android handler实现倒计时 Android中使用Handler及Countdowntimer实现包含倒计时的闪屏页面
潘侯爷 人气:2想了解Android中使用Handler及Countdowntimer实现包含倒计时的闪屏页面的相关内容吗,潘侯爷在本文为您仔细讲解android handler实现倒计时的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,handler实现倒计时,countdownview,倒计时,下面大家一起来学习吧。
上一篇博文《Android中Handler使用浅析》通过实现倒计时闪屏页面的制作引出了Handler的使用方法以及实现原理,博文末尾也提到了实现过程中的Bug,有兴趣的朋友可以点击链接回去看看。今天通过使用Handler以及CountDownTimer来实现完整版的倒计时闪屏(不会出现在退出闪屏页后,依然会跳转页面的现象)。
1. 实现效果如下:
1.1 正常进入跳转的效果以及log显示


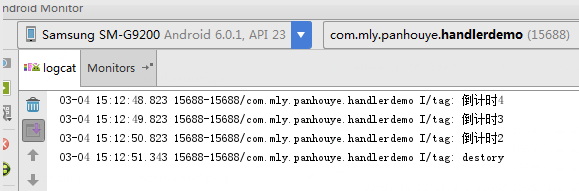
1.2 倒计时未结束时退出以及log显示


对比上篇博文的实现,退出后计时停止且不会再跳到新的界面
2. 实现方法
2.1 去除actionBar
闪屏页面一般都为全屏显示,这里我们首先需要去除actionBar,在res/values/styles.xml中设置:

这里也建议大家在后期开发中尽量不要用死板的actionBar,可以根据项目需求使用ToolBar或者自定义TitleBar组件来替代actionBar,这样的话界面设计会更加灵活。
2.2 layout布局
这里仅仅设置布局背景图片,以及在右上角添加TextView用于显示倒计时,做的有点糙,见谅,代码如下:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_splash" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@mipmap/background_login" tools:context="com.mly.panhouye.handlerdemo.SplashActivity"> <TextView android:gravity="right" android:id="@+id/tv_time" android:textColor="@color/colorAccent" android:layout_width="match_parent" android:layout_height="wrap_content" android:text="SS" android:textSize="30sp"/> </RelativeLayout>
2.3 java实现代码
2.1中只是去除了app的ActionBar,要做的全屏显示,仍需要在activity中使用代码设置。
package com.mly.panhouye.handlerdemo;
import android.content.Intent;
import android.os.Bundle;
import android.os.CountDownTimer;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.util.Log;
import android.view.Window;
import android.view.WindowManager;
import android.widget.TextView;
public class SplashActivity extends AppCompatActivity {
private MyHandler myHandler = new MyHandler();
private TextView tv_time;
private MyCountDownTimer mc;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
//设置Activity为全屏
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,
WindowManager.LayoutParams.FLAG_FULLSCREEN);
//去标题状态栏
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_splash);
tv_time = (TextView) findViewById(R.id.tv_time);
mc = new MyCountDownTimer(5000, 1000);
mc.start();
/**
* 使用handler的postDelayed延迟5秒执行页面跳转
* (与CountDownTimer的millisInFuture一致)
*/
myHandler.postDelayed(new Runnable() {
@Override
public void run() {
startMainActivity();
}
},5000);
}
//将Handler声明为静态内部类
private static class MyHandler extends Handler {
@Override
public void handleMessage(Message msg) {
super.handleMessage(msg);
}
}
//页面跳转的方法
private void startMainActivity(){
Intent intent = new Intent(this,Main3Activity.class);
startActivity(intent);
finish();//完成跳转后销毁闪屏页(从栈内移除)
}
class MyCountDownTimer extends CountDownTimer {
/**
* @param millisInFuture
* 表示以毫秒为单位 倒计时的总数
* 例如 millisInFuture=1000 表示1秒
* @param countDownInterval
* 表示 间隔 多少微秒 调用一次 onTick 方法
* 例如: countDownInterval =1000 ; 表示每1000毫秒调用一次onTick()
*/
public MyCountDownTimer(long millisInFuture, long countDownInterval) {
super(millisInFuture, countDownInterval);
}
public void onFinish() {
tv_time.setText("正在跳转");
}
public void onTick(long millisUntilFinished) {
tv_time.setText("倒计时(" + millisUntilFinished / 1000 + ")");
Log.i("tag","倒计时"+millisUntilFinished / 1000);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
//闪屏页销毁时将消息对象从消息队列移除并结束倒计时
myHandler.removeCallbacksAndMessages(null);
mc.cancel();
Log.i("tag","destory");
}
}
以上所述是小编给大家介绍的Android中使用Handler及Countdowntimer实现包含倒计时的闪屏页面,希望对大家有所帮助!
加载全部内容