vue 表单校验 VeeValidate在vue项目里表单校验应用案例
codercao 人气:0VeeValidate是什么:
VeeValidate是Vue.js的验证库,它有很多验证规则,并支持自定义规则。它基于模板,因此它与HTML5验证API相似并且很熟悉。您可以验证HTML5输入以及自定义Vue组件。它也是以本地化为基础构建的,实际上我们有大约44种语言由精彩的社区成员支持和维护。
本文包含VeeValidate包含以下几点应用:
1、基本安装使用
2、本地化支持
3、自定义规则和错误消息
4、验证HTML5输入和自定义Vue组件
5、统一提交按钮处理
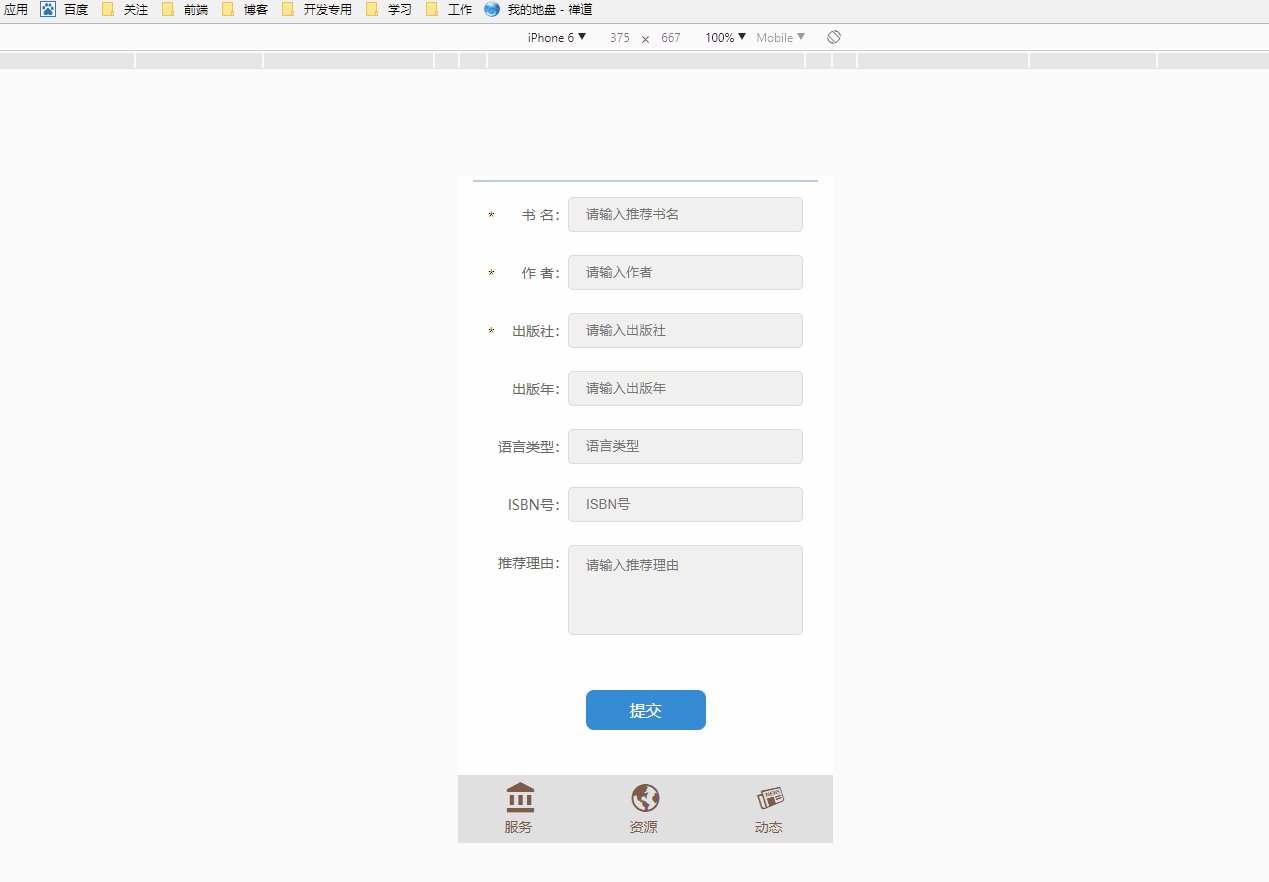
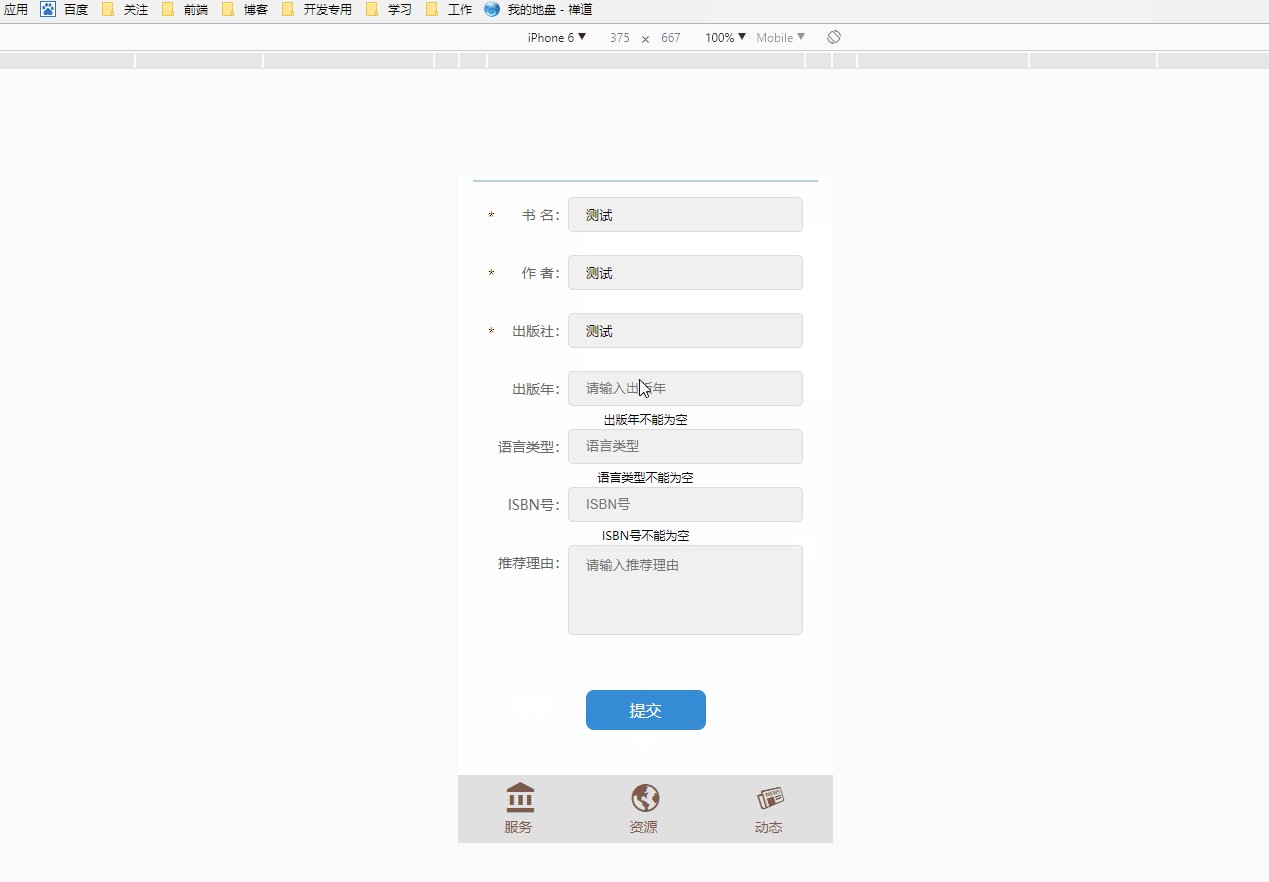
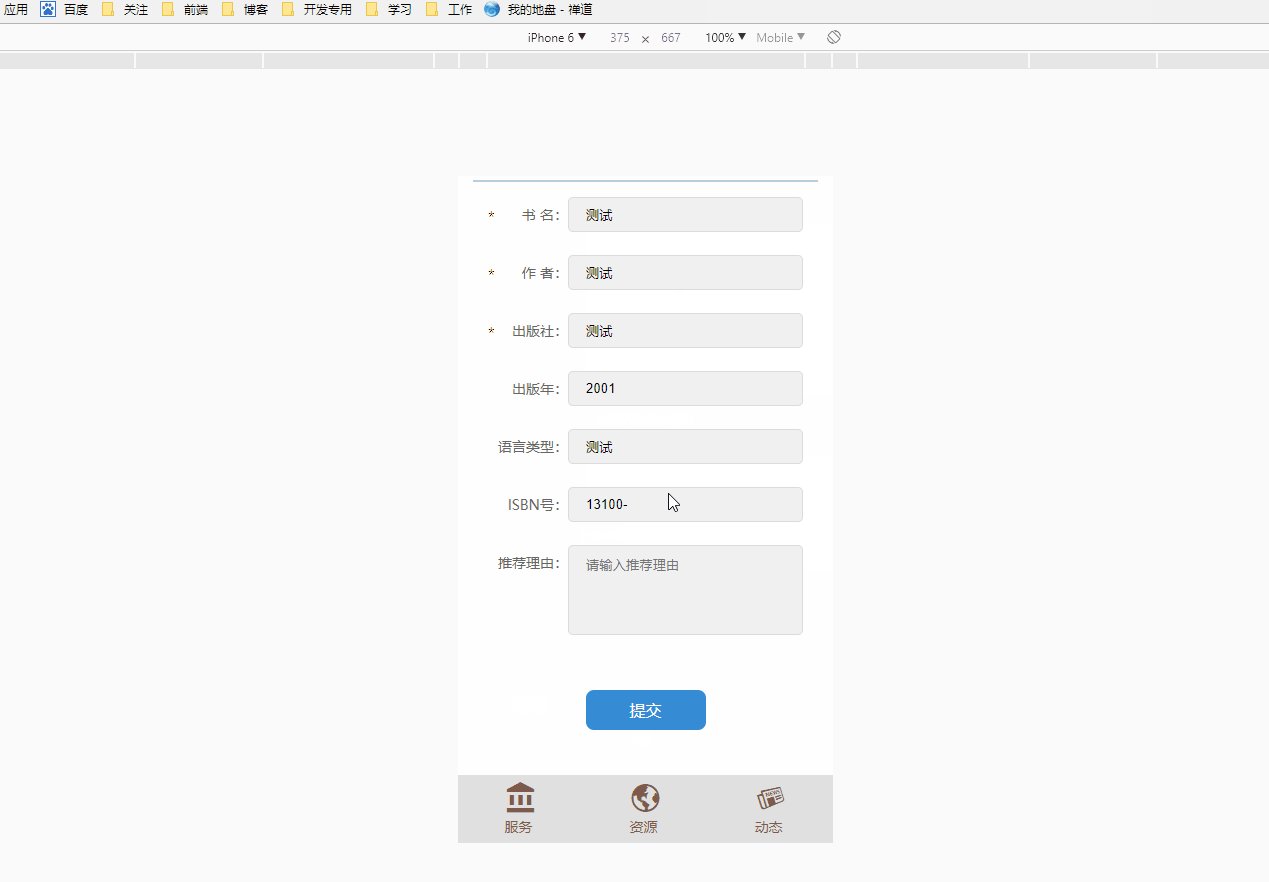
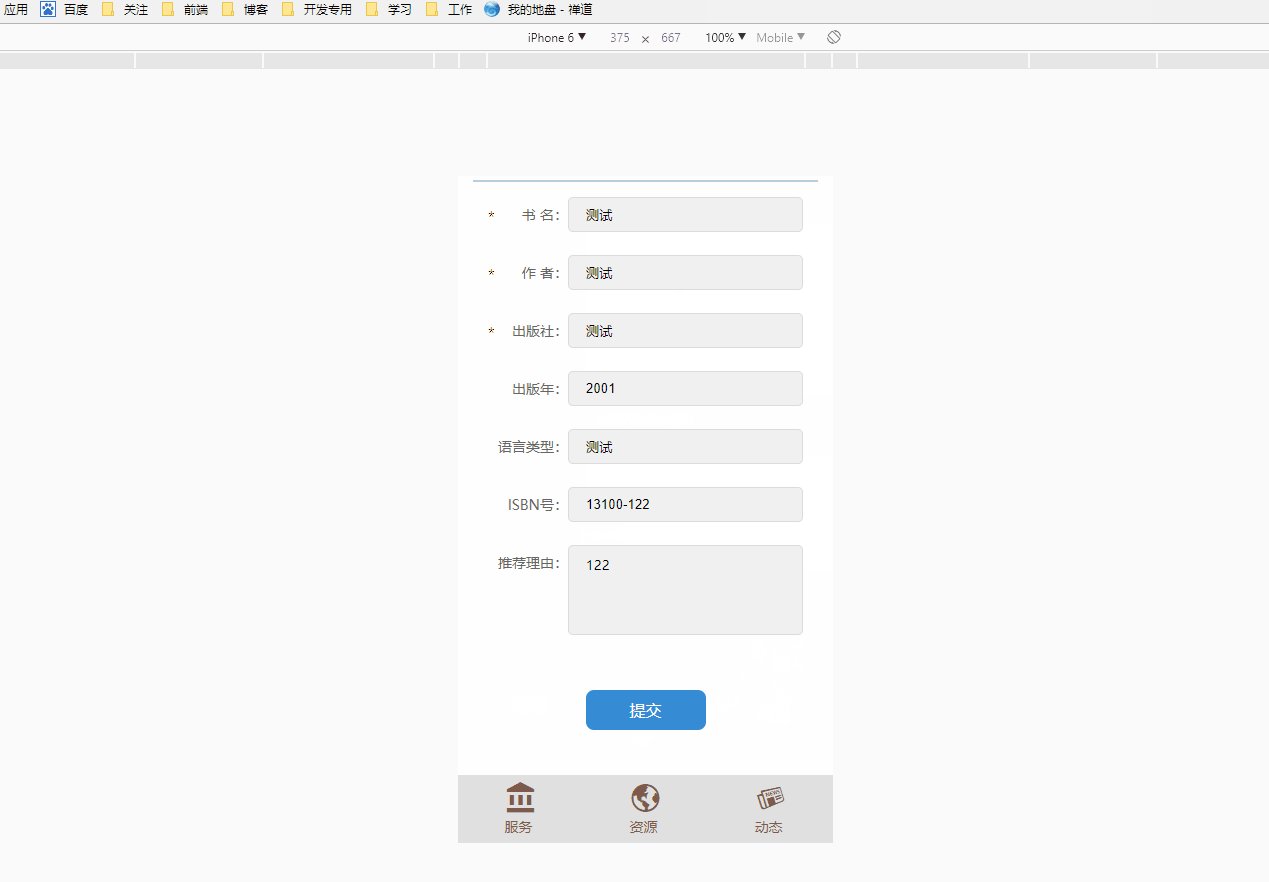
先看看页面效果:

如果要看gif效果的可以在我的github(https://github.com/HongqingCao/My-Code/tree/master/VeeValidate)观看,并提供有实例源码下载,下面步入主题:
基本安装使用
VeeValidate的使用支持两种方式: 一种是:NPM/yarn(npm install vee-validate --save), 一种是:CDN。
本文是以CDN的方式引用:
<script type="text/javascript" src="js/jquery-3.2.1.min.js" ></script> <script type="text/javascript" src="js/vue.min.js" ></script> <script type="text/javascript" src="js/vee-validate.min.js" ></script> <script type="text/javascript" src="js/zh_CN.js" ></script>
注释:引入了四个js文件,前面两个略讲,后面的两个分别是vee-validata和zh_CN中文语言包文件
html页面部分:
<div class="enroll" id="recommend-box">
<div class="title">请填写您要荐购的书籍信息:</div>
<div class="content">
<div class="info infoa">
<div class="group-input">
