Android 动态菜单 Android 动态菜单实现实例代码
人气:0想了解Android 动态菜单实现实例代码的相关内容吗,在本文为您仔细讲解Android 动态菜单的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:Android,动态菜单,Android,动态菜单实例代码,Android,菜单,下面大家一起来学习吧。
Android 动态菜单
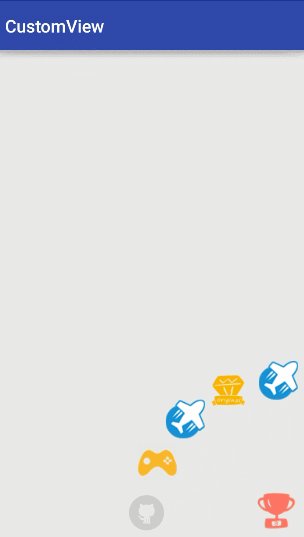
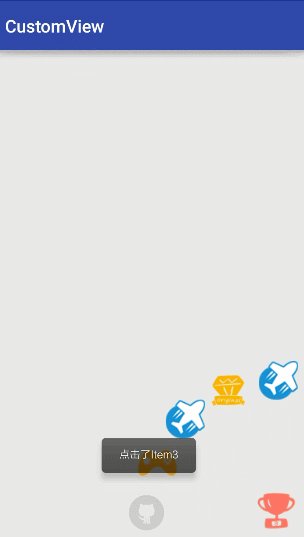
先上效果图

比较简单,主要就是属性动画的使用和坐标角度的小细节。
实现
实现效果:
图标按照路径一路缩放渐变过来即可。
核心代码
/**
* Item开启动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
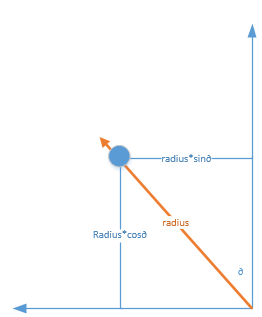
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//实现平移缩放和透明动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
/**
* Item关闭动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
item开启动画和关闭动画为一个逆过程,体现在x,y距离变化上。

x,y的距离开启时距离逐渐增长
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
这里要注意下sin这些弧度的计算,可以使用Math.toRadins(数字)
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
int translationX = -(int) (radius * Math.sin(degree));
或者使用PI=180°来折算
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
实例代码:
package xsf.customView;
import android.animation.AnimatorSet;
import android.animation.ObjectAnimator;
import android.view.View;
import android.view.animation.BounceInterpolator;
import android.widget.Button;
import android.widget.Toast;
import xsf.customView.base.BaseActvity;
public class StatelliteActivity extends BaseActvity {
private Button btnMenu, btnItem1, btnItem2, btnItem3, btnItem4, btnItem5;
private boolean isMenuOpen = false;
@Override
protected int setLayoutResourceId() {
return R.layout.activity_statellite;
}
@Override
protected void initView() {
btnMenu = (Button) findViewById(R.id.btnMenu);
btnMenu.setOnClickListener(this);
btnItem1 = (Button) findViewById(R.id.btnItem1);
btnItem1.setOnClickListener(this);
btnItem2 = (Button) findViewById(R.id.btnItem2);
btnItem2.setOnClickListener(this);
btnItem3 = (Button) findViewById(R.id.btnItem3);
btnItem3.setOnClickListener(this);
btnItem4 = (Button) findViewById(R.id.btnItem4);
btnItem4.setOnClickListener(this);
btnItem5 = (Button) findViewById(R.id.btnItem5);
btnItem5.setOnClickListener(this);
}
@Override
public void onClick(View v) {
btnMenu.requestFocus();
switch (v.getId()) {
case R.id.btnMenu:
showItemAnimator();
break;
case R.id.btnItem1:
Toast.makeText(StatelliteActivity.this, "点击了Item1", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem2:
Toast.makeText(StatelliteActivity.this, "点击了Item2", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem3:
Toast.makeText(StatelliteActivity.this, "点击了Item3", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem4:
Toast.makeText(StatelliteActivity.this, "点击了Item4", Toast.LENGTH_SHORT).show();
break;
case R.id.btnItem5:
Toast.makeText(StatelliteActivity.this, "点击了Item5", Toast.LENGTH_SHORT).show();
break;
}
}
private void showItemAnimator() {
if (!isMenuOpen) {
//此时menu是关闭的
isMenuOpen = true;
btnItemStartAnimator(btnItem1, 0, 5, 300);
btnItemStartAnimator(btnItem2, 1, 5, 300);
btnItemStartAnimator(btnItem3, 2, 5, 300);
btnItemStartAnimator(btnItem4, 3, 5, 300);
btnItemStartAnimator(btnItem5, 4, 5, 300);
} else {
//此时menu是打开的
isMenuOpen = false;
btnItemCloseAnimator(btnItem1, 0, 5, 300);
btnItemCloseAnimator(btnItem2, 1, 5, 300);
btnItemCloseAnimator(btnItem3, 2, 5, 300);
btnItemCloseAnimator(btnItem4, 3, 5, 300);
btnItemCloseAnimator(btnItem5, 4, 5, 300);
}
}
/**
* 关闭动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemCloseAnimator(View btnItem, int index, int total, int radius) {
double degree = Math.PI * index / ((total - 1) * 2);
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//包含平移、缩放和透明度动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", translationX, 0),
ObjectAnimator.ofFloat(btnItem, "translationY", translationY, 0),
ObjectAnimator.ofFloat(btnItem, "scaleX", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "scaleY", 1f, 0f),
ObjectAnimator.ofFloat(btnItem, "alpha", 1f, 0f));
set.setDuration(500).start();
if (btnItem.getVisibility() == View.VISIBLE) {
btnItem.setVisibility(View.INVISIBLE);
}
}
/**
* 开启动画
*
* @param btnItem
* @param index
* @param total
* @param radius
*/
private void btnItemStartAnimator(View btnItem, int index, int total, int radius) {
if (btnItem.getVisibility() != View.VISIBLE) {
btnItem.setVisibility(View.VISIBLE);
}
double degree = Math.toRadians(90) / (total - 1) * index;//Math中根据度数得到弧度值的函数
int translationX = -(int) (radius * Math.sin(degree));
int translationY = -(int) (radius * Math.cos(degree));
AnimatorSet set = new AnimatorSet();
//实现平移缩放和透明动画
set.playTogether(
ObjectAnimator.ofFloat(btnItem, "translationX", 0, translationX),
ObjectAnimator.ofFloat(btnItem, "translationY", 0, translationY),
ObjectAnimator.ofFloat(btnItem, "scaleX", 0, 1),
ObjectAnimator.ofFloat(btnItem, "scaleY", 0, 1),
ObjectAnimator.ofFloat(btnItem, "alpha", 0, 1)
);
set.setInterpolator(new BounceInterpolator());
set.setDuration(500).start();
}
}
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!
加载全部内容