学习一步步绘制清爽简约的渐变按钮图标 PS图标鼠绘教程
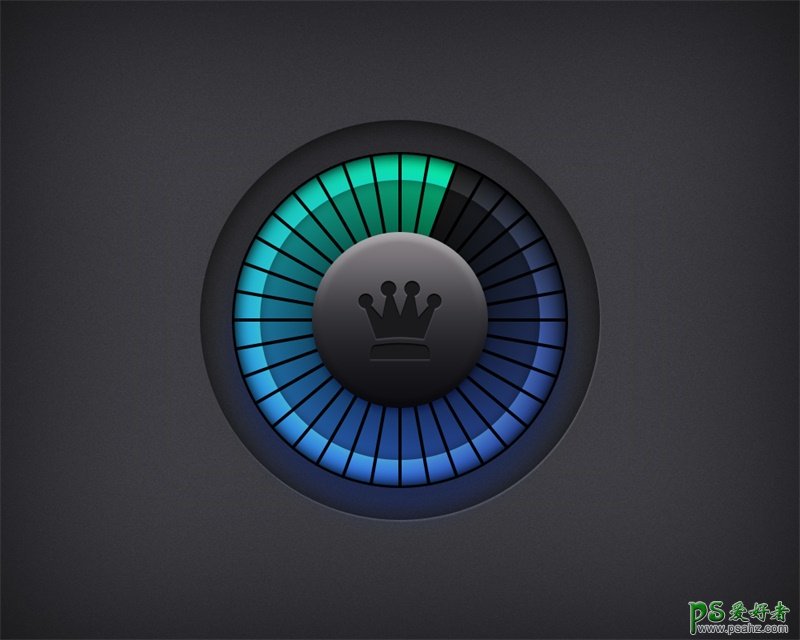
渐变按钮图标 人气:0PS图标鼠绘教程:学习一步步绘制清爽简约的渐变按钮图标,实例教程中重点是图层样式方面的熟练运用,推荐给大家学习一下。最终效果:

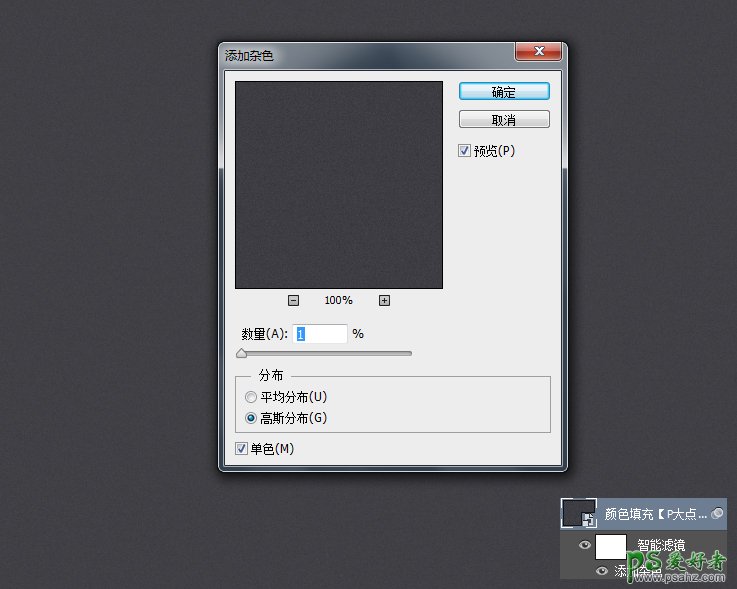