<span class="a">书 名:</span>
<input v-model="title" v-validate="'required'" data-vv-as="书名" type="text" name="title" placeholder="请输入推荐书名" />
</div>
<div class="errors" v-show="errors.has('title')" v-cloak>{{ errors.first('title') }}</div>
</div>
<div class="info infoa">
<div class="group-input">
<span class="a">作 者:</span>
<input v-model="author" v-validate="'required'" data-vv-as="作者" type="text" name="author" placeholder="请输入作者" />
</div>
<div class="errors" v-show="errors.has('author')" v-cloak>{{ errors.first('author') }}</div>
</div>
<div class="info infoa">
<div class="group-input">
<span class="a">出版社:</span>
<input v-model="publisher" v-validate="'required'" data-vv-as="出版社" type="text" name="publisher" placeholder="请输入出版社" />
</div>
<div class="errors" v-show="errors.has('publisher')" v-cloak>{{ errors.first('publisher') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">出版年:</span>
<input v-model="pubYear" v-validate="'required|pubYear|digits:4'" data-vv-as="出版年" type="text" name="pubYear" placeholder="请输入出版年" />
</div>
<div class="errors" v-show="errors.has('pubYear')" v-cloak>{{ errors.first('pubYear') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">语言类型:</span>
<input v-model="type" v-validate="'required'" data-vv-as="语言类型" type="text" name="type" placeholder="语言类型" />
</div>
<div class="errors" v-show="errors.has('type')" v-cloak>{{ errors.first('type') }}</div>
</div>
<div class="info infob">
<div class="group-input">
<span class="a">ISBN号:</span>
<input v-model="isbn" v-validate="'required|isbn'" data-vv-as="ISBN号" type="text" name="isbn" placeholder="ISBN号" />
</div>
<div class="errors" v-show="errors.has('isbn')" v-cloak>{{ errors.first('isbn') }}</div>
</div>
<div class="info infob more">
<div class="group-input">
<span class="a">推荐理由:</span>
<textarea v-model="remark" v-validate="'max:200'" data-vv-as="推荐理由" type="text" name="remark" placeholder="请输入推荐理由"></textarea>
</div>
<div class="errors" v-show="errors.has('remark')" v-cloak>{{ errors.first('remark') }}</div>
</div>
<div class="info info-btn">
<div class="btton" @click="validateBeforeSubmit()">提交</div>
</div>
</div>
</div>
注释:这边包含以下几个VeeValidate知识点:
1、input/textarea标签中的 v-validate、data-vv-as、name 属性。(v-model我这里是双向绑定,方便把这些参数传递给接口请求,不做过多介绍) 2、错误提示标签里面的 v-show="errors.has('remark')" 和**{{ errors.first('remark') }}**
