request的基础实践 Jsp中request的3个基础实践
人气:0想了解Jsp中request的3个基础实践的相关内容吗,在本文为您仔细讲解request的基础实践的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Jsp,request,下面大家一起来学习吧。
前言
本文包含request内置对象的使用、乱码处理的两种方法、使用request.getParamter()方法获取表单提交的数据、采用request对象通过getParameter()方法和getParameterValues()方法获取表单请求数据、使用request内置对象时,注意类型转换、空指针异常。
实验要求1
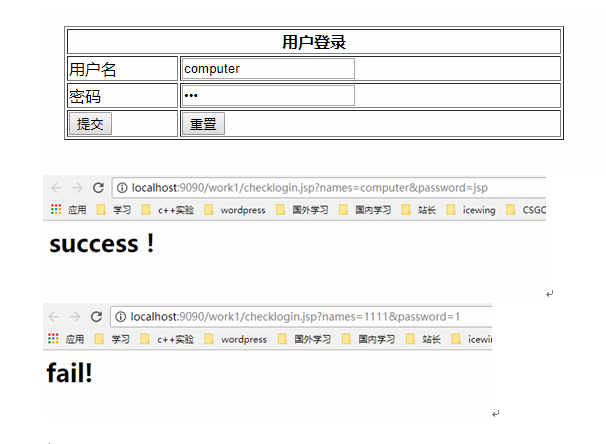
设计并实现一个用户登录的过程,其中login.jsp页面提供一个表单,用于用户输入相应的用户名和密码进行登录,表单提交至checklogin.jsp页面,checklogin.jsp用于登录验证,检查用户名和密码是否正确,如果用户输入用户名computer,密码jsp后,则使用用<jsp:forward>动作标记跳转到success.jsp页面,否则,跳转到fail页面。
实验代码
login.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>用户登录</title>
</head>
<body>
<br/>
<form action="checklogin.jsp" method="POST" target="_blank">
<table border="1" width="500px" align="center">
<th colspan="2">用户登录</th>
<tr>
<td>用户名</td>
<td><input type="text" name="names" /></td>
</tr>
<tr>
<td>密码</td>
<td> <input type="password" name="password" /></td>
</tr>
<tr>
<td><input type="submit" value="提交" /></td>
<td><input type="reset" value="重置" /></td>
</tr>
</table>
</form>
</body>
</html>
checklogin.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head></head>
<body>
<%
String user = request.getParameter("names");
String password = request.getParameter("password");
if(user.equals("computer")){
if(password.equals("jsp")){
%>
<jsp:forward page="./success.jsp"></jsp:forward>
<%
}else{
%>
<jsp:forward page="./fail.jsp"></jsp:forward>
<%
}
}else{
%>
<jsp:forward page="./fail.jsp"></jsp:forward>
<%
}
%>
</body>
</html>
success.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>success</title>
</head>
<body>
<h1>success!</h1>
</body>
</html>
fail.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>success</title>
</head>
<body>
<h1>fail!</h1>
</body>
</html>
实验截图
实验要求2
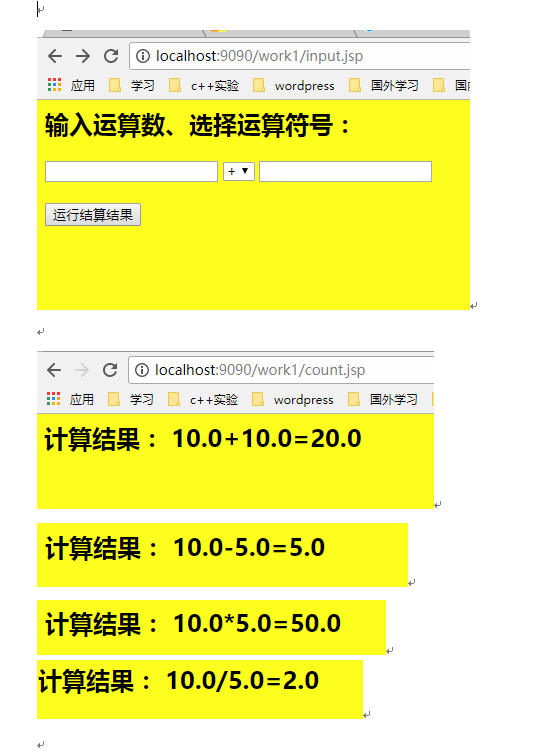
编写一个JSP页面input.jsp,该页面提供一个表单,用户通过表单输入两个整数,及四则运算符号,提交表单至count.jsp页面,该页面负责根据选择的运算符计算出结果。
实验代码
input.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>简单计算器</title>
<style>
body {
background-color: yellow;
}
</style>
</head>
<body>
<form action="count.jsp" method="POST">
<h2>输入运算数、选择运算符号:</h2>
<input type="text" name="a" />
<select size='1px' name="b" />
<option>+</option>
<option>-</option>
<option>*</option>
<option>/</option>
</select>
<input type="text" name="c" />
<br/>
<br/>
<input type="submit" value="运行结算结果" />
</form>
</body>
</html>
count.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>计算结果</title>
