vue-cli 打包上线 vue-cli 怎样打包上线的方法示例
薛伟杰 人气:0想了解vue-cli 怎样打包上线的方法示例的相关内容吗,薛伟杰在本文为您仔细讲解vue-cli 打包上线的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:vue-cli,打包上线,vue,cli,打包,vue,cli上线,下面大家一起来学习吧。
以vue创建的官方例子为例子,我们在开发环境的时候会 npm run dev ,生成

而想要打包成一份 很简单, 只需要
很简单, 只需要 npm run build 这个命令
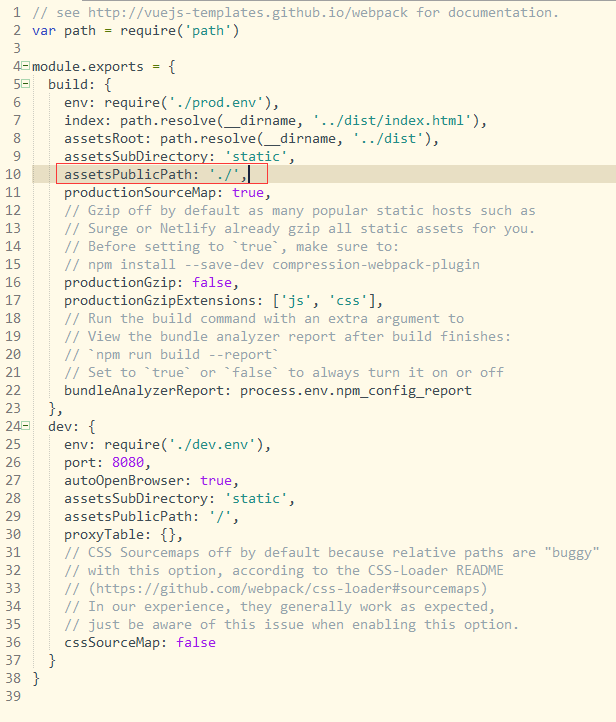
这两种命令的配置文件在config的index.js 一种是build 一种是dev ,而我们想要在本地查看打包后的成果,需要在assetsPublicPath 改变它的路径, 具体为什么,可以看index.html引入的文件路径


之后只需要放在服务器上运行就好了。
*常用技巧
1.如果在config -> index.js 中的 build 代码中的 productionSourceMap的值设为false ,打包后文件体积可以减少百分之八十
2.如果设置build文件夹下的webpack.prod.conf.js中HtmlWebpackPlugin插件配置参数添加hash: true,即会使打包生成的index.html中的js和css路径带有?+随机字符串,也就是版本控制
加载全部内容