dialog底部弹出 Android实现底部对话框BottomDialog弹出实例代码
xiaoyanger 人气:0想了解Android实现底部对话框BottomDialog弹出实例代码的相关内容吗,xiaoyanger在本文为您仔细讲解dialog底部弹出的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:dialog底部弹出,android,底部对话框,bottomdialog,下面大家一起来学习吧。
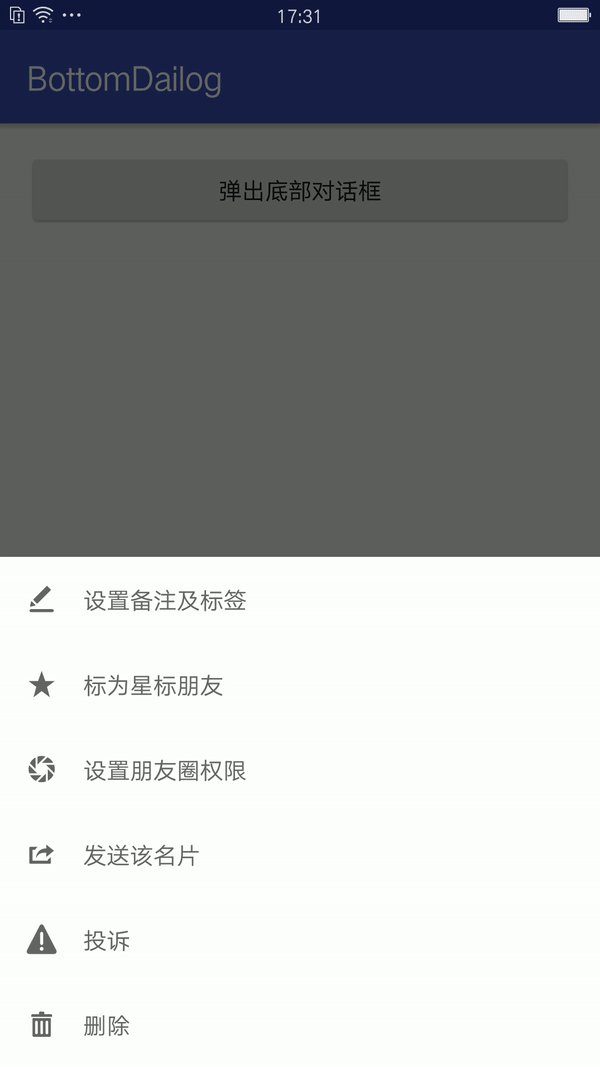
最近项目上需要实现一个底部对话框,要实现这样的功能其实很简单,先看代码:
private void show1() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_normal, null);
bottomDialog.setContentView(contentView);
ViewGroup.LayoutParams layoutParams = contentView.getLayoutParams();
layoutParams.width = getResources().getDisplayMetrics().widthPixels;
contentView.setLayoutParams(layoutParams);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}
对话框的样式style:
<style name="BottomDialog" parent="@style/Base.V7.Theme.AppCompat.Light.Dialog"> <item name="android:windowNoTitle">true</item> <item name="android:windowBackground">@android:color/transparent</item> </style>
在对话框中的按钮需要MD风格的波纹效果的话,对话框的style的parent需要设定parent="@style/Base.V7.Theme.AppCompat.Light.Dialog",否则没有效果。同时将对话框所在window的标题去掉。android:windowBackground属性一定要设置成透明,否则自定义形状的对话框背景就是默认的白色了。如果不设置为透明,比如我们通常要设置的圆角对话框就没有效果。
对话框显示时从底部进入,关闭时从底部滑出。动画样式:
<style name="BottomDialog.Animation" parent="Animation.AppCompat.Dialog"> <item name="android:windowEnterAnimation">@anim/translate_dialog_in</item> <item name="android:windowExitAnimation">@anim/translate_dialog_out</item> </style>
