Android自定义PopWindow实现弹出菜单 Android自定义PopWindow实现QQ、微信弹出菜单效果
爱吃鱼的老虎 人气:0想了解Android自定义PopWindow实现QQ、微信弹出菜单效果的相关内容吗,爱吃鱼的老虎在本文为您仔细讲解Android自定义PopWindow实现弹出菜单的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,PopWindow,QQ,微信,下面大家一起来学习吧。
前段时间在个人开发的项目中需要用到弹出菜单,类似QQ右上角的弹出菜单,自己使用popwin的次数也不是很多,其中也遇到过一点问题,今天正好有时间就把一些经验分享给大家。
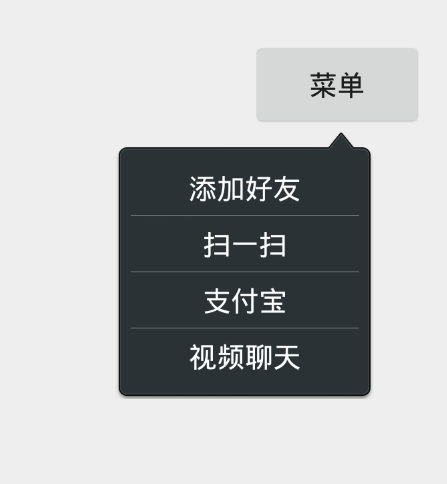
先来看看最终实现过后的效果怎么样,下面放上图

自定义的弹出菜单是继承的popwin,并不是view 因为没有必要重复造车轮,如果想要实现某种特殊的效果另说。首先创建类MyPopWindow继承Popwindow。
public class MyPopWindow extends PopupWindow implements View.OnClickListener {
private Context context;
private View view;
private LinearLayout scan;
private LinearLayout add;
public MyPopWindow(Context context) {
this(context, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
public MyPopWindow(Context context, int width, int height) {
super(context);
this.context = context;
setWidth(width);
setHeight(height);
setFocusable(true);
setOutsideTouchable(true);
setTouchable(true);
view = LayoutInflater.from(context).inflate(R.layout.layout_mypopwin,null);
setContentView(view);
scan = (LinearLayout) view.findViewById(R.id.scan);
add = (LinearLayout) view.findViewById(R.id.add);
}
@Override
public void onClick(View view) {
switch (view.getId()){
case R.id.scan:
break;
case R.id.add:
break;
}
}
}
下面给出最开始的布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <LinearLayout android:id="@+id/scan" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="扫一扫" android:textSize="16sp"/> </LinearLayout> <View android:layout_width="wrap_content" android:layout_height="0.5dp" android:background="#cdcdcd"/> <LinearLayout android:id="@+id/add" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加好友" android:textSize="16sp"/> </LinearLayout> </LinearLayout>
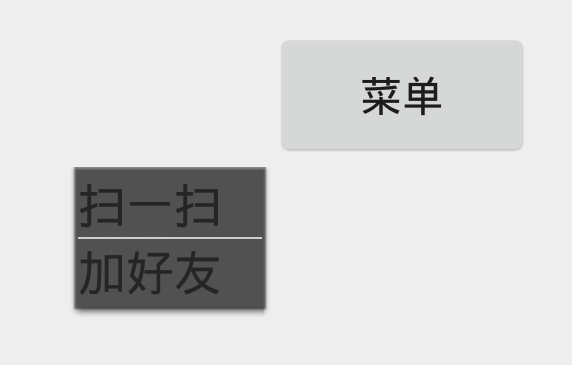
在activity中调用自定义弹出菜单看看目前的效果