新建文档,这里我用的是1000X800像素,创建一个#3d3d42的纯色调整层,添加一个杂色。

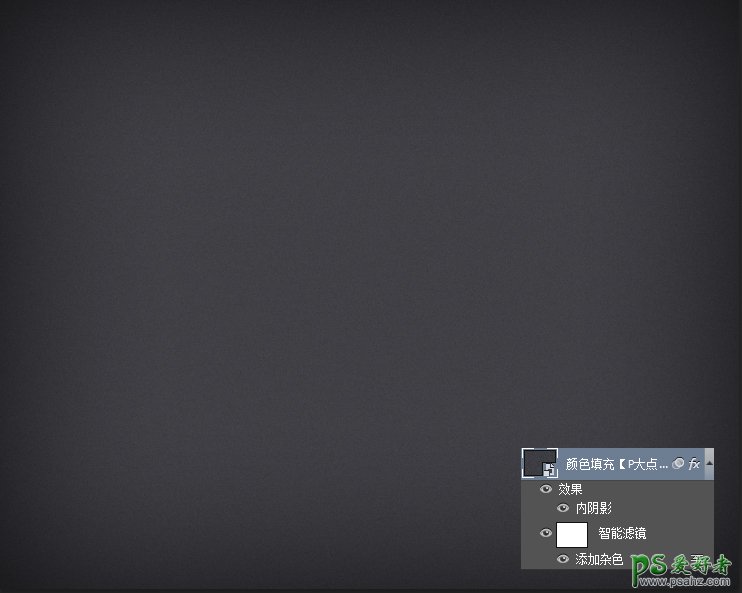
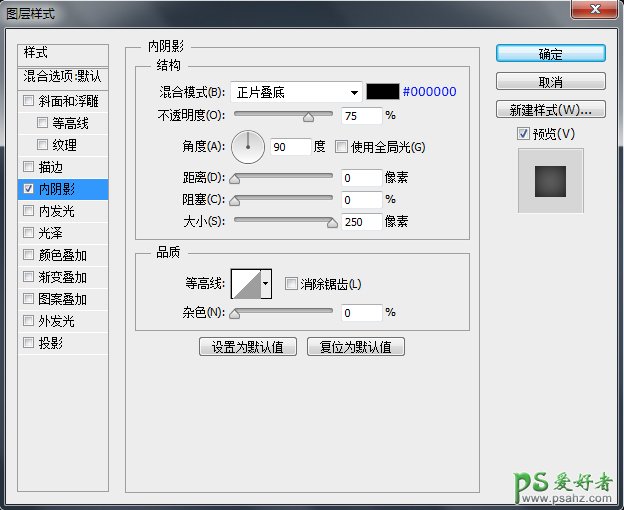
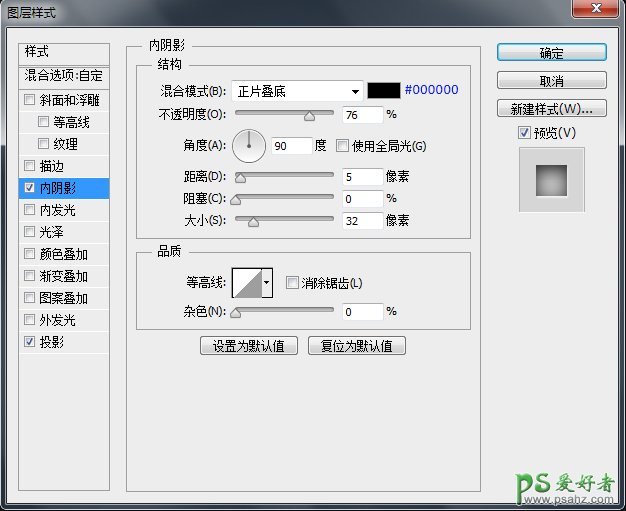
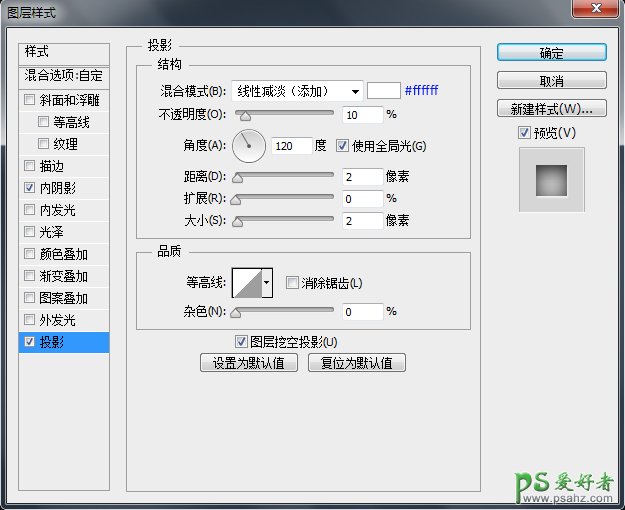
