手写简单的jQuery雪花飘落 手写简单的jQuery雪花飘落效果实例
关关大大 人气:0前言
最近闲来无事,准备写个雪花飘落的效果,没有写太牛逼的特效,极大的简化了代码量,这样容易读取代码,用起来也很简单,对于那些小白简直是福利啊,简单易读易学。先直接上代码吧,然后再一一讲解,直接复制粘贴就可以拿来用了,改起来更是容易。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>雪花飘落</title>
</head>
<style type="text/css">
body{background: black;height: 100%;overflow: hidden;}
.xh{cursor: pointer;}
</style>
<body>
<div class="bk">
</div>
</body>
<script src="jquery-1.8.3.min.js"></script>
<script type="text/javascript">
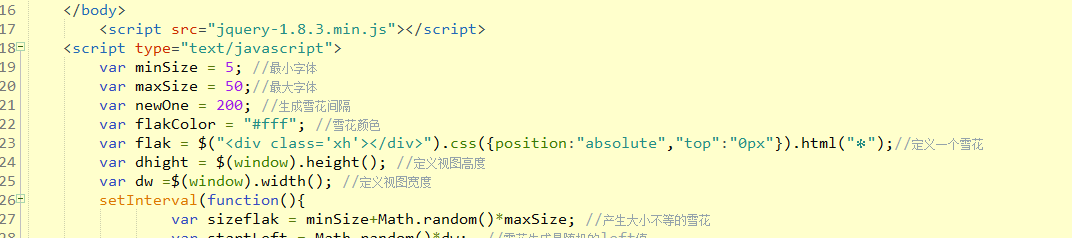
var minSize = 5; //最小字体
var maxSize = 50;//最大字体
var newOne = 200; //生成雪花间隔
var flakColor = "#fff"; //雪花颜色
var flak = $("<div class='xh'></div>").css({position:"absolute","top":"0px"}).html("❉");//定义一个雪花
var dhight = $(window).height(); //定义视图高度
var dw =$(window).width(); //定义视图宽度
setInterval(function(){
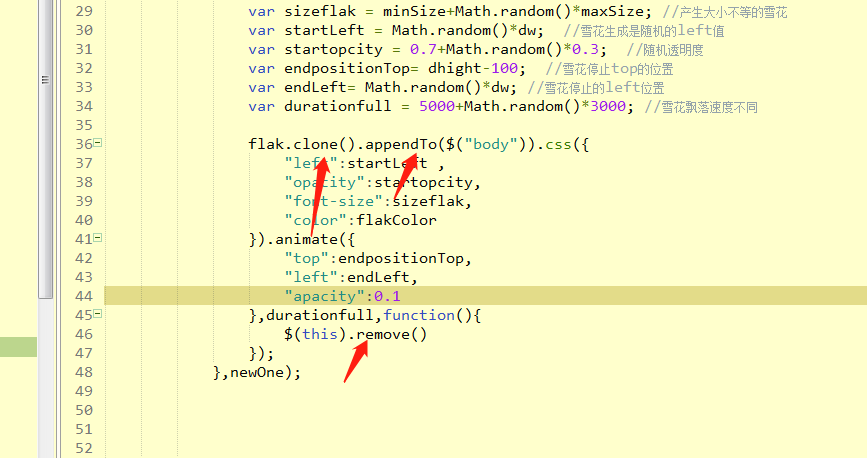
var sizeflak = minSize+Math.random()*maxSize; //产生大小不等的雪花
var startLeft = Math.random()*dw; //雪花生成是随机的left值
var startopcity = 0.7+Math.random()*0.3; //随机透明度
var endpositionTop= dhight-100; //雪花停止top的位置
var endLeft= Math.random()*dw; //雪花停止的left位置
var durationfull = 5000+Math.random()*3000; //雪花飘落速度不同
flak.clone().appendTo($("body")).css({
"left":startLeft ,
"opacity":startopcity,
"font-size":sizeflak,
"color":flakColor
}).animate({
"top":endpositionTop,
"left":endLeft,
"apacity":0.1
},durationfull,function(){
$(this).remove()
});
},newOne);
</script>
</html>
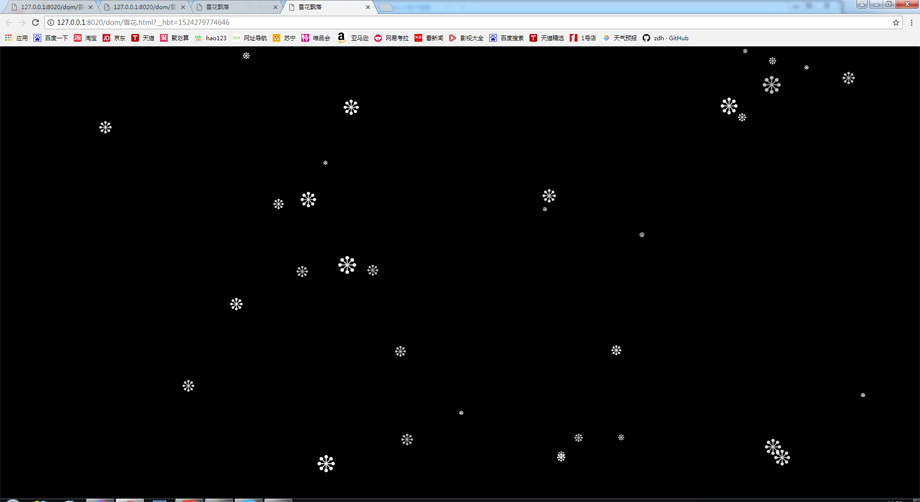
上面是代码,是不是很简单,你们该说了能做到想要的效果吗?下面就让你们看看效果

