spring mvc实例 详解SpringMVC 基础教程 简单入门实例
SwingPyzf 人气:0一个简单的入门实例教程
该实例的源码和实例中的jar
源码:http://xiazai.jb51.net/201612/yuanma/SpringMVC_jb51.zip
所需要的jar: http://xiazai.jb51.net/201612/yuanma/SpringMVCjar_jb51.zip
简单注解配置的实例:
一、创建项目:
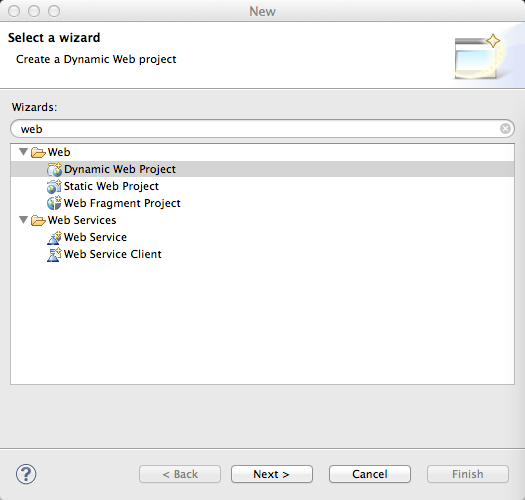
1、建立新的动态web项目:

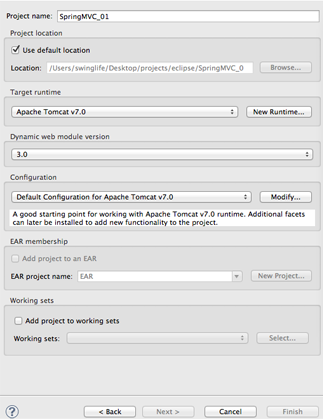
2、为项目命名为:SpringMVC_01

3、添加tomcat运行时环境\依赖库 如果是MyEclipse的话创建web项目时就不需要此步骤
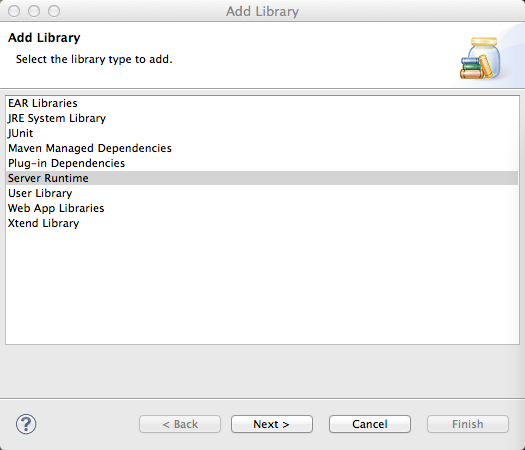
右键项目,点击Build Path->Add Librares:

添加完后会多出tomcat 的 Servlet包

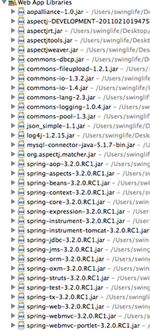
4、最后添加Spring及SpringMVC所需要的jar,我添加以下jar到项目中