v-validate:
v-validate指令添加到您希望验证的输入中,并确保您的输入具有name用于生成错误消息的属性。 然后,传递给指令一个rules字符串,其中包含由管道' |' 分隔的验证规则列表。比如上面的 出版年 份的校验,使用 required 这个选项是必填项, pubYear 以表明该字段必须为年的格式(当然这里是自定义的),digits:4,数字长度是4。要结合这两个规则,我们指定字符串值required|pubYear|digits:4的v-validate表达式的值。
data-vv-as:
当为这个输入生成任何错误消息时,它将使用该data-vv-as值而不是实际的字段名称,默认的错误提示都是英文,如果你设置了这个,错误提示字段名称它会提示data-vv-as值
v-show="errors.has('remark')
默认错误提示的标签不加载出来
errors.first('remark')
获取关于当前remark的第一个错误信息
js部分:
<script type="text/javascript">
var IndexPage = "http://localhost:8080/xxxx.html"
var AuthCode = "12131";
$(function () {
recommend(AuthCode);
})
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
function recommend(AuthCode) {
var classList = new Vue({
el: '#recommend-box',
data: function () {
return {
title: "",
author: "",
publisher: "",
pubYear: "",
type: "",
remark: "",
isbn: ""
}
},
methods: {
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
$.ajax({
url: '/xxxx',
data: {
Request: "xxxxx",
title: this.title,
author: this.author,
publisher: this.publisher,
pubYear: this.pubYear,
type: this.type,
remark: this.remark,
isbn: this.isbn,
certId: AuthCode
},
type: 'POST',