上面就是效果了,可以把雪花换成钱或者其他东西,背景也可以改变一下,然后加个圣诞老人图片,以及其他的,这样就是一个简单的圣诞页面了,其实也是很酷的。
当然我们也可以加点其他的交互效果,把图片换成小飞机,然后做个打飞机的网页游戏,其实也是很简单的,只需在这个上面增加交互和一些逻辑就行了。下面我就给大家一步一步的讲解一下整个程序设计的思路。
前提摘要: 我这个用了jq,当然也可以用原生写,只是jq比较省事,所以就用了jq。
首先引入jq: <script src="jquery-1.8.3.min.js"></script> 这个需要根据自己的真实目录来写,引入的时候注意两点:
一、记住一般引入的话最好放到整个页面的最下面,因为在页面加载的时候是从上往下加载的,如果jq引入的时候在样式的上面就会使得页面加载速度慢,影响用户体验,所以放在下面就会使得先加载样式和图片,有利于用户体验。
二、引入的时候不要放到依赖jq代码的下面,因为页面加载从上往下加载,要是放到下面的话就会使得依赖的代码找不到jq变量和方法,就会报错。
二、在写之前先想一下需要的变量,然后定义一下变量:

我们做的是雪花飘落,所以我用*好来代替雪花,所以我们就要知道定义一个雪花,var flak = $("<div class='xh'></div>").css({position:"absolute","top":"0px"}).html("❉"); //定义一个雪花 ,然后我们要想一下雪花的属性,知道雪花的几个属性。
1、我们知道下雪的时候雪花的大小是不一样的,所以我们在定义雪花大小的时候要用个最大雪花和最小雪花的尺寸,在js 指定间隔执行函数setinterval中我们用了随机数,使得雪花随机生成在最大的到最小的之间的尺寸:
var sizeflak = minSize+Math.random()*(maxSize-minSize); //产生大小不等的雪花
2、定义一下间隔执行函数的间隔,这个也可以不定义,直接写上也行
3、定义一下雪花的自身固定属性颜色,定义一下视图的宽度。
三、根据之前定义变量引入到间隔循环函数内:

到了这一步就简单的多了,因为这个函数是每隔多少秒执行一次,所以我们只需要把之前定义的东西都取最大值和最小值之间就行了。然后将之前定义的雪花克隆一下,这里讲一下jq的克隆和js的克隆
jq的克隆是节点直接.clone() ,是封装好的js克隆方法。js就是直接节点.cloneNode(true) ,只需要知道就行了,这样就不会过于依赖jq库了。
最后一步 :将克隆好的节点放入到我们的父节点中,也就是视图中,我们这里的视图是body,所以直接appendto(body) ,然后jq有个动画api,我们直接用这个api使得整个雪花从克隆出来到运动起来,然后运动完
后将克隆出来的雪花remove掉,这样就实现了整个雪花飘落的效果。

总结 :这个页面的交互不多,但是也包含了一些知识点,总结一下用到了那些关键技术。
1、雪花随机飘落和随机大小 Math.random()产生0-1的随机数
2、间隔执行函数的运用 setInterval(function(){},时间间隔)
3、jq的动画函数 animate
4、克隆和删除节点 clone() remove()
花了一个中午先是花了半小时从构思到写出这个dom,然后一点一点讲解出来这个构思过程,以及逻辑思维,转眼12点了,自己的语言组织能力和打字功底有待提高。
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容