二、配置文件:
1、首先在web.xml中配置一个DispatcherServlet,并通过<servlet-mapping>指定需要拦截的url。 下面xml中配置一个拦截.html为后缀的url.
<!-- 配置Spring MVC DispatcherServlet -->
<servlet>
<servlet-name>MVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 初始化参数 -->
<init-param>
<!-- 加载SpringMVC的xml到 spring的上下文容器中 -->
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/classes/mvc*.*
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 配置DispatcherServlet所需要拦截的 url -->
<servlet-mapping>
<servlet-name>MVC</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
先配置一个servlet 然后 加载SpringMVC的xml文件到Spring的上下文中。然后配置servlet-mapping,servlet-name为刚刚的servlet中的配置的name,然后指定要拦截的url为*.html
2、配置Spring的上下文监听器,并且指定Spring的xml配置文件的路径。
<!-- 监听spring上下文容器 -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<!-- 加载spring的xml配置文件到 spring的上下文容器中 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:root-context.xml</param-value>
</context-param>
这里指定的路径classpath为 项目编译后的classes文件中。
最终web.xml文件内容:
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="3.0" xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd">
<display-name></display-name>
<!-- 监听spring上下文容器 -->
<listener>
<listener-class>
org.springframework.web.context.ContextLoaderListener
</listener-class>
</listener>
<!-- 加载spring的xml配置文件到 spring的上下文容器中 -->
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:root-context.xml</param-value>
</context-param>
<!-- 配置Spring MVC DispatcherServlet -->
<servlet>
<servlet-name>MVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<!-- 初始化参数 -->
<init-param>
<!-- 加载SpringMVC的xml到 spring的上下文容器中 -->
<param-name>contextConfigLocation</param-name>
<param-value>
/WEB-INF/classes/mvc*.*
</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 配置DispatcherServlet所需要拦截的 url -->
<servlet-mapping>
<servlet-name>MVC</servlet-name>
<url-pattern>*.html</url-pattern>
</servlet-mapping>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
</welcome-file-list>
</web-app>
3、创建SpringMVC所需要的xml文件和applicationContext的xml文件,这里由于第一步中配置的servlet中init-param所需要加载的格式为:mvc*.* 就是去寻找为mvc开头的文件所以创建SpringMVC的xml文件时必须要有mvc开头,我命名为:mvc-context.xml,并且按照context-param中的配置,将applicationContext文件命名为:root-context.xml;

4、配置mvc-context.xml:
首先通过import标签 导入root-context.xml,然后通过component-scan标签扫描指定包名,让该包下的所有Java类的spring注解生效
然后配置SpringMVC的视图渲染解析器,让其前缀为/page/ 后缀为.jsp 这样能够SpringMVC 所需要渲染的路径能够在/page/返回值.jsp中寻找。
<!-- 加载Spring的全局配置文件 -->
<beans:import resource="root-context.xml" />
<!-- SpringMVC配置 -->
<!-- 通过component-scan 让Spring扫描org.swinglife.controller下的所有的类,让Spring的代码注解生效 -->
<context:component-scan base-package="org.swinglife.controller"></context:component-scan>
<!-- 配置SpringMVC的视图渲染器, 让其前缀为:/page/ 后缀为.jsp 将视图渲染到/page/<method返回值>.jsp中 -->
<beans:bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/page/" p:suffix=".jsp">
</beans:bean>
最后mvc-context.xml和root-context.xml为:
mav-context.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:p="http://www.springframework.org/schema/p" xmlns:aop="http://www.springframework.org/schema/aop"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/mvc http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/aop
http://www.springframework.org/schema/aop/spring-aop-3.2.xsd http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context http://www.springframework.org/schema/context/spring-context.xsd">
<!-- 加载Spring的全局配置文件 -->
<beans:import resource="root-context.xml" />
<!-- SpringMVC配置 -->
<!-- 通过component-scan 让Spring扫描org.swinglife.controller下的所有的类,让Spring的代码注解生效 -->
<context:component-scan base-package="org.swinglife.controller"></context:component-scan>
<!-- 配置SpringMVC的视图渲染器, 让其前缀为:/ 后缀为.jsp 将视图渲染到/page/<method返回值>.jsp中 -->
<beans:bean
class="org.springframework.web.servlet.view.InternalResourceViewResolver"
p:prefix="/page/" p:suffix=".jsp">
</beans:bean>
</beans:beans>
root-context.xml:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans-3.2.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-3.2.xsd
http://www.springframework.org/schema/tx http://www.springframework.org/schema/tx/spring-tx-3.2.xsd">
<!-- Root Context: defines shared resources visible to all other web components -->
</beans>
三、编写Controller
1、创建org.swinglife.controller的package,用来存放Controller类,接着新建HomeController.java,用来编写首页的Controller