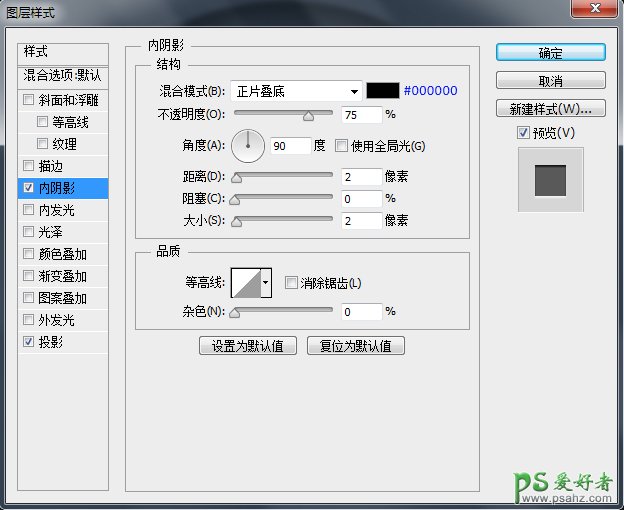
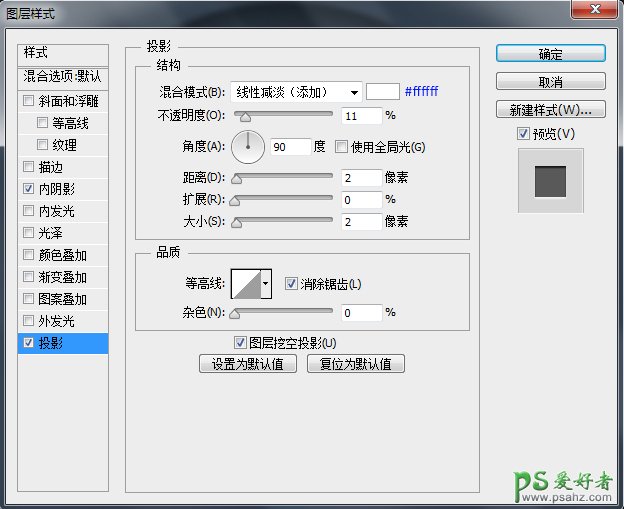
给这个调整层添加一个内阴影。


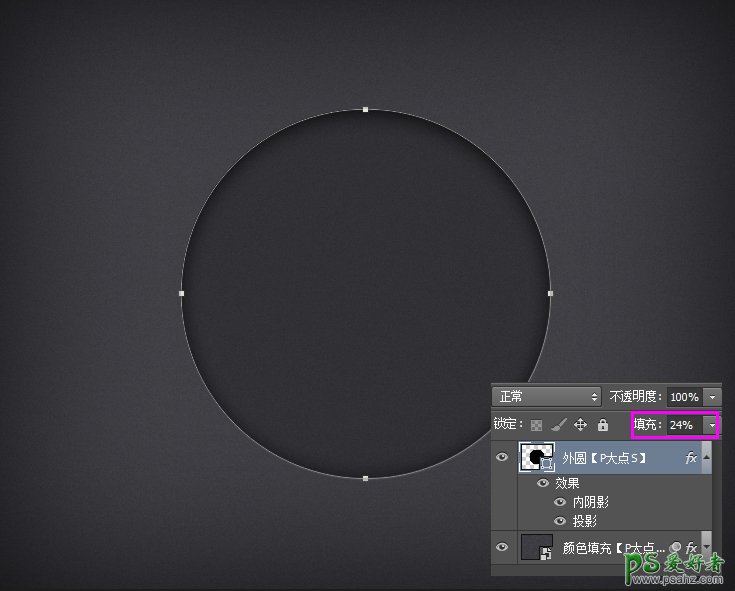
画一个黑色的正圆,将填充修改为24%,并添加一个图层样式,圆的大小我用的是500X500像素。