dataType: "json",
success: function (data) {
var msg = data.msg;
alert(msg);
window.location.href = IndexPage;
}
});
return;
}
alert("请输入完整推荐信息!")
});
}
}
})
}
</script>
好,接下来我们一起来读一下这个代码
VeeValidate.Validator.localize('zh_CN');
Vue.use(VeeValidate);
注释:这以上代码的意思是 1、改变成zh_CN中午的语言环境,如果不改默认提示是英文 2、安装VeeValidate插件,也可以理解是初始化
VeeValidate.Validator.localize({
zh_CN: {
messages: {
required: function (name) { return name + '不能为空' },
}
}
})
注释:上代码修改默认提示语,name属性加不能为空,也就是必填项的非空判断
VeeValidate.Validator.extend('isbn',{
getMessage: function () { return " 请输入正确格式的isbn号" },
validate: function (value) { return /^[\d-]*$/.test(value);}
})
VeeValidate.Validator.extend('pubYear', {
getMessage: function () { return " 请输入正确的年份" },
validate: function (value) { return /^(19|20)\d{2}$/.test(value); }
})
注释:上代码修改自定义规则 getMessage : 提示语。 validate: 就是匹配规则,通常就正则咯。
validateBeforeSubmit() {
this.$validator.validateAll().then((result) => {
if (result) {
//这里写具体的接口请求
alert("推荐成功!")
return;
}
alert("请输入完整推荐信息!")
}
}
注释:上代码创建一个提交按钮事件,监听是否正常填写选项,实现校验
一个完整的校验应用案例到这里已经讲解的差不多了,小伙伴们可以根据自己的实际情况应用在自己的项目中,如果需要深入了解,可以移步到官网https://baianat.github.io/vee-validate/guide/。
加载全部内容