Android Material Design 阴影 Android Material Design 阴影实现示例
Reiser实验室 人气:0本文介绍了Android Material Design 阴影实现示例,分享给大家,具体如下:
让 View 产生阴影有以下 4 种方式:
- 控制 elevation
- 使用 OutlineProvider
- 使用 9 图
- 使用 MD 风格的控件,如 CardView,FloatingActionButton
0.Z轴的概念
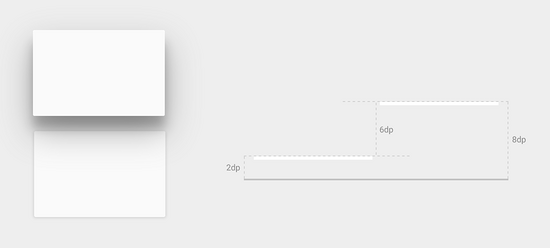
Android 在 5.0 及以后采用了 Material Design 设计语言,引入了 Z 轴的概念,也就是垂直于屏幕的轴,Z 轴会让 View 产生阴影的效果:

想象有一束斜光投向屏幕,Z 轴值越大,离光就越近,阴影的范围就越大;Z 轴值越小,离光就越远,阴影的范围就越小。而:
Z=elevation+ translationZ
elevation 一般是写在 xml 文件中做静态配置,translateZ 是用来控制动画效果。
是 Z 轴让 View 产生了阴影,我们要控制阴影就是控制 Z 轴啦:
1.控制 elevation
控制 elevation,需要先设置 View 的 BackGround,再设置 elevation。
首先配置一个 drawable:
<!-- res/drawable/myrect.xml --> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <solid android:color="#42000000" /> <corners android:radius="5dp" /> </shape>
再设置 background 和 elevation:
<TextView android:id="@+id/myview" android:layout_width="100dp" android:layout_height="100dp" android:elevation="2dp" android:background="@drawable/myrect" />

2.使用 OutlineProvider
第 1 种方式可以满足大多数情况,但如果 View 的 background 是 color、图片,甚至是自定义 View 时就无法产生阴影效果了,这是我们需要通过代码设置阴影。官方称之为 outline。
view.setOutlineProvider(new ViewOutlineProvider() {
@Override
public void getOutline(View view, Outline outline) {
outline.setRect(0,0,view.getWidth(),view.getHeight());
}
});
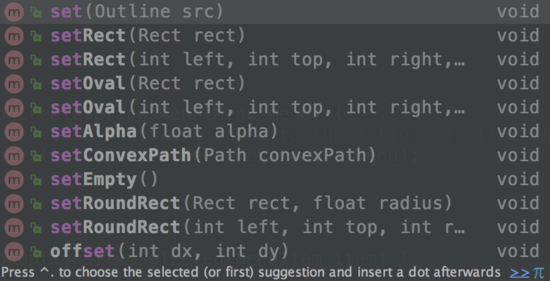
outline 就是绘制的外部阴影样式,样式可以是任意的:矩形、园、圆角矩形、甚至是路径:

outline的方法
3.使用 9 图
前面两种方法涵盖了大多数情况,实在还有意外:比如兼容 5.0 之前的 UI 样式、UI设计的阴影居然是彩色的!那就使用最后的绝招了: 9 图。不过使用 9 图的灵活性实在是差,高度不同就要不同的切图,这里有一个网站可以自己随意切阴影图:http://inloop.github.io/shadow4android/
4.使用官方 MD 组件
其实官方组件的 ActionBar、CardView,FloatingActionButton就自带阴影,应尽量使用他们,这里就不展开讲了。
5.translateZ 动画
介绍 Z 轴时,说过 Z=elevation+ translationZ。elevation 是静态的,而 translateZ 是动态的。如我们点击按钮时希望它有一个弹起的效果,像这样:

弹起
其实是给 view 配置状态动画控制 translationZ:
android:stateListAnimator="@drawable/selector_elevation"
动画 xml 如下
<?xml version="1.0" encoding="utf-8"?> <selector xmlns:android="http://schemas.android.com/apk/res/android"> <item android:state_enabled="true" android:state_pressed="true"> <objectAnimator android:duration="@android:integer/config_shortAnimTime" android:propertyName="translationZ" android:valueTo="8dp" android:valueType="floatType" /> </item> <item> <objectAnimator android:duration="@android:integer/config_shortAnimTime" android:propertyName="translationZ" android:valueTo="0dp" android:valueType="floatType" /> </item> </selector>
加载全部内容