调用的代码MyPopWindow win = new MyPopWindow (MainActivity.this, 200,150);指定了弹出菜单的宽高,如果不给就会默认给出wrap_content,就会沾满整个屏幕的宽度。这个样子还是比较简陋,现在在布局文件中加上.9图的背景图,在来看看效果
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/title_function_bg"> <LinearLayout android:id="@+id/scan" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="扫一扫" android:textSize="16sp"/> </LinearLayout> <View android:layout_width="wrap_content" android:layout_height="0.5dp" android:background="#cdcdcd"/> <LinearLayout android:id="@+id/add" android:layout_width="wrap_content" android:layout_height="wrap_content"> <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="加好友" android:textSize="16sp"/> </LinearLayout> </LinearLayout>
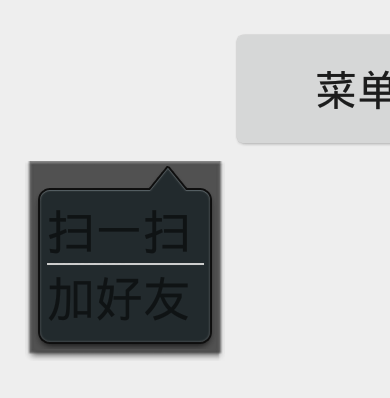
运行后的效果

美观了一点,但是背景后面还有背景什么情况,那么问题来了,怎么解决这个问题?那就需要在popwin的构造方法中加入setBackgroundDrawable(new BitmapDrawable()),难看的方形背景就会消失了。

接近目标效果了,现在的问题是,每次增加一个菜单项都要手动的定制宽高很烦人,想让它自己适应高度、宽度,所以那就得修改布局文件了,想想android能够自由增加item的控件不少,首先想到的就是listview。修改布局文件
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/title_function_bg"> <ListView android:id="@+id/title_list" android:layout_width="120dp" android:layout_height="fill_parent" android:cacheColorHint="#00000000" android:divider="@drawable/popu_line" android:padding="3dp" android:scrollingCache="false" android:listSelector="@drawable/title_list_selector"/> </LinearLayout>
然后修改自定义的popwindow
public class CustomWin extends PopupWindow {
private Context context;
private View view;
private ListView listView;
private List<String> list;
public CustomWin(Context context) {
this(context, ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);
}
public CustomWin(Context context, int with, int height) {
this.context = context;
setWidth(with);
setHeight(height);
//设置可以获得焦点
setFocusable(true);
//设置弹窗内可点击
setTouchable(true);
//设置弹窗外可点击
setOutsideTouchable(true);
setBackgroundDrawable(new BitmapDrawable());
view = LayoutInflater.from(context).inflate(R.layout.popwin_menu,null);
setContentView(view);
setAnimationStyle(R.style.popwin_anim_style);
initData();
}
private void initData() {
listView = (ListView) view.findViewById(R.id.title_list);
list = new ArrayList<String>();
list.add("添加好友");
list.add("扫一扫");
list.add("支付宝");
list.add("视频聊天");
//设置列表的适配器
listView.setAdapter(new BaseAdapter() {
@Override
public View getView(int position, View convertView, ViewGroup parent) {
TextView textView = null;
if (convertView == null) {
textView = new TextView(context);
textView.setTextColor(Color.rgb(255,255,255));
textView.setTextSize(14);
//设置文本居中
textView.setGravity(Gravity.CENTER);
//设置文本域的范围
textView.setPadding(0, 13, 0, 13);
//设置文本在一行内显示(不换行)
textView.setSingleLine(true);
} else {
textView = (TextView) convertView;
}
//设置文本文字
textView.setText(list.get(position));
//设置文字与图标的间隔
textView.setCompoundDrawablePadding(0);
//设置在文字的左边放一个图标
textView.setCompoundDrawablesWithIntrinsicBounds(R.mipmap., null, null, null);
return textView;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public Object getItem(int position) {
return list.get(position);
}
@Override
public int getCount() {
return list.size();
}
});
}
}
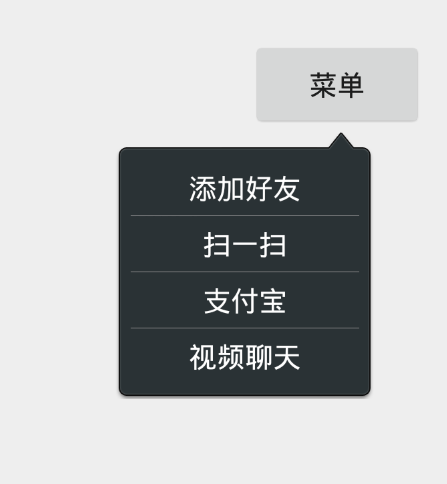
最终效果:

加载全部内容