2、使用注解@Controller将HomeController类定义为一个Controller,并且在方法中通过@RequestMapping(“value”)来指定所需要访问的路径或者方法名。 SpringMVC可以通过一个@Controller注解将一个POJO转化为处理请求的控制器,通过@RequestMapping为控制器指定哪些需要的请求。
@Controller
public class HomeController {
/***
* 首页 返回至/page/home.jsp页面
* @return
*/
@RequestMapping("index")
public ModelAndView index(){
//创建模型跟视图,用于渲染页面。并且指定要返回的页面为home页面
ModelAndView mav = new ModelAndView("home");
return mav;
}
}
方法中定义了ModelAndView对象,通过该对象指定所需要渲染的视图为home最后返回ModelAndView 将页面渲染到home.jsp中。
3、最后在WebContent目录中 创建/page/home.jsp使SpringMVC能够寻找并渲染该页面视图。

<%@ page language="java" contentType="text/html; charset=GB18030" pageEncoding="GB18030"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=GB18030"> <title>home</title> </head> <body> <h2>spring mvc 实例</h2> </body> </html>
现在一个完整的SpringMVC的模式已经搭建完成了,可以运行项目来进行测试。
四、编写参数的提交与传递:
1、编写一个新的UserController类来假定用户登录,将username,password提交到Controller中进行处理,并且登陆成功后将username,password传递到成功的页面。
创建UserController.java
创建/page/succ.jsp页面 作为用户成功登陆页面
UserController中的代码:
@Controller
public class UserController {
/***
* 用户登陆
* <p>注解配置,只允许POST提交到该方法
* @param username
* @param password
* @return
*/
@RequestMapping(value="login",method=RequestMethod.POST)
public ModelAndView login(String username,String password){
//验证传递过来的参数是否正确,否则返回到登陆页面。
if(this.checkParams(new String[]{username,password})){
//指定要返回的页面为succ.jsp
ModelAndView mav = new ModelAndView("succ");
//将参数返回给页面
mav.addObject("username",username);
mav.addObject("password", password);
return mav;
}
return new ModelAndView("home");
}
/***
* 验证参数是否为空
* @param params
* @return
*/
private boolean checkParams(String[] params){
for(String param:params){
if(param==""||param==null||param.isEmpty()){
return false;
}
}
return true;
}
首先指定@Controller,然后指定@RequestMapping为login方法;
需要注意的是这次@RequestMapping中指定了页面方法模式必须为POST模式否则将无法访问。其次value参数指定访问路径。
并且在login方法中设定带参,参数为表单中的name属性。
然后通过ModelAndView的 addObject方法将参数加入到request中,这样则能够在返回的页面中显示这些参数。
在此之外还有其他将参数传递到页面中的方式为:
/***
* 另一种参数传递的形式
* 通过request来处理请求过来的参数。
* @param username
* @param password
* @param request
* @return
*/
@RequestMapping(value="login",method=RequestMethod.POST)
public ModelAndView login(String username,String password,HttpServletRequest request){
request.setAttribute("username", username);
request.setAttribute("password", password);
return new ModelAndView("succ");
}
以上这种方式则是直接通过将参数加入到request中来使用。
2、编写succ.jsp页面跟表单页面:
succ.jsp:
<body>
<h2>登陆</h2>
username:${username }
<p>
password:${password }
</body>
form:
<form action="login.html" method="post">
username:<input type="text" name="username" />
<p>
password:<input type="password" name="password"/>
<p>
<input type="submit" value="submit" />
</form>
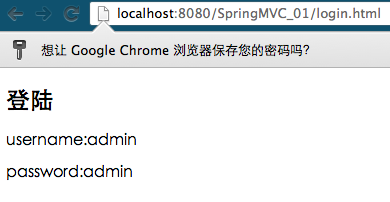
3、最后运行项目来进行测试:


OK都完成了。以上就是一个比较简单的SpringMVC的示例搭建了。
在给出的源码中,还有另一中直接用String当做返回值来指定显示页面的方法。
加载全部内容