Android实现倒计时 Android实现倒计时的按钮的代码实例
lxn_李小牛 人气:0想了解Android实现倒计时的按钮的代码实例的相关内容吗,lxn_李小牛在本文为您仔细讲解Android实现倒计时的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android实现倒计时,android,倒计时的实现,android,倒计时按钮,下面大家一起来学习吧。
最近有人问我如何实现倒计时的按钮功能,例如发送验证码,我记得有个CountDownTimer,因为好久没用过了,自己就写了一个,代码如下
new CountDownTimer(10000, 1000) {
@Override
public void onTick(long millisUntilFinished) {
btn2.setEnabled(false);
btn2.setText(String.format("%ds后重新发送验证码",millisUntilFinished/1000));
}
@Override
public void onFinish() {
btn2.setEnabled(true);
btn2.setText("发送验证码");
}
}.start();
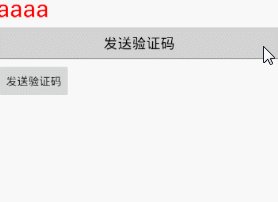
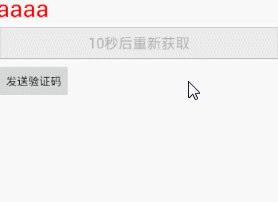
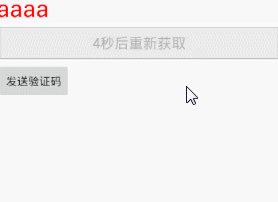
点击按钮后开始倒计时,貌似很简单啊,但是运行起来发现有一些问题,先给大家看效果图

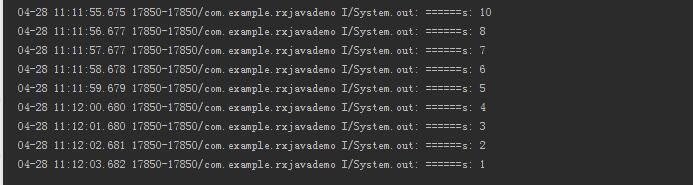
我们打印一下时间

这里我们可以看到8这个秒数没有出现,并且最后1秒的时间有些长,每次点击开始倒计时的时候偶尔就会出现少一个数字的问题,所以说这个东西是不精确的,网上也有很多人再说,那么有没有其他的实现思路呢?这里我们来自定义一个倒计时的按钮
public class TimeButton extends Button implements View.OnClickListener {
private long length = 60 * 1000;// 倒计时长度,这里给了默认60秒
private String textafter = "秒后重新获取";
private String textbefore = "点击获取验证码";
private final String TIME = "time";
private final String CTIME = "ctime";
private OnClickListener mOnclickListener;
private Timer t;
private TimerTask tt;
private long time;
private Context mContext;
Map<String, Long> map = new HashMap<String, Long>();
public TimeButton(Context context) {
super(context);
setOnClickListener(this);
}
public TimeButton(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
setOnClickListener(this);
}
@SuppressLint("HandlerLeak")
Handler han = new Handler() {
public void handleMessage(android.os.Message msg) {
TimeButton.this.setText(time / 1000 + textafter);
time -= 1000;
if (time < 0) {
TimeButton.this.setEnabled(true);
TimeButton.this.setText(textbefore);
clearTimer();
}
}
};
private void initTimer() {
time = length;
t = new Timer();
tt = new TimerTask() {
@Override
public void run() {
Log.e("yung", time / 1000 + "");
han.sendEmptyMessage(0x01);
}
};
}
private void clearTimer() {
Toast.makeText(mContext, "计时结束", Toast.LENGTH_SHORT).show();
if (tt != null) {
tt.cancel();
tt = null;
}
if (t != null)
t.cancel();
t = null;
}
@Override
public void setOnClickListener(OnClickListener l) {
if (l instanceof TimeButton) {
super.setOnClickListener(l);
} else
this.mOnclickListener = l;
}
@Override
public void onClick(View v) {
if (mOnclickListener != null)
mOnclickListener.onClick(v);
initTimer();
this.setText(time / 1000 + textafter);
this.setEnabled(false);
t.schedule(tt, 0, 1000);
}
/**
* 和activity的onDestroy()方法同步
*/
public void onDestroy() {
if (MainActivity.map == null)
MainActivity.map = new HashMap<String, Long>();
MainActivity.map.put(TIME, time);
MainActivity.map.put(CTIME, System.currentTimeMillis());
clearTimer();
}
/**
* 和activity的onCreate()方法同步
*/
public void onCreate(Bundle bundle) {
Log.e("yung", MainActivity.map + "");
if (MainActivity.map == null)
return;
if (MainActivity.map.size() <= 0)// 这里表示没有上次未完成的计时
return;
long time = System.currentTimeMillis() - MainActivity.map.get(CTIME)
- MainActivity.map.get(TIME);
MainActivity.map.clear();
if (time > 0)
return;
else {
initTimer();
this.time = Math.abs(time);
t.schedule(tt, 0, 1000);
this.setText(time + textafter);
this.setEnabled(false);
}
}
/**
* 设置计时时候显示的文本
*/
public TimeButton setTextAfter(String text1) {
this.textafter = text1;
return this;
}
/**
* 设置点击之前的文本
*/
public TimeButton setTextBefore(String text0) {
this.textbefore = text0;
this.setText(textbefore);
return this;
}
/**
* 设置到计时长度
*
* @param lenght 时间 默认毫秒
* @return
*/
public TimeButton setLenght(long lenght) {
this.length = lenght;
return this;
}
}

加载全部内容