android Matrix图片随意放大缩小和拖动 android Matrix实现图片随意放大缩小或拖动
欧阳鹏 人气:0想了解android Matrix实现图片随意放大缩小或拖动的相关内容吗,欧阳鹏在本文为您仔细讲解android Matrix图片随意放大缩小和拖动的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,Matrix图片放大,android,Matrix图片缩小,android,Matrix图片拖动,下面大家一起来学习吧。
step1:新建一个项目DragAndZoom,并准备一张照片放在res/drawable-hdpi目录下,如下图所示:

step2: 设置应用的UI界面,在main.xml中设置:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/wall" android:id="@+id/imageView" android:scaleType="matrix" /> <!-- 指定为matrix类型 --> </LinearLayout>
step3:MainActivity.java中实现具体的需求
package cn.roco.drag;
import android.app.Activity;
import android.graphics.Matrix;
import android.graphics.PointF;
import android.os.Bundle;
import android.util.FloatMath;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnTouchListener;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageView imageView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
imageView = (ImageView) this.findViewById(R.id.imageView);
imageView.setOnTouchListener(new TouchListener());
}
private final class TouchListener implements OnTouchListener {
/** 记录是拖拉照片模式还是放大缩小照片模式 */
private int mode = 0;// 初始状态
/** 拖拉照片模式 */
private static final int MODE_DRAG = 1;
/** 放大缩小照片模式 */
private static final int MODE_ZOOM = 2;
/** 用于记录开始时候的坐标位置 */
private PointF startPoint = new PointF();
/** 用于记录拖拉图片移动的坐标位置 */
private Matrix matrix = new Matrix();
/** 用于记录图片要进行拖拉时候的坐标位置 */
private Matrix currentMatrix = new Matrix();
/** 两个手指的开始距离 */
private float startDis;
/** 两个手指的中间点 */
private PointF midPoint;
@Override
public boolean onTouch(View v, MotionEvent event) {
/** 通过与运算保留最后八位 MotionEvent.ACTION_MASK = 255 */
switch (event.getAction() & MotionEvent.ACTION_MASK) {
// 手指压下屏幕
case MotionEvent.ACTION_DOWN:
mode = MODE_DRAG;
// 记录ImageView当前的移动位置
currentMatrix.set(imageView.getImageMatrix());
startPoint.set(event.getX(), event.getY());
break;
// 手指在屏幕上移动,改事件会被不断触发
case MotionEvent.ACTION_MOVE:
// 拖拉图片
if (mode == MODE_DRAG) {
float dx = event.getX() - startPoint.x; // 得到x轴的移动距离
float dy = event.getY() - startPoint.y; // 得到x轴的移动距离
// 在没有移动之前的位置上进行移动
matrix.set(currentMatrix);
matrix.postTranslate(dx, dy);
}
// 放大缩小图片
else if (mode == MODE_ZOOM) {
float endDis = distance(event);// 结束距离
if (endDis > 10f) { // 两个手指并拢在一起的时候像素大于10
float scale = endDis / startDis;// 得到缩放倍数
matrix.set(currentMatrix);
matrix.postScale(scale, scale,midPoint.x,midPoint.y);
}
}
break;
// 手指离开屏幕
case MotionEvent.ACTION_UP:
// 当触点离开屏幕,但是屏幕上还有触点(手指)
case MotionEvent.ACTION_POINTER_UP:
mode = 0;
break;
// 当屏幕上已经有触点(手指),再有一个触点压下屏幕
case MotionEvent.ACTION_POINTER_DOWN:
mode = MODE_ZOOM;
/** 计算两个手指间的距离 */
startDis = distance(event);
/** 计算两个手指间的中间点 */
if (startDis > 10f) { // 两个手指并拢在一起的时候像素大于10
midPoint = mid(event);
//记录当前ImageView的缩放倍数
currentMatrix.set(imageView.getImageMatrix());
}
break;
}
imageView.setImageMatrix(matrix);
return true;
}
/** 计算两个手指间的距离 */
private float distance(MotionEvent event) {
float dx = event.getX(1) - event.getX(0);
float dy = event.getY(1) - event.getY(0);
/** 使用勾股定理返回两点之间的距离 */
return FloatMath.sqrt(dx * dx + dy * dy);
}
/** 计算两个手指间的中间点 */
private PointF mid(MotionEvent event) {
float midX = (event.getX(1) + event.getX(0)) / 2;
float midY = (event.getY(1) + event.getY(0)) / 2;
return new PointF(midX, midY);
}
}
}
step4:AndroidMainfest.xml
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="cn.roco.drag" android:versionCode="1" android:versionName="1.0"> <uses-sdk android:minSdkVersion="8" /> <application android:icon="@drawable/icon" android:label="@string/app_name"> <activity android:name=".MainActivity" android:label="@string/app_name"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> </application> </manifest>
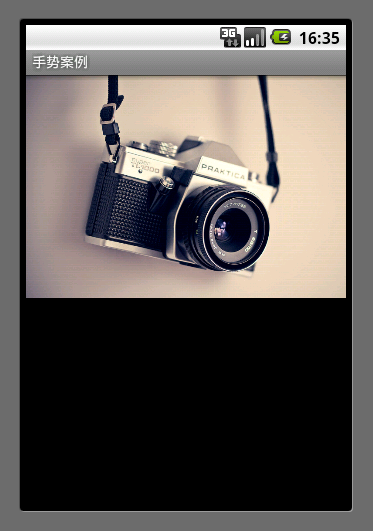
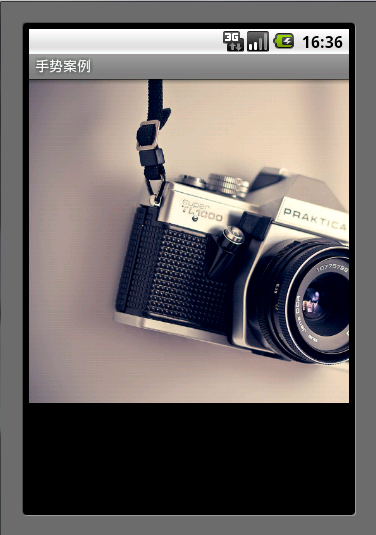
step5:具体的效果图


