].connect(self.setColor)
greenb.clicked[bool].connect(self.setColor)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet('QWidget { background-color:%s }' %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('切换按钮')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else:
val = 0
if source.text() == '红':
self.col.setRed(val)
elif source.text() == '绿':
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
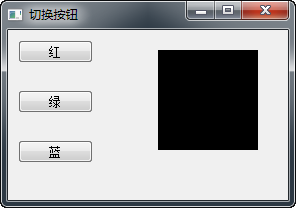
在我们的例子中,我们创建了三个切换按钮和一个QWidget。我们设置QWidget的背景色为黑色。切换按钮将切换颜色值的红,绿和蓝色部分。背景颜色将取决于切换。
self.col = QColor(0, 0, 0)
初始颜色值为黑色。
redb = QPushButton('红', self)
redb.setCheckable(True)
redb.move(10, 10)
创建一个切换按钮。我们通过使用QPushButton 创建一个按钮,并设置其setCheckable()方法为真。
redb.clicked[bool].connect(self.setColor)
当我们点击切换按钮时一个信号连接到我们定义的方法。我们使用一个布尔值操作点击信号。
source = self.sender()
我们得到切换按钮的信息(也就是点击了哪个按钮)。
if source.text() == '红': self.col.setRed(val)
如果是红色按钮,我们相应地更新颜色的红色部分。
self.square.setStyleSheet('QFrame { background-color:%s }' %
self.col.name())
我们使用样式表来改变背景颜色。
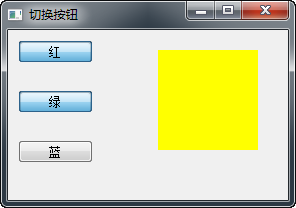
程序执行后


加载全部内容