<style>
body {
background-color: yellow;
}
</style>
</head>
<body>
<h2>计算结果:
<%
String stra=request.getParameter("a");
String strb=request.getParameter("b");
String strc=request.getParameter("c");
float fa = Float.parseFloat(stra);
float fc = Float.parseFloat(strc);
System.out.print(strb);
if(strb.equals("+")){
out.print(fa+strb+fc+"="+(fa+fc));
}else if(strb.equals("-")){
out.print(fa+strb+fc+"="+(fa-fc));
}else if(strb.equals("*")){
out.print(fa+strb+fc+"="+(fa*fc));
}else{
out.print(fa+strb+fc+"="+(fa/fc));
}
%>
</h2>
</body>
</html>
实验截图
实验要求3
乱码问题:编写两个JSP页面,分别是question.jsp和answer.jsp
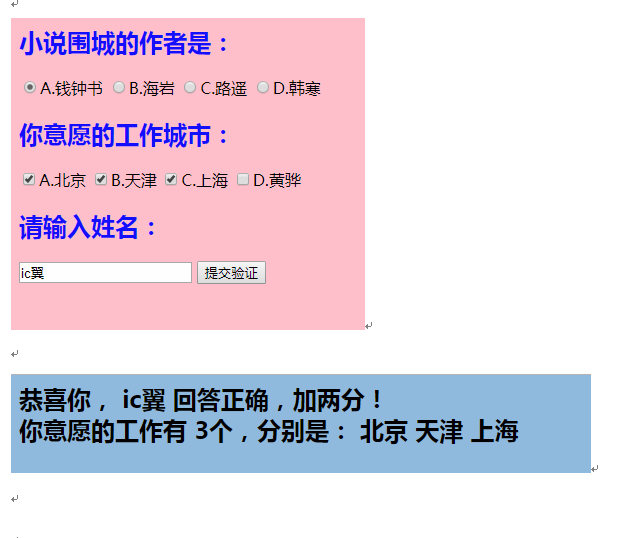
要求在question.jsp页面里利用表单,提供如下页面,提交表单至answer.jsp页面,在answer.jsp页面实现判断用户回答是否正确。
实验代码
question.jsp
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>问题页面</title>
<style>
body {
background-color: pink;
}
h2 {
color: blue;
}
</style>
</head>
<body>
<form action="answer.jsp" method="POST">
<h2>小说围城的作者是:</h2>
<input type="radio" name="a" value="钱钟书">A.钱钟书
<input type="radio" name="a" value="海岩">B.海岩
<input type="radio" name="a" value="路遥">C.路遥
<input type="radio" name="a" value="韩寒">D.韩寒
<br>
<h2>你意愿的工作城市:</h2>
<input type="checkbox" name="b" value="北京">A.北京
<input type="checkbox" name="b" value="天津">B.天津
<input type="checkbox" name="b" value="上海">C.上海
<input type="checkbox" name="b" value="黄骅">D.黄骅
<br>
<h2>请输入姓名:</h2>
<input type="text" name="name">
<input type="submit" value="提交验证">
</form>
</body>
</html>
answer.jsp
<%@page import="javax.servlet.annotation.HandlesTypes"%>
<%@page import="java.util.Enumeration"%>
<%@ page language="java" import="java.util.*" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8" %>
<html>
<head>
<title>回答结果</title>
<style>
body {
background-color: #90bbde;
}
</style>
</head>
<body>
<h2>
<%
String str = request.getParameter("a");
String strtemp = new String(str.getBytes("iso-8859-1"),"UTF-8");
System.out.print(strtemp);
String temp = new String("钱钟书".getBytes("iso-8859-1"),"UTF-8");
if(strtemp.equals("钱钟书")){
String name1 =request.getParameter("name");
String nametemp = new String(name1.getBytes("iso-8859-1"),"UTF-8");
%>
恭喜你,
<%= nametemp %>
回答正确,加两分!
<%
}else{
%>
很遗憾,回答错误!
<%
}
String[] strb=request.getParameterValues("b");
%>
<br> 你意愿的工作有
<%= strb.length %>个,分别是:
<%
for(int i=0;i<strb.length;i++){
String strbtemp = new String(strb[i].getBytes("iso-8859-1"),"UTF-8");
out.print(" "+strbtemp);
}
%>
</h2>
</body>
</html>
实验截图
加载全部内容