android 沉浸式状态栏 Android 高仿QQ 沉浸式状态栏
zsml2016 人气:0前言:
在进入今天正题前,还是老样子先谈谈感想吧,最近感觉整个都失去了方向感,好迷茫!找工作又失败了,难道Android真的饱和了?这两天我一直没出门,除了下楼哪外卖就是宅宿舍了,静想了许久,我还是不能忘了初心,我相信我找不到工作的原因有很多,最关键的还是要技术够硬才行啊,奔跑吧孩子!接下来我就给大家介绍怎样快速打造沉浸式状态栏吧,虽然感觉有点相见恨晚,但其实不完!
一:何为沉浸式状态栏?
沉浸式状态栏是Google从Android 4.4开始,给我们开发者提供的一套能透明的系统ui样式,这样样式是给状态栏和导航栏的,这样的话就不用向以前那样每天面对着黑乎乎的上下两条黑栏了,还可以调成跟Activity一样的样式,形成一个完整的主题,和IOS7.0以上系统一样了。
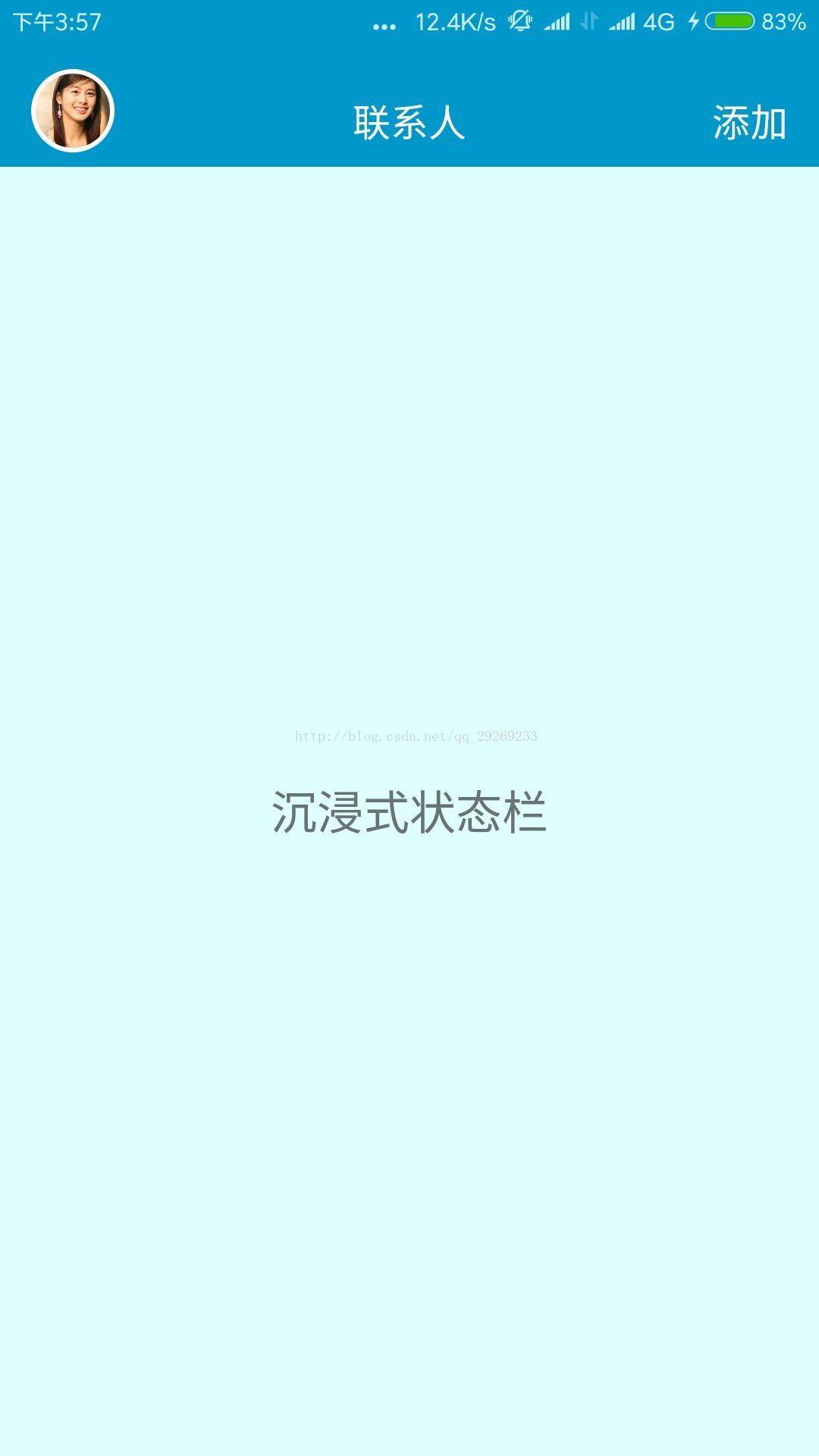
先给你们来对比一下加了沉浸式和没加沉浸式的样式效果图吧,如下图所示:
(非沉浸式)

