安装Node.js并启动本地服务 安装Node.js并启动本地服务的操作教程
ColiYin 人气:01、下载安装包:
下载地址:https://nodejs.org/en/download/,根据自己电脑的配置下载相应的windows64位安装包,下载完成后,进行安装。
2、检查是否安装成功
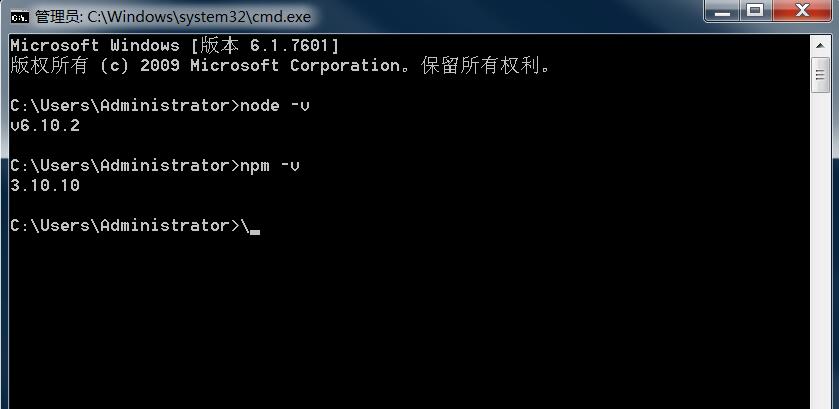
安装完成后,打开命令行窗口,检查是否安装成功,如下图所示,键入node -v出现node.js的版本,键入npm -v出现npm的版本,说明两者均已安装成功。

3、配置环境变量
由于我的电脑之前安装过node.js,所以需要检测一下是否配置了环境变量,打开命令行,输入命令“path”,输出结果中可以看到环境变量已经包含了E:\nodejs\

4、创建一个应用
在创建应用“Hello World”前,先了解一下node.js应用由哪几部分组成:
引入required模块:我们可以使用 require 指令来载入 Node.js 模块。
创建服务器:服务器可以监听客户端的请求。
接收请求与响应请求:服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
下面开始创建node.js应用:
(1)引入require模块
我们使用 require 指令来载入 http 模块,并将实例化的 HTTP 赋值给变量 http,实例如下:
var http = require("http");
(2)创建服务器
接下来我们使用http.creatServer()方法创建服务器,并使用listen()方法绑定8080端口。函数通过request,response参数来接收和响应数据。实例如下:
var http = require('http');
http.createServer(function (request, response) {
// 发送 HTTP 头部
// HTTP 状态值: 200 : OK
// 内容类型: text/plain
response.writeHead(200, {'Content-Type': 'text/plain'});
// 发送响应数据 "Hello World"
response.end('Hello World\n');
}).listen(8080);
// 终端打印如下信息
console.log('Server running at http://127.0.0.1:8080/');
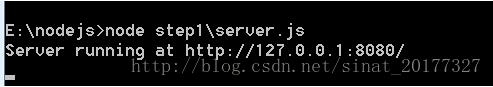
使用node命令执行以上代码,结果如下图:

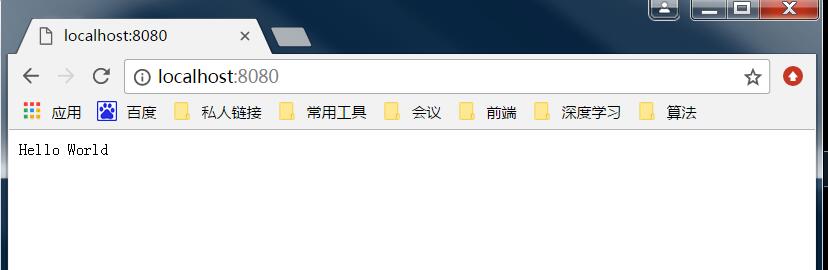
打开浏览器访问http://localhost:8080/,可以看到写着”Hello World”的网页,如下图:

以上这篇安装Node.js并启动本地服务的操作教程就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容