vue 列表页跳转详情页 vue怎样通过id从列表页跳转到对应的详情页
mei1234! 人气:3想了解vue怎样通过id从列表页跳转到对应的详情页的相关内容吗,mei1234!在本文为您仔细讲解vue 列表页跳转详情页的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue,列表页跳转详情页,vue,列表跳转,下面大家一起来学习吧。
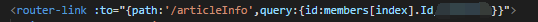
1. 列表页:列表页带id跳转到详情页

详情页:把id传回到后台就可以获取到数据了

2.列表页跳转到详情页并更改详情页的标题

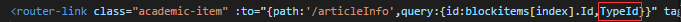
列表页:带id和页面标题的typeid跳转到详情页

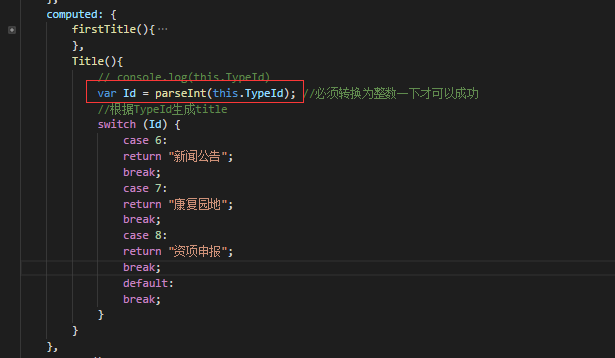
详情页:在html绑定标题,获取到传过来的typeid,然后判断typeid是多少对应返回标题。



补充:获取后台的数据,就是去访问的后台的服务器(怎么访问?答:就是你怎么访问网站那样子)然后他有定义到是必须的参数的时候,就是在连接后必须带的参数,才可以获取到后台数据,不是必须的跟在连接后面也不会影响。就如我的第二个例子,后面带的TypeId就是非必须的,也可以额,笔芯
总结
以上所述是小编给大家介绍的vue如何通过id从列表页跳转到对应的详情页 ,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容