android 自定义形状的按键 android自定义形状的按键实例代码
qq_37217804 人气:0想了解android自定义形状的按键实例代码的相关内容吗,qq_37217804在本文为您仔细讲解android 自定义形状的按键的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,自定义形状,android,自定义按键,下面大家一起来学习吧。
步骤:
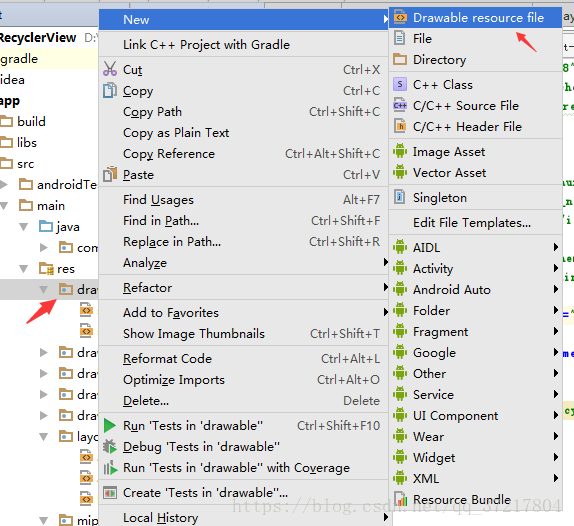
1.在drawable 文件夹中创建一个xml布局文件。
2.修改布局文件
3.在需要使用背景的按键中导入布局。
创建布局文件:

修改布局文件:
<?xml version="1.0" encoding="utf-8"?>
<!--shape:形状 rectangle 长方形-->
<!--corners 边角-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<!--设置背景颜色-->
<solid android:color="@color/colorblue"/>
<!--设置角为半圆 radius 半径-->
<corners android:radius="10dp"/>
<!--bottom 下 top 上 left左 right右-->
<padding
android:bottom="10dp"
android:left="10dp"
android:right="10dp"
android:top="10dp"
/>
</shape>
预览效果图:

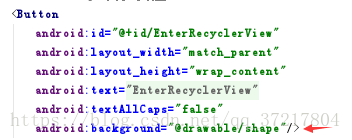
在按键中添加布局:

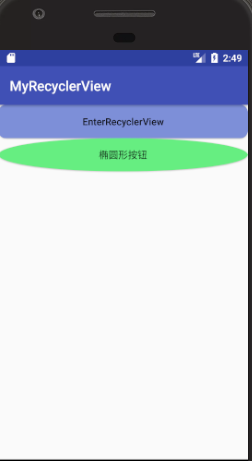
实际效果:

PS(椭圆按键的xml):
<?xml version="1.0" encoding="utf-8"?>
<!-- shape 形状 oval椭圆形-->
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval">
<!--设置背景颜色-->
<solid android:color="@color/colorgreen"/>
<!--设置高度和宽度-->
<size android:height="30dp"
android:width="120dp"/>
<padding
android:bottom="10dp"
android:top="10dp"
android:left="10dp"
android:right="10dp"/>
</shape>
总结
以上所述是小编给大家介绍的android自定义形状的按键实例代码,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容