(沉浸式)

在此相信大家都了解什么是沉浸式状态栏了;目前打开很多APP都会有这种效果,可想而知,沉浸式状态栏还是挺实用的!
二、使用沉浸式状态栏高仿QQ:
实现沉浸式状态栏的步骤灰常简单:因为沉浸式状态栏是Android4.4后才推出的,所以首先在程序中加上判断,即:当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏,接着在语句中设置状态栏和导航栏为透明即可:
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
最后在布局文件中加上、、、
android:fitsSystemWindows="true" android:clipToPadding="true"
这样就实现沉浸式状态栏了!
就是这么简单,就是这么耐使!源码是最好的导师,快看看整体代码吧:
xml布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical"
tools:context=".MainActivity">
<RelativeLayout
android:fitsSystemWindows="true"
android:clipToPadding="true"
android:layout_width="match_parent"
android:layout_height="80dp"
android:background="#0099cc">
<de.hdodenhof.circleimageview.CircleImageView
android:id="@+id/img_head"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_gravity="center_horizontal"
android:layout_marginTop="13dp"
android:layout_marginLeft="15dp"
app:civ_border_width="2dp"
app:civ_border_color="#FFFFFF"
android:src="@mipmap/meinv">
</de.hdodenhof.circleimageview.CircleImageView>
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="26dp"
android:layout_centerHorizontal="true"
android:text="联系人"
android:textColor="@android:color/white"
android:textSize="18sp" />
<TextView
android:id="@+id/tv_right_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="26dp"
android:layout_marginRight="15dp"
android:layout_alignParentRight="true"
android:text="添加"
android:textColor="@android:color/white"
android:textSize="18sp" />
</RelativeLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
android:text="沉浸式状态栏"
android:textSize="22sp"
android:background="#E0FFFF"/>
</LinearLayout>
MainActivity中:
package com.zsml.chaotranstintbar;
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
public class MainActivity extends Activity{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
}
}
}
实现沉浸式状态栏的其他方法:动态加入、第三方库。
1、动态实现:
动态实现也是比较简单的,首先是隐藏布局,最后动态计算状态栏高度并设置,都是在MainActivity中操作的,布局文件也就不用加上 Android:fitsSystemWindows="true"、 android:clipToPadding="true" 这两句了!
所以直接给源码吧:
MainActivity中:
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.view.WindowManager;
import android.widget.LinearLayout;
import java.lang.reflect.Field;
public class TwoActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//去掉标题
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_two);
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
LinearLayout linear_bar=(LinearLayout)findViewById(R.id.linear_bar);
linear_bar.setVisibility(View.VISIBLE);
int statusHeight=getStatusBarHeight();
LinearLayout.LayoutParams params=(LinearLayout.LayoutParams )linear_bar.getLayoutParams();
params.height=statusHeight;
linear_bar.setLayoutParams(params);
}
}
/**
* 获取状态栏的高度
* @return
*/
private int getStatusBarHeight(){
try
{
Class<?> c=Class.forName("com.android.internal.R$dimen");
Object obj=c.newInstance();
Field field=c.getField("status_bar_height");
int x=Integer.parseInt(field.get(obj).toString());
return getResources().getDimensionPixelSize(x);
}catch(Exception e){
e.printStackTrace();
}
return 0;
}
}
这样就完事了,是不是一样那么简单、、、
2、第三方库实现(SystemBarTint):
SystemBarTint是开源到github上的一个开源库来的;
地址:https://github.com/jgilfelt/SystemBarTint
使用步骤:
关联库:compile'com.readystatesoftware.systembartint:systembartint:1.0.3'
xml布局中添加:
android:fitsSystemWindows="true"
android:clipToPadding="true"
MainActivity中实现:
import android.app.Activity;
import android.os.Build;
import android.os.Bundle;
import android.view.Window;
import android.view.WindowManager;
import com.readystatesoftware.systembartint.SystemBarTintManager;
public class ThreeActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_three);
//当系统版本为4.4或者4.4以上时可以使用沉浸式状态栏
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
//透明状态栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS);
//透明导航栏
getWindow().addFlags(WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION);
SystemBarTintManager tintManager = new SystemBarTintManager(this);
// 激活状态栏
tintManager.setStatusBarTintEnabled(true);
// enable navigation bar tint 激活导航栏
tintManager.setNavigationBarTintEnabled(true);
//设置系统栏设置颜色
//tintManager.setTintColor(R.color.red);
//给状态栏设置颜色
tintManager.setStatusBarTintResource(R.color.middle_color);
// 设置导航栏设置资源
tintManager.setNavigationBarTintResource(R.color.androidColorE);
}
}
}
都是大同小异来的,我个人觉得第一种方法是最好实现和理解的,大家都可以尝试一下,希望对你们有所帮助!最后贴出沉浸式状态栏-高仿QQ的效果图如下:

以上所述是小编给大家介绍的Android 高仿QQ 沉浸式状态栏,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容