tranlate_dialog_in.xml:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromXDelta="0" android:fromYDelta="100%" android:toXDelta="0" android:toYDelta="0"> </translate>
tranlate_dialog_out.xml:
<?xml version="1.0" encoding="utf-8"?> <translate xmlns:android="http://schemas.android.com/apk/res/android" android:duration="300" android:fromXDelta="0" android:fromYDelta="0" android:toXDelta="0" android:toYDelta="100%"> </translate>
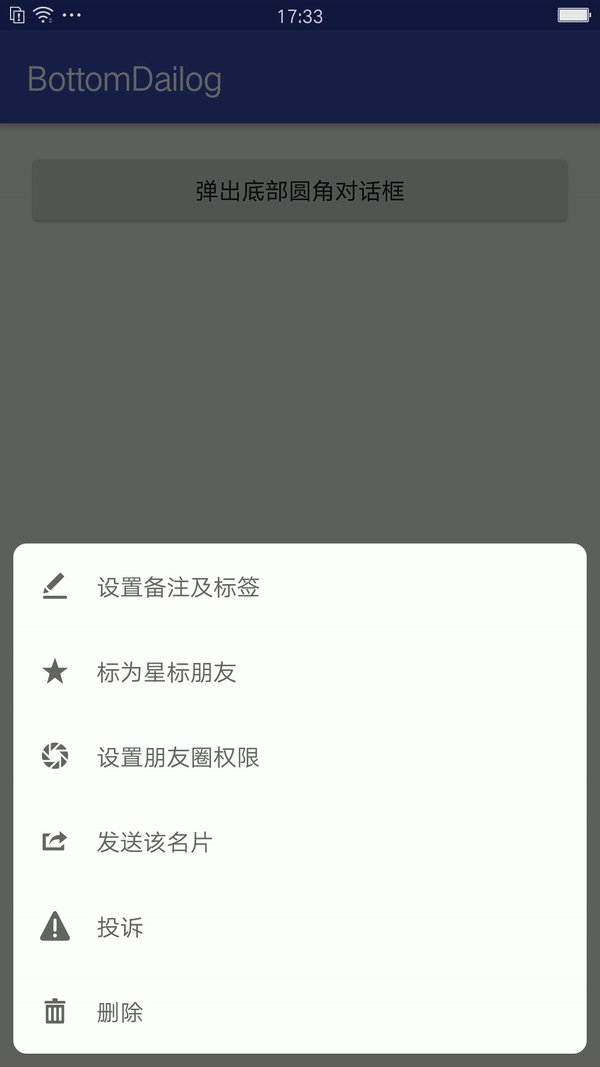
实现底部对话框的原理就是修改对话框的内容布局contentView的参数,使它的宽度刚好等于屏幕的宽度,并且设置对话框所在Window的gravity属性为bottom。
需要注意的是,上面代码中需要在调用contentView.getLayoutParams()需要在setContentView方法后,否则获取到的LayoutParams为null,当然也可以自己new一个LayoutParams设置给contentView。

如果是要实现底部圆角对话框,原理也相似,只需要给contentView添加一个圆角的背景shape,并减小contentView的宽度给左右两边留一定的距离,同时给底部设置边距。
private void show2() {
Dialog bottomDialog = new Dialog(this, R.style.BottomDialog);
View contentView = LayoutInflater.from(this).inflate(R.layout.dialog_content_circle, null);
bottomDialog.setContentView(contentView);
ViewGroup.MarginLayoutParams params = (ViewGroup.MarginLayoutParams) contentView.getLayoutParams();
params.width = getResources().getDisplayMetrics().widthPixels - DensityUtil.dp2px(this, 16f);
params.bottomMargin = DensityUtil.dp2px(this, 8f);
contentView.setLayoutParams(params);
bottomDialog.getWindow().setGravity(Gravity.BOTTOM);
bottomDialog.getWindow().setWindowAnimations(R.style.BottomDialog_Animation);
bottomDialog.show();
}

加载全部内容