vue devtools 安装 vue-devtools的安装步骤
张成 人气:0想了解vue-devtools的安装步骤的相关内容吗,张成在本文为您仔细讲解vue devtools 安装的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,devtools,安装,下面大家一起来学习吧。
vue-devtools 是一款基于chrome游览器的插件,用于调试vue应用,由于国内不能访问谷歌商店(要科学上网),所以安装比较麻烦,写个文章记录一下。
第一步
将vue-devtools clone到本地
git clone https://github.com/vuejs/vue-devtools.git
第二步
在vue-devtools目录下安装依赖包
cd vue-devtools npm install
第三步
编译代码
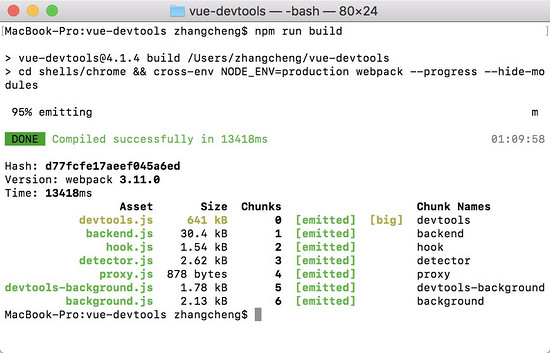
npm run build

第四步
修改 vue-devtools/shells/chrome/manifest.json 文件,将 persistent改成 true

第五步
打开chrome,输入 chrome://extensions/ 进入到chrome扩展程序设置页面
打开右上角的 开发者模式

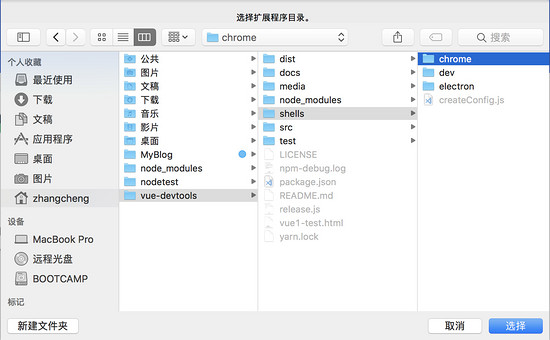
点击 加载已解压的扩展程序 选择 vue-devtools/shells/chrome

注意:勾选 允许访问文件网址

至此,vue-devtools已经安装完毕。enjoy it!

总结
以上所述是小编给大家介绍的vue-devtools的安装步骤,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容