上面两个是图片拖拽的效果,而图片的缩放效果要在真机中才能够看得到,请读者自己在真机环境中测试。
附注:具体的程序源码在:下载程序源码
其实通过通过手势也可以缩放图片 左--->右 放大 右 --->左 缩小 速度越快,缩放比例越大
zoom.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:layout_width="fill_parent" android:layout_height="wrap_content" android:src="@drawable/wall" android:id="@+id/show" android:scaleType="matrix" /> <!-- 指定为matrix类型 --> </LinearLayout>
GestureZoom.java
package cn.roco.gesture;
import android.app.Activity;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.graphics.drawable.BitmapDrawable;
import android.os.Bundle;
import android.view.GestureDetector;
import android.view.GestureDetector.OnGestureListener;
import android.view.MotionEvent;
import android.widget.ImageView;
/**
* 通过手势 缩放图片 左--->右 放大 右 --->左 缩小 速度越快,缩放比例越大
*/
public class GestureZoom extends Activity implements OnGestureListener {
// 定义手势检测器实例
GestureDetector detector;
ImageView imageView;
// 初始化图片资源
Bitmap bitmap;
// 定义图片的高和宽
int width, height;
// 记录当前的缩放比
float currentScale = 1;
// 控制图片缩放的Matrix对象
Matrix matrix;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.zoom);
// 创建手势检测器
detector = new GestureDetector(this);
imageView = (ImageView) findViewById(R.id.show);
matrix = new Matrix();
// 获取被缩放的源图片
bitmap = BitmapFactory.decodeResource(this.getResources(),
R.drawable.wall);
// 获得位图的宽
width = bitmap.getWidth();
// 获得位图的高
height = bitmap.getHeight();
// 设置 ImageView初始化显示的图片
imageView.setImageBitmap(BitmapFactory.decodeResource(
this.getResources(), R.drawable.wall));
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// 将该Activity上的触碰时间交个 GestureDetector处理
return detector.onTouchEvent(event);
}
@Override
public boolean onDown(MotionEvent e) {
// TODO Auto-generated method stub
return false;
}
@Override
public void onShowPress(MotionEvent e) {
// TODO Auto-generated method stub
}
@Override
public boolean onSingleTapUp(MotionEvent e) {
return false;
}
@Override
public boolean onScroll(MotionEvent e1, MotionEvent e2, float distanceX,
float distanceY) {
return false;
}
@Override
public void onLongPress(MotionEvent e) {
}
@Override
public boolean onFling(MotionEvent e1, MotionEvent e2, float velocityX,
float velocityY) {
velocityX = velocityX > 4000 ? 4000 : velocityX;
velocityY = velocityY < -4000 ? -4000 : velocityY;
// 感觉手势的速度来计算缩放比,如果 velocityX>0,放大图像,否则缩小图像
currentScale += currentScale * velocityX / 4000.0f;
// 保证 currentScale 不会等于0
currentScale = currentScale > 0.01 ? currentScale : 0.01f;
// 重置 Matrix
matrix.setScale(currentScale, currentScale, 160, 200);
BitmapDrawable tmp = (BitmapDrawable) imageView.getDrawable();
// 如果图片还未回收,先强制收回该图片
if (!tmp.getBitmap().isRecycled()) {
tmp.getBitmap().recycle();
}
// 根据原始位图和 Matrix创建新图片
Bitmap bitmap2 = Bitmap.createBitmap(bitmap, 0, 0, width, height,
matrix, true);
//显示新的位图
imageView.setImageBitmap(bitmap2);
return true;
}
}
查看一下运行的效果



加载全部内容