利用布尔运算中的减去,你很容易的画出下面这个黑色的圆环。

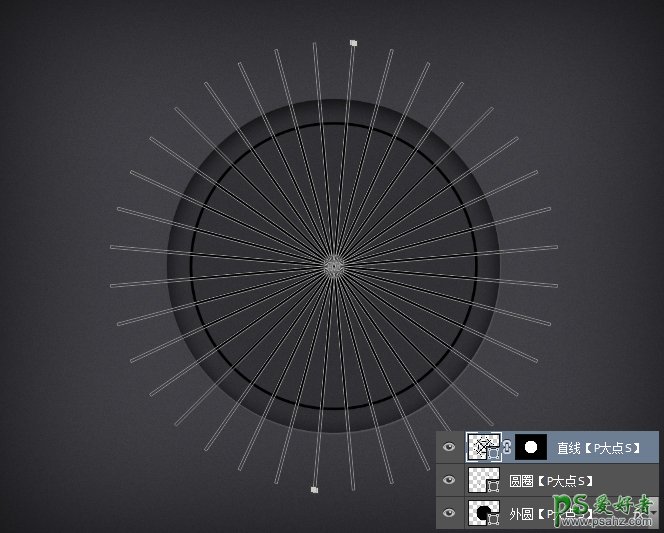
画一个矩形,应用Ctrl+Alt+Shift+T,你可以轻易的得到跟我图中一样的直线,同时配合蒙版,将在刚才那个圆环外部的部分涂抹掉。

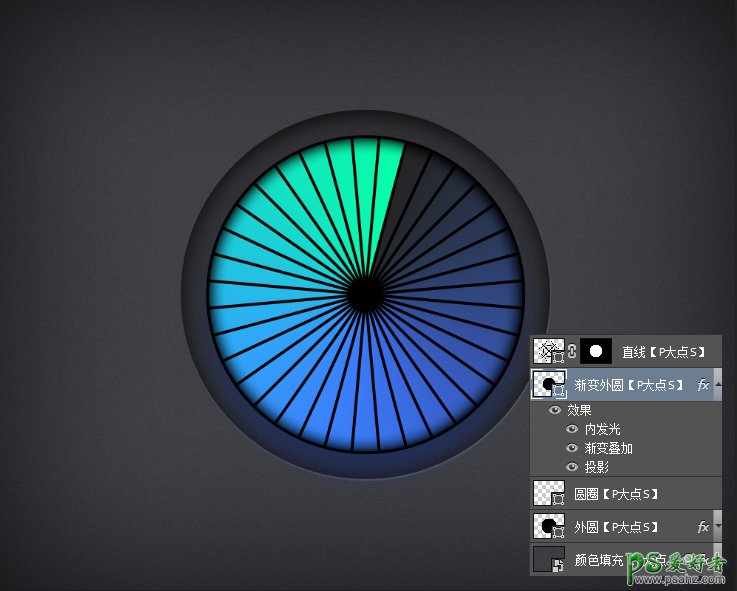
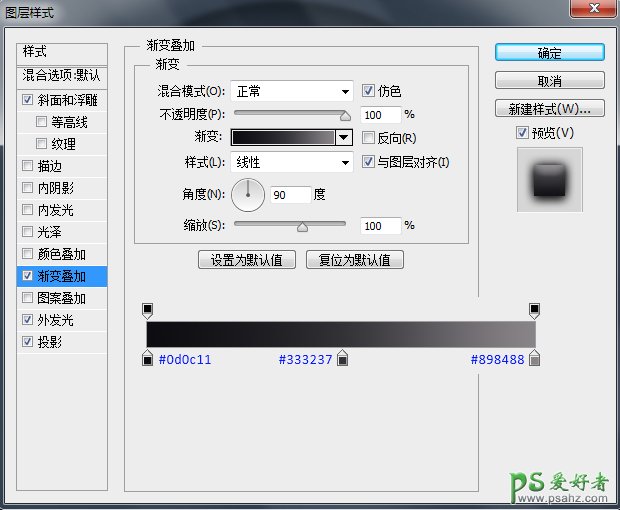
