MCV程序快速搭建 玩转spring boot MVC应用(2)
刘冬 人气:0想了解玩转spring boot MVC应用(2)的相关内容吗,刘冬在本文为您仔细讲解MCV程序快速搭建的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:spring,boot,MVC,下面大家一起来学习吧。
如何快速搭建一个MCV程序?
参照spring官方例子:https://spring.io/guides/gs/serving-web-content/
一、spring mvc结合thymeleaf模板
创建maven project后,修改pom.xml文件
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd"> <modelVersion>4.0.0</modelVersion> <groupId>com.github.carter659</groupId> <artifactId>spring02</artifactId> <version>0.0.1-SNAPSHOT</version> <packaging>jar</packaging> <parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>1.4.2.RELEASE</version> </parent> <name>spring02</name> <url>http://maven.apache.org</url> <properties> <project.build.sourceEncoding>UTF-8</project.build.sourceEncoding> <java.version>1.8</java.version> </properties> <dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-thymeleaf</artifactId> </dependency> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-devtools</artifactId> <optional>true</optional> </dependency> </dependencies> <build> <plugins> <plugin> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-maven-plugin</artifactId> </plugin> </plugins> </build> </project>
添加“MainController.java”这个控制器的类文件:
package com.github.carter659.spring02;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
@Controller
public class MainController {
@GetMapping("/")
public String index(Model model) {
model.addAttribute("name", "刘冬");
return "index";
}
}
修改App.java文件
package com.github.carter659.spring02;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class App {
public static void main(String[] args) {
SpringApplication.run(App.class, args);
}
}
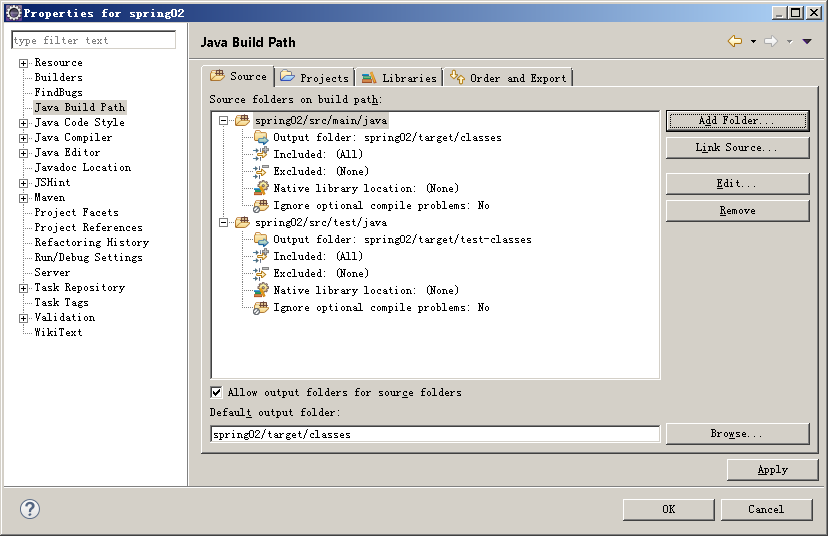
然后在项目中右键进入java build path

添加文件夹“And Folder”

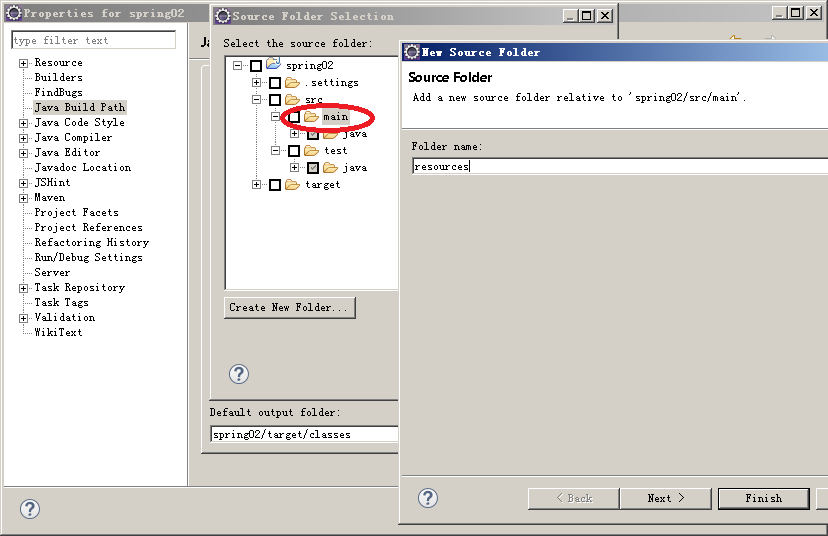
在main目录下添加“resources”文件夹

修改"resources"的“Excluded”:

输入“**”

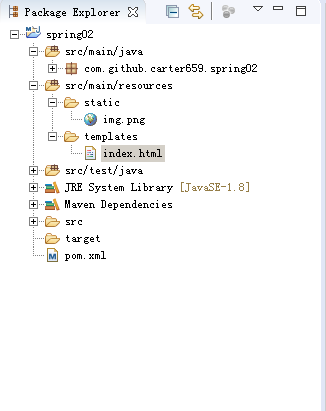
在src/main/resources下创建“templates”文件夹,并新建一个html文件“index.html”
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MVC</title>
</head>
<body>
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>

输入http://localhost:8080 检测是否运行成功:

以上是使用thymeleaf模板做的动态页面,那么,如何在MVC应用中使用静态资源呢?
二、静态资源
在src\main\resources下新建“static”文件夹
并在其文件夹中复制进一张图片文件

修改之前的“index.html”文件,增加img标签
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>MVC</title>
</head>
<body>
<img alt="ae86" src="img.png" />
<p th:text="'Hello, ' + ${name} + '!'" />
</body>
</html>
这时,立刻出现一个现象:

我们发现程序会自动热加载,这是因为在maven中依赖了“devtools”
最后,刷新网页,测试静态资源是否载入

PS:spring boot主推的是thymeleaf模板,而其语言用的是xml,个人认为不是非常方便。
代码下载:https://github.com/carter659/spring-boot-02.git
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容