swift 验证码倒计时 Swift免费短信验证码实现及动态倒计时功能
于刘大虾 人气:0想了解Swift免费短信验证码实现及动态倒计时功能的相关内容吗,于刘大虾在本文为您仔细讲解swift 验证码倒计时的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:swift,验证码倒计时,下面大家一起来学习吧。
今天给大家带来一个简单的免费短信验证码实现demo,采用mob的短信验证码SDK,到目前为止还是免费的,只需要简单的注册--》添加个人应用--》获取appkey集apSecret 即可实现。
具体怎么申请,添加个人应用这里就不累赘了,相信能搜索到本文的必然有能力完成上面的操作。
1、下载mob的免费短信验证SDK,解压后复制SMS_SDK到你的工程,因为此SDK采用OC编写的,在与Swift结合时,需要添加桥接文件,具体操作如下:
右键你的Swift工程,新建一个OC文件,名字随便起,这时会弹出提示你创建一个桥接文件,点击是就OK了!在你的工程中会多出一个以工程名--Bridging-Header.h的文件,打开写入下面的代码:
#import <SMS_SDK/SMSSDK.h>
当然,创建桥接文件的方法有很多种,会的就无需关注咯。
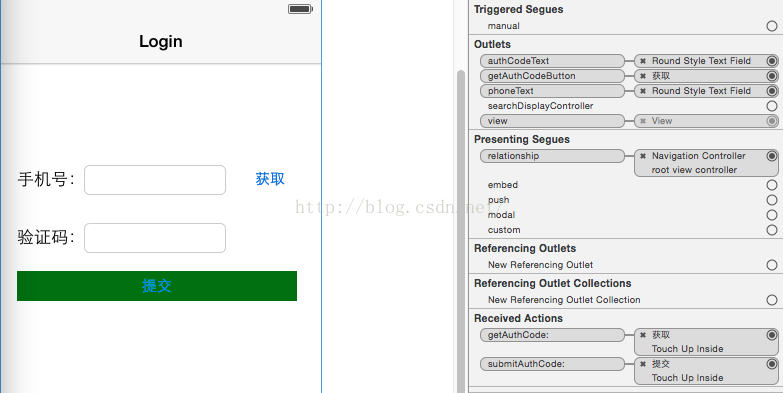
2、打开工程中的storyboard,创建一个电话号码文本框、验证码文本框、获取验证码按钮、提交验证按钮。并对相关操作进行ViewController连线,如下图:

3、在AppDelegate.swift文件中的func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool中添加如下代码:
SMSSDK.registerApp(你的appKey withSecret: 你的appSecret)
4、编写ViewController.swift,具体就看代码吧,很简单的一个小功能,请各位自行扩展吧。
//
// ViewController.swift
// Yundou
//
// Created by Slow on 16/1/2.
// Copyright (c) 2016年 Ivan. All rights reserved.
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var getAuthCodeButton: UIButton!
//验证码文本框
@IBOutlet weak var authCodeText: UITextField!
//手机号码文本框
@IBOutlet weak var phoneText: UITextField!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
//获取验证码
@IBAction func getAuthCode(sender: UIButton) {
var phoneNum = phoneText.text
SMSSDK.getVerificationCodeByMethod(SMSGetCodeMethodSMS, phoneNumber:phoneNum, zone: "86",customIdentifier: nil,result: {(error: NSError!) ->Void in
if(error == nil){
NSLog("发送成功")
self.countDown(60)
}else{
NSLog("发送失败!%@" , error)
}
})
}
//提交验证码
@IBAction func submitAuthCode(sender: UIButton) {
var authCode = authCodeText.text
var phoneNum = phoneText.text
var resultMessage = ""
SMSSDK.commitVerificationCode(authCode, phoneNumber: phoneNum, zone: "86" ,
result:{ (error: NSError!) -> Void in
if(error == nil){
resultMessage = "恭喜您,验证成功!"
NSLog("验证成功")
}else{
resultMessage = "很抱歉,验证失败!"
NSLog("验证失败!" , error)
}
let resultAlertView:UIAlertView = UIAlertView(title: "验证结果", message: resultMessage, delegate: nil, cancelButtonTitle: "确定")
resultAlertView.show()
})
}
//验证码倒计时
func countDown(timeOut:Int){
//倒计时时间
var timeout = timeOut
var queue:dispatch_queue_t = dispatch_get_global_queue(DISPATCH_QUEUE_PRIORITY_DEFAULT, 0);
var _timer:dispatch_source_t = dispatch_source_create(DISPATCH_SOURCE_TYPE_TIMER, 0, 0,queue)
dispatch_source_set_timer(_timer, dispatch_walltime(nil, 0), 1*NSEC_PER_SEC, 0)
//每秒执行
dispatch_source_set_event_handler(_timer, { () -> Void in
if(timeout<=0){ //倒计时结束,关闭
dispatch_source_cancel(_timer);
dispatch_sync(dispatch_get_main_queue(), { () -> Void in
//设置界面的按钮显示 根据自己需求设置
self.getAuthCodeButton.setTitle("再次获取", forState: UIControlState.Normal)
})
}else{//正在倒计时
var seconds = timeout % 60
var strTime = NSString.localizedStringWithFormat("%.2d", seconds)
dispatch_sync(dispatch_get_main_queue(), { () -> Void in
// NSLog("----%@", NSString.localizedStringWithFormat("%@S", strTime) as String)
UIView.beginAnimations(nil, context: nil)
UIView.setAnimationDuration(1)
//设置界面的按钮显示 根据自己需求设置
self.getAuthCodeButton.setTitle(NSString.localizedStringWithFormat("%@S", strTime) as String, forState: UIControlState.Normal)
UIView.commitAnimations()
self.getAuthCodeButton.userInteractionEnabled = false
})
timeout--;
}
})
dispatch_resume(_timer)
}
}
以上所述是小编给大家介绍的Swift免费短信验证码实现及动态倒计时功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容