popupWindow实现悬浮半透明效果 基于popupWindow实现悬浮半透明效果
zhuyouleixuexi 人气:0想了解基于popupWindow实现悬浮半透明效果的相关内容吗,zhuyouleixuexi在本文为您仔细讲解popupWindow实现悬浮半透明效果的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:popupWindow悬浮半透明效果,popupWindow悬浮效果,popupWindow半透明效果,下面大家一起来学习吧。

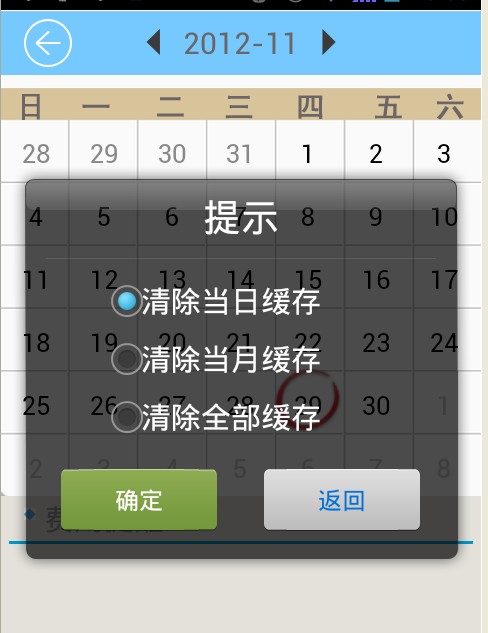
如上图显示弹出一个半透明框
java代码:
//清空数据
private void ShowPopup() {
LayoutInflater mLayoutInflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
ViewGroup mView = (ViewGroup) mLayoutInflater.inflate(
R.layout.soft_calendar_popup, null, true);
final PopupWindow popupWindow = new PopupWindow(mView,
LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT, true);
final RadioButton radio1 = (RadioButton) mView
.findViewById(R.id.radio0);
final RadioButton radio2 = (RadioButton) mView
.findViewById(R.id.radio1);
final RadioButton radio3 = (RadioButton) mView
.findViewById(R.id.radio2);
Button btn1 = (Button) mView.findViewById(R.id.button1);
btn1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
//确定按钮实现的操作
popupWindow.dismiss();
}
});
Button btn2 = (Button) mView.findViewById(R.id.button2);
btn2.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
// 取消按钮实现的操作
popupWindow.dismiss();
}
});
popupWindow.setBackgroundDrawable(new BitmapDrawable());
popupWindow.showAtLocation(findViewById(R.id.RelativeLayout1),
Gravity.CENTER | Gravity.CENTER, 0, 0);//在屏幕的中间位置显示
popupWindow.update();
}
soft_calendar_popup.xml的内容:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="460px"
android:layout_height="423px"
android:background="@drawable/soft_calendar_popup_bg"
android:orientation="vertical" >
<TextView
android:id="@+id/textView1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="30px"
android:gravity="center"
android:text="提示"
android:textColor="@android:color/white"
android:textSize="25dip" />
<RadioGroup
android:id="@+id/radioGroup1"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="100px"
android:layout_marginRight="100px"
android:layout_marginTop="30px" >
<RadioButton
android:id="@+id/radio0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:checked="true"
android:text="清除当日缓存"
android:textSize="20dip"
android:textColor="@android:color/white" />
<RadioButton
android:id="@+id/radio1"
android:textSize="20dip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="清除当月缓存"
android:textColor="@android:color/white" />
<RadioButton
android:id="@+id/radio2"
android:textSize="20dip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="清除全部缓存"
android:textColor="@android:color/white" />
</RadioGroup>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="15dip"
android:gravity="center_horizontal" >
<Button
android:id="@+id/button1"
android:layout_width="158px"
android:layout_height="wrap_content"
android:layout_marginRight="30dip"
android:background="@drawable/btn2"
android:gravity="center"
android:text="确定"
android:textColor="@android:color/white" />
<Button
android:id="@+id/button2"
android:layout_width="158px"
android:layout_height="wrap_content"
android:background="@drawable/btn1"
android:gravity="center"
android:text="返回"
android:textColor="#0072D7" />
</LinearLayout>
</LinearLayout>
加载全部内容