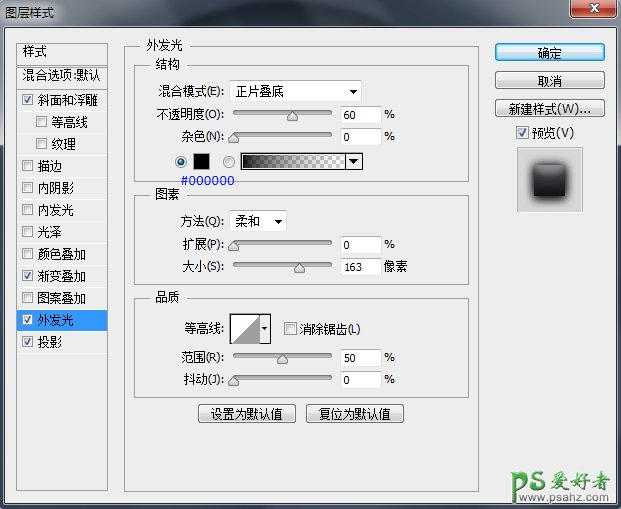
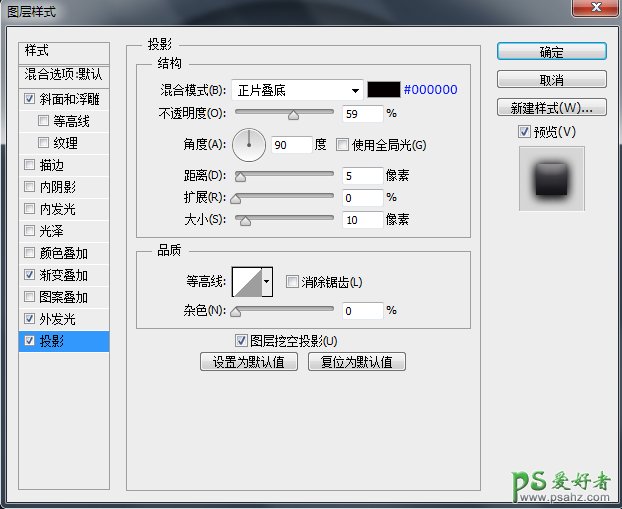
下面,回到直线的下层,我们画一个圆,添加图层样式。




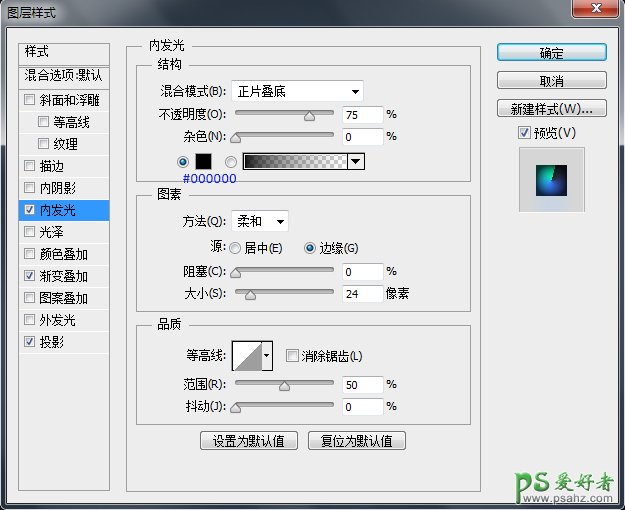
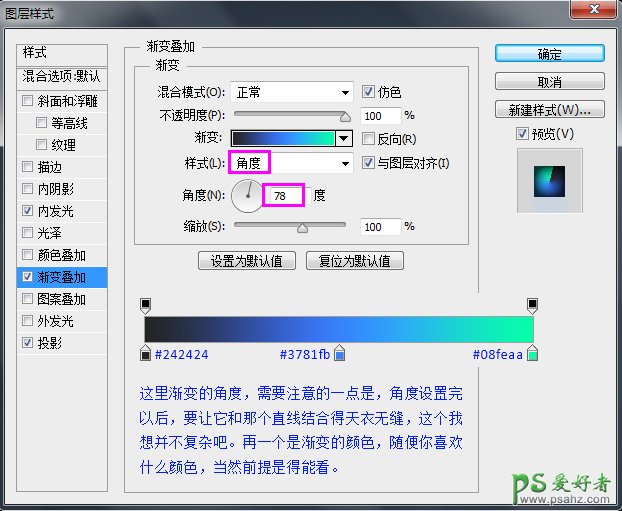
