android 系统对话框 Android系统默认对话框添加图片功能
上七旗娃儿 人气:0想了解Android系统默认对话框添加图片功能的相关内容吗,上七旗娃儿在本文为您仔细讲解android 系统对话框的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,系统对话框,下面大家一起来学习吧。
开发工具Android Studio
今天公司UI要求软件对话框改成加图片的,以前没有做过,所以就学习了一下,废话不多说,
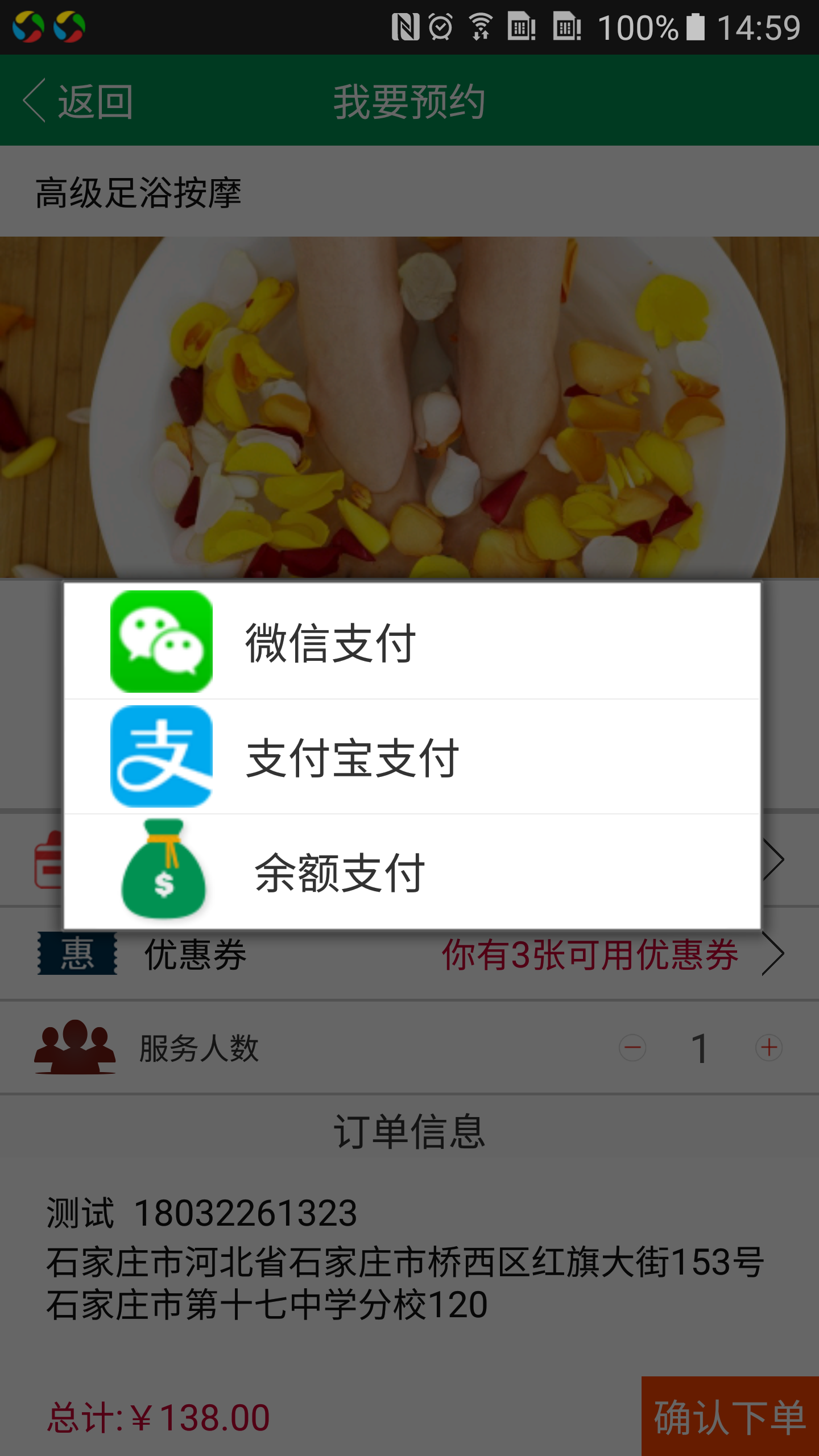
看效果:

创建XML文件dialog_lsit_item.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/my_dialog_shape">
<ImageView
android:id="@+id/iv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:paddingLeft="20dp"
android:gravity="center"/>
<TextView
android:gravity="center"
android:id="@+id/tv_dialog"
android:layout_width="wrap_content"
android:layout_height="50dp"
android:textSize="20sp"
android:layout_marginLeft="14dp"/>
</LinearLayout>
Main_activity.xml布局文件
<TextView
style="@style/itemTextLeft"
android:layout_width="wrap_content"
android:layout_height="@dimen/dp_40"
android:drawableLeft="@mipmap/zhifufangshi"
android:drawablePadding="@dimen/dp_10"
android:text="@string/text_zhifufangshi" />
<TextView
android:id="@+id/fangshi"
android:clickable="true"
style="@style/itemTextLeftNext"
android:layout_width="match_parent"
android:layout_height="@dimen/dp_40"
android:gravity="center_vertical|end"
android:drawablePadding="@dimen/dp_10" />
MainActivity.java源文件
//支付对话框 icon or text
private String[] datas = {"微信支付", "支付宝支付", "余额支付"};
private int[] images = {R.drawable.weixinzhifu, R.drawable.zhifubaozhifu, R.drawable.yuezhifu};
private List<Map<String, Object>> listItem;
public class MainActivity extends BaseActivity implements View.OnClickListener{
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
initView();
}
@Override
protected void initView() {
findViewById(R.id.fangshi).setOnClickListener(this);
}
@Override
public void onClick(View view) {
if (view != null) {
switch (view.getId()) {
case R.id.fangshi:
showFangshi();
break;
}
}
//选择支付方式
private void showFangshi() {
listItem = new ArrayList<Map<String, Object>>();
for (int i = 0; i < datas.length; i++) {
Map<String, Object> map = new HashMap<>();
map.put("data", datas[i]);
map.put("image", images[i]);
listItem.add(map);
}
SimpleAdapter simpleAdapter = new SimpleAdapter(this, listItem, R.layout.dialog_list_item,
new String[]{"data", "image"}, new int[]{R.id.tv_dialog, R.id.iv_dialog});
//自定义列表对话框
AlertDialog.Builder builder = new AlertDialog.Builder(this).setAdapter(simpleAdapter,
new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
//Toast.makeText(MainActivity.this, "选中了:"+datas[which].toString(),Toast.LENGTH_SHORT).show();
//支付方式那行显示名称
fangshi.setText(datas[which]);
//支付方式赋值
payType = which;
//关闭对话框
dialog.dismiss();
}
});
builder.create().show();
}
注意:支付方式那行显示名称——关闭对话框 里边的变量是我写好的 用的时候可以注释 解除Toast注释。因公司软件 我只是截取部分 用来说明这个效果 就不上源码文件了,感谢!有问题可以私信我!
加载全部内容