yii ueditor富文本编辑器 YII中Ueditor富文本编辑器文件和图片上传的配置图文教程
xujing19920814 人气:1想了解YII中Ueditor富文本编辑器文件和图片上传的配置图文教程的相关内容吗,xujing19920814在本文为您仔细讲解yii ueditor富文本编辑器的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:yii,ueditor编辑器,yii,富文本编辑器,下面大家一起来学习吧。
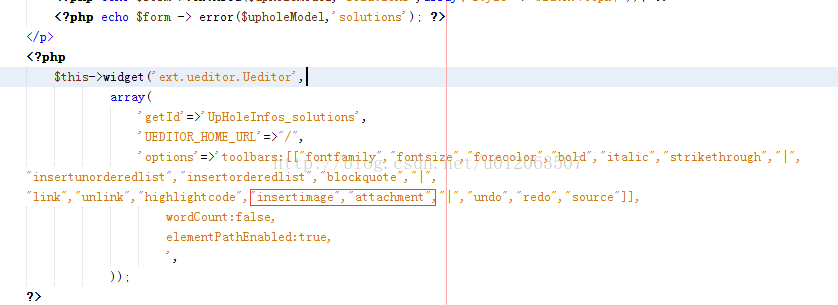
将Ueditor集成到YII框架中后,参照editor_config.js中的toolbars中的内容,更改options中标签可以给编辑器添加想要的功能:
因此要想添加文件和图片上传功能,应该加入以下两个标签:

文本编辑器中便出现了对应的两个选项:

但是点击上传图片按钮后发现,无法正常进行图片上传,文件上传也是失败的,问题都是Flash Player需要升级,
因此在火狐浏览器中安装对应的flash player组件,选择其中一个工作:

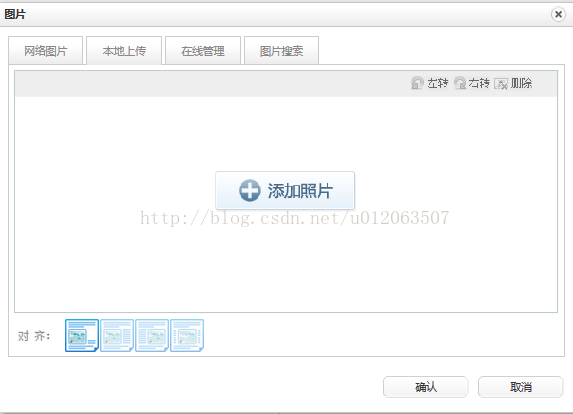
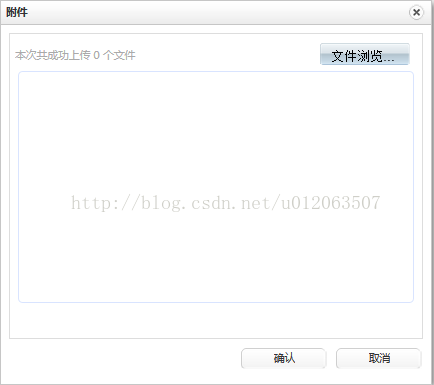
此时,文件上传和图片上传功能就能正常使用了:


上传路径的设置:
1. 需要将ueditor/ueditor1_2_2_0/文件夹下的PHP文件夹拷贝至网站根目录,并在php文件夹下新建upload文件夹,此文件夹用于存储上传的文件或图片。
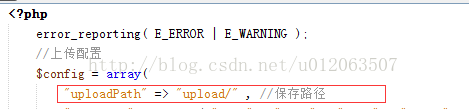
2. 修改该php文件夹下的fileUp.php和imageUp.php文件中的上传路径:“uploadPath”=>"upload/",即指定文件上传路径为我们刚刚新建的upload文件夹下。
3.

在页面进行对应的文件上传或图片上传后,即可在php/upload/文件夹下看到上传的文件:

4.最后,要修改文件或图片上传的路径,应该修改我们放到网站根目录下的php文件夹中的fileUp.php和imageUp.php文件中的uploadPath:

注意这里的imageUpload是在php文件夹目录下的子文件夹,也就是说uploadPath的默认根目录是php/。
图片/文件上传结果:

以上所述是小编给大家介绍的YII中Ueditor富文本编辑器文件和图片上传的配置图文教程,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容