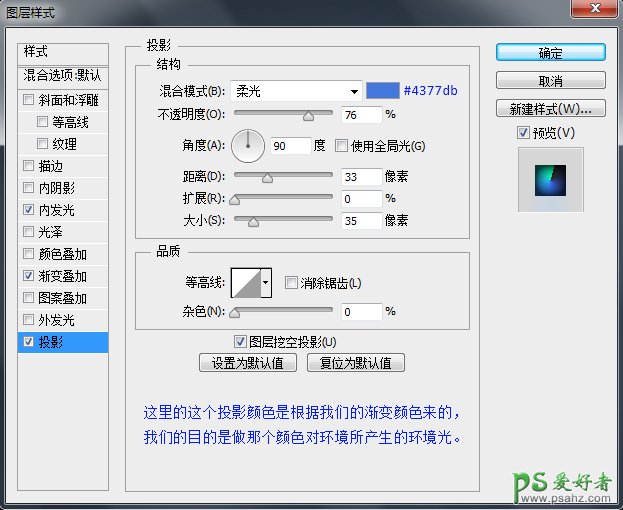
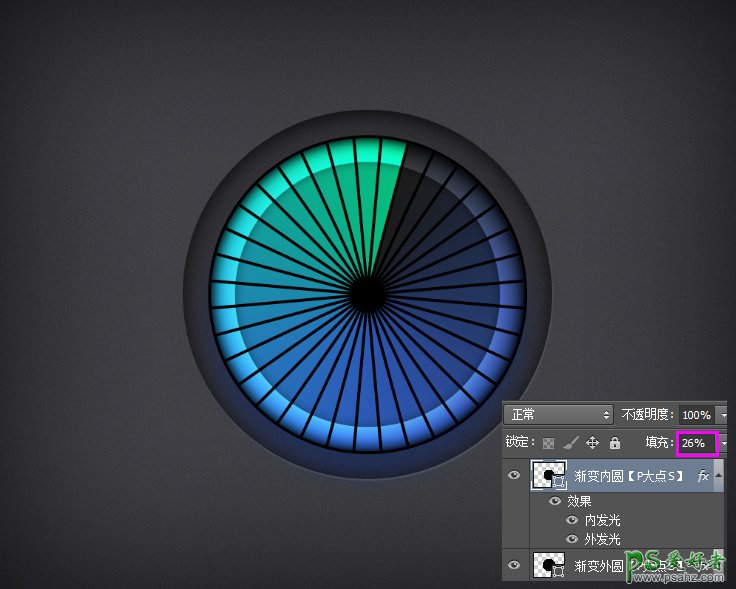
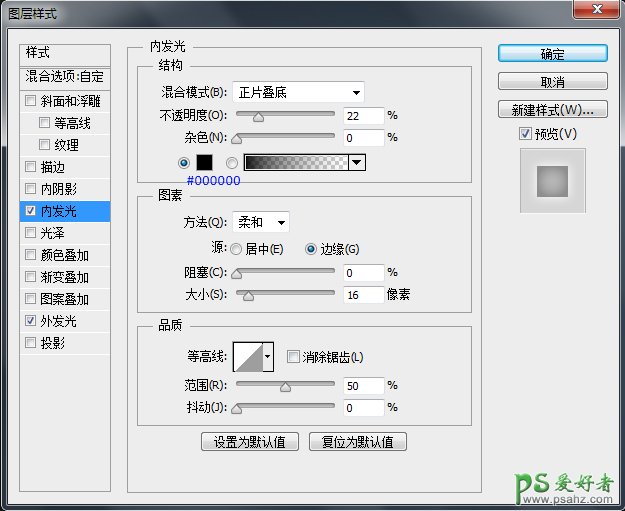
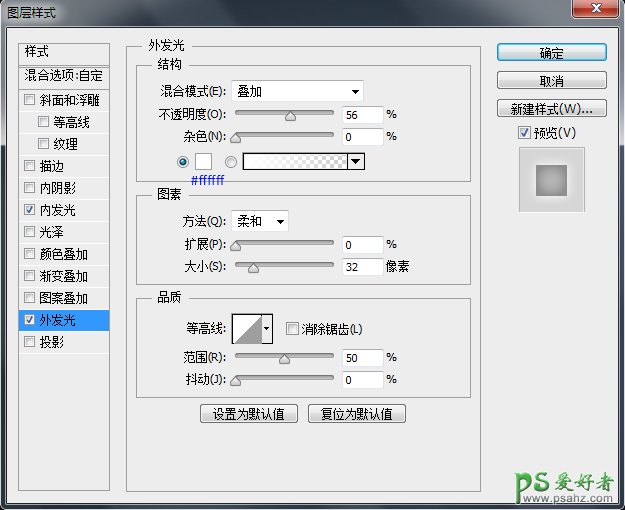
