XRecyclerView下拉刷新 滚动到底部加载 XRecyclerView实现下拉刷新、滚动到底部加载更多等功能
Tryking 人气:0想了解XRecyclerView实现下拉刷新、滚动到底部加载更多等功能的相关内容吗,Tryking在本文为您仔细讲解XRecyclerView下拉刷新 滚动到底部加载的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:XRecyclerView,下拉刷新,滚动加载,下面大家一起来学习吧。
介绍:
一个实现了下拉刷新,滚动到底部加载更多以及添加header功能的的RecyclerView。使用方式和RecyclerView完全一致,不需要额外的layout,不需要写特殊的adater。 加载效果内置了AVLoadingIndicatorView上的所有效果,可以根据需要指定。
项目地址:https://github.com/jianghejie/XRecyclerView
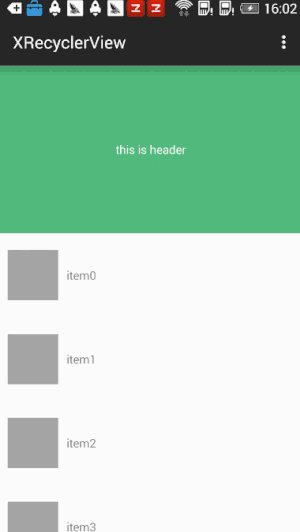
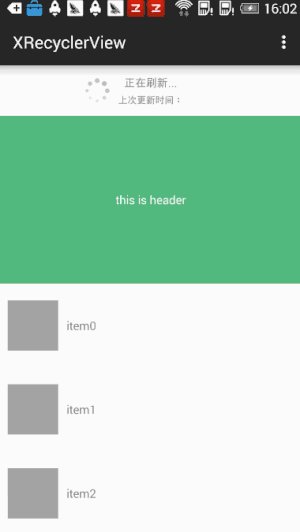
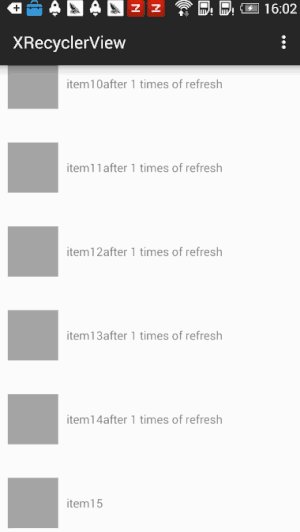
效果:

使用:
xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <com.jcodecraeer.xrecyclerview.XRecyclerView android:id="@+id/recyclerview" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </RelativeLayout>
2.MainActivity
package com.example.xrecyclerview;
import android.os.Bundle;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.widget.LinearLayoutManager;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.ViewGroup;
import com.jcodecraeer.xrecyclerview.ProgressStyle;
import com.jcodecraeer.xrecyclerview.XRecyclerView;
import java.util.ArrayList;
public class MainActivity extends AppCompatActivity {
private XRecyclerView mRecyclerView;
private MyAdapter mAdapter;
private ArrayList<String> listData;
private int refreshTime = 0;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mRecyclerView = (XRecyclerView)this.findViewById(R.id.recyclerview);
LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
mRecyclerView.setLayoutManager(layoutManager);
mRecyclerView.setRefreshProgressStyle(ProgressStyle.BallSpinFadeLoader);
mRecyclerView.setLaodingMoreProgressStyle(ProgressStyle.Pacman);
mRecyclerView.setArrowImageView(R.drawable.iconfont_downgrey);
View header = LayoutInflater.from(this).inflate(R.layout.recyclerview_header, (ViewGroup)findViewById(android.R.id.content),false);
mRecyclerView.addHeaderView(header);
mRecyclerView.setLoadingListener(new XRecyclerView.LoadingListener() {
@Override
public void onRefresh() {
refreshTime ++;
new Handler().postDelayed(new Runnable(){
public void run() {
listData.clear();
for(int i = 0; i < 15 ;i++){
listData.add("item" + i + "after " + refreshTime + " times of refresh");
}
mAdapter.notifyDataSetChanged();
mRecyclerView.refreshComplete();
}
}, 3000); //refresh data here
}
@Override
public void onLoadMore() {
new Handler().postDelayed(new Runnable(){
public void run() {
for(int i = 0; i < 15 ;i++){
listData.add("item" + (i + listData.size()) );
}
mAdapter.notifyDataSetChanged();
mRecyclerView.loadMoreComplete();
}
}, 3000);
}
});
listData = new ArrayList<String>();
mAdapter = new MyAdapter(listData);
for(int i = 0; i < 15 ;i++){
listData.add("item" + i);
}
mRecyclerView.setAdapter(mAdapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
//noinspection SimplifiableIfStatement
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
3. adapter
package com.example.xrecyclerview;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import java.util.ArrayList;
/**
* Created by jianghejie on 15/11/26.
*/
public class MyAdapter extends RecyclerView.Adapter<MyAdapter.ViewHolder> {
public ArrayList<String> datas = null;
public MyAdapter(ArrayList<String> datas) {
this.datas = datas;
}
//创建新View,被LayoutManager所调用
@Override
public ViewHolder onCreateViewHolder(ViewGroup viewGroup, int viewType) {
View view = LayoutInflater.from(viewGroup.getContext()).inflate(R.layout.item,viewGroup,false);
ViewHolder vh = new ViewHolder(view);
return vh;
}
//将数据与界面进行绑定的操作
@Override
public void onBindViewHolder(ViewHolder viewHolder, int position) {
viewHolder.mTextView.setText(datas.get(position));
}
//获取数据的数量
@Override
public int getItemCount() {
return datas.size();
}
//自定义的ViewHolder,持有每个Item的的所有界面元素
public static class ViewHolder extends RecyclerView.ViewHolder {
public TextView mTextView;
public ViewHolder(View view){
super(view);
mTextView = (TextView) view.findViewById(R.id.text);
}
}
加载全部内容