edittext搜索listview edittext + listview 实现搜索listview中的内容方法(推荐)
人气:0想了解edittext + listview 实现搜索listview中的内容方法(推荐)的相关内容吗,在本文为您仔细讲解edittext搜索listview的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:edittext搜索listview,下面大家一起来学习吧。

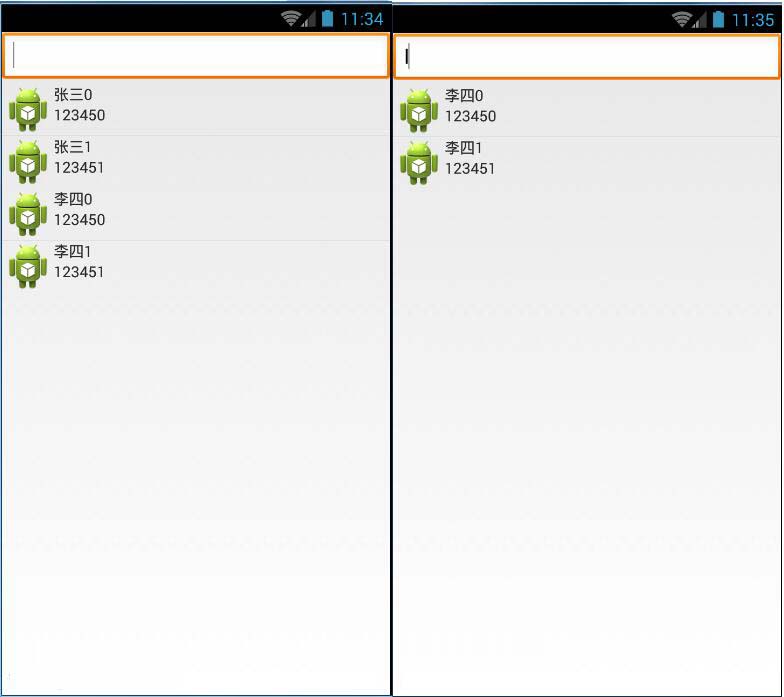
主要原理:是在主界面有两个空间,一个是EditText,一个是ListView,ListView是放在EditText下面的,然后自定义建立一个adapter适配器,
这个适配器要继承Filterable这个接口,并实现这个接口的两个方法,一个是过滤方法,一个是过滤后的方法,一般我们是在过滤方法里面实现过滤,
在过滤后的方法里面调用notifyDataSetChanged();也就是使适配器更新数据,这里还有用到一个pinyin4j-2.5.0.jar的架包,这个主要是汉字转拼
音的功能
MainActivity.Java
public class MainActivity extends Activity {
private EditText et_filter;
private UserAdapter adapter;
private ListView lv_list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
List<UserInfo> userInfos = new ArrayList<UserInfo>();
for (int i = 0; i < 2; i++) {
UserInfo user = new UserInfo();
user.setUsername("张三" + i);
user.setPhonenum("12345" + i);
userInfos.add(user);
}
for (int i = 0; i < 2; i++) {
UserInfo user = new UserInfo();
user.setUsername("李四" + i);
user.setPhonenum("12345" + i);
userInfos.add(user);
}
lv_list = (ListView) findViewById(R.id.lv_list);
adapter = new UserAdapter(MainActivity.this, userInfos);
lv_list.setAdapter(adapter);
et_filter = (EditText) findViewById(R.id.et_filter);
et_filter.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before,
int count) {
adapter.getFilter().filter(et_filter.getText().toString());
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
}
UserAdapter.java
package com.example.edittextfilterdemo;
import java.util.ArrayList;
import java.util.List;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.Filter;
import android.widget.Filterable;
import android.widget.TextView;
/**
* 自定义具有过滤功能的adapter类
*
*/
public class UserAdapter extends BaseAdapter implements Filterable {
private MyFilter myFilter;
private List<UserInfo> userInfos;
private Context context;
private ArrayList<UserInfo> mOriginalValues;
private final Object mLock = new Object();
public UserAdapter(Context context, List<UserInfo> userInfos) {
this.context = context;
this.userInfos = userInfos;
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return userInfos.size();
}
@Override
public Object getItem(int arg0) {
// TODO Auto-generated method stub
return userInfos.get(arg0);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View view = convertView;
ViewHolder holder;
if (view == null) {
view = LayoutInflater.from(context).inflate(R.layout.list_item,
null);
holder = new ViewHolder();
holder.tv_nick = (TextView) view.findViewById(R.id.tv_nick);
holder.tv_mobile = (TextView) view.findViewById(R.id.tv_mobile);
view.setTag(holder);
} else {
holder = (ViewHolder) view.getTag();
}
holder.tv_nick.setText(userInfos.get(position).getUsername());
holder.tv_mobile.setText(userInfos.get(position).getPhonenum());
return view;
}
static class ViewHolder {
TextView tv_nick;
TextView tv_mobile;
}
@Override
public Filter getFilter() {
if (myFilter == null) {
myFilter = new MyFilter();
}
return myFilter;
}
class MyFilter extends Filter {
@Override
protected FilterResults performFiltering(CharSequence prefix) {
// 持有过滤操作完成之后的数据。该数据包括过滤操作之后的数据的值以及数量。 count:数量 values包含过滤操作之后的数据的值
FilterResults results = new FilterResults();
if (mOriginalValues == null) {
synchronized (mLock) {
// 将list的用户 集合转换给这个原始数据的ArrayList
mOriginalValues = new ArrayList<UserInfo>(userInfos);
}
}
if (prefix == null || prefix.length() == 0) {
synchronized (mLock) {
ArrayList<UserInfo> list = new ArrayList<UserInfo>(
mOriginalValues);
results.values = list;
results.count = list.size();
}
} else {
// 做正式的筛选
String prefixString = prefix.toString().toLowerCase();
// 声明一个临时的集合对象 将原始数据赋给这个临时变量
final ArrayList<UserInfo> values = mOriginalValues;
final int count = values.size();
// 新的集合对象
final ArrayList<UserInfo> newValues = new ArrayList<UserInfo>(
count);
for (int i = 0; i < count; i++) {
// 如果姓名的前缀相符或者电话相符就添加到新的集合
final UserInfo value = (UserInfo) values.get(i);
Log.i("coder", "PinyinUtils.getAlpha(value.getUsername())"
+ PinyinUtils.getFirstSpell(value.getUsername()));
if (PinyinUtils.getFirstSpell(value.getUsername()).startsWith(
prefixString)
|| value.getPhonenum().startsWith(prefixString)||value.getUsername().startsWith(prefixString)) {
newValues.add(value);
}
}
// 然后将这个新的集合数据赋给FilterResults对象
results.values = newValues;
results.count = newValues.size();
}
return results;
}
@Override
protected void publishResults(CharSequence constraint,
FilterResults results) {
// 重新将与适配器相关联的List重赋值一下
userInfos = (List<UserInfo>) results.values;
if (results.count > 0) {
notifyDataSetChanged();
} else {
notifyDataSetInvalidated();
}
}
}
}
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.edittextfilterdemo.MainActivity" > <EditText android:id="@+id/et_filter" android:layout_width="match_parent" android:layout_height="wrap_content" /> <ListView android:id="@+id/lv_list" android:layout_width="match_parent" android:layout_height="wrap_content" > </ListView> </LinearLayout>
以上这篇edittext + listview 实现搜索listview中的内容方法(推荐)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容