接下来,我们来画那个内圆,同样的在直线图层的下层,我画了一个黑色的圆,将填充修改为26%,并添加了一个图层样式。



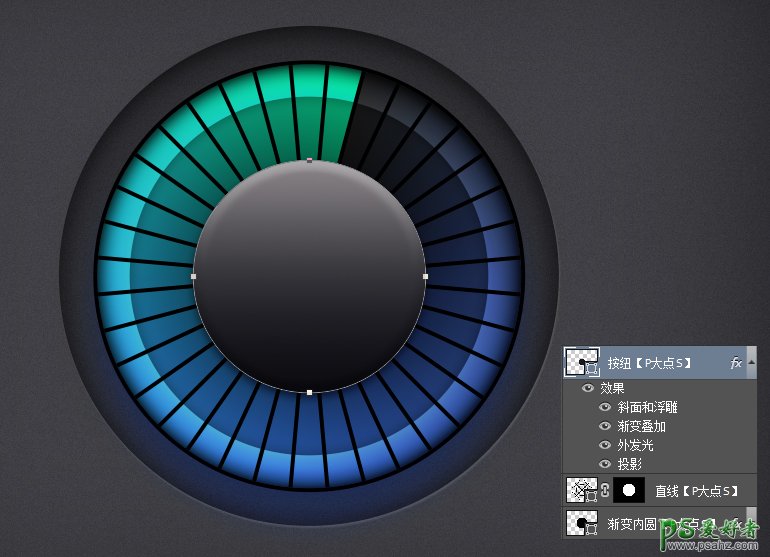
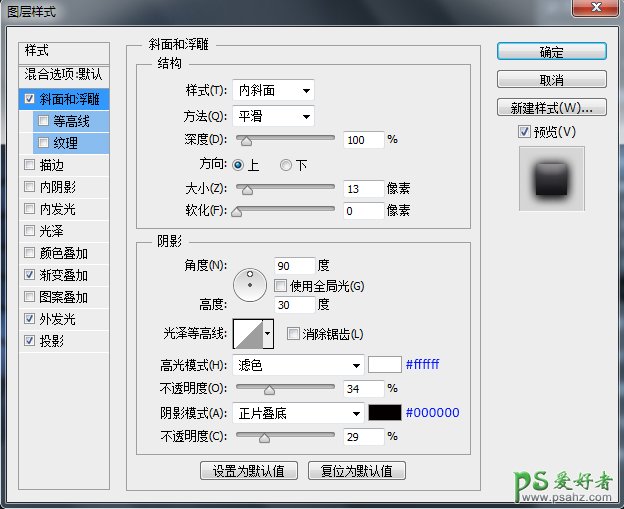
下面,我们来画那个按纽,画一个正圆,添加图层样式。





最后,毫无疑问的,就是添加我们的LOGO了。



是不是异常的简单,大功告成!



加载全部内容