RecyclerView底部分割线去除 RecyclerView底部分割线去除的方法
Pichsofts 人气:0想了解RecyclerView底部分割线去除的方法的相关内容吗,Pichsofts在本文为您仔细讲解RecyclerView底部分割线去除的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:RecyclerView去除底部分割线,RecyclerView消除底部分割线,RecyclerView自定义分割线,下面大家一起来学习吧。
概述
之前我们抛出了一个问题就是RecyclerView在显示列表的时候,最底部也就是最后一个Item后面还有分割线,这大大影响界面的美观。这篇文章就是解决这个问题的。
自定义分割线
通过分析源码后我们发现没有相关的方法来处理这一需求,所以只能自定义分割线,通过上一篇文章的基础我们知道肯定是修改getItemOffsets。那我们的思路是让这个方法在到最后一个条目时,不偏移分割线的间隙。同时也要修改onDraw方法,让他不再绘制最后一条分割线。
private void drawHorizontal(Canvas c, RecyclerView parent, State state) {
int childCount = parent.getChildCount() - 1;
int left = 0;
int top = parent.getPaddingTop();
int right = 0;
int bottom = parent.getHeight() - parent.getPaddingBottom();
for (int i = 0; i < childCount; i++) {
View view = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) view.getLayoutParams(); //考虑,padding
left = view.getRight();
right = left + divider.getIntrinsicHeight(); //我们在自定义drawable的是是,写死了高度,所以只能用高度
divider.setBounds(left, top, right, bottom);
divider.draw(c);
}
}
/**
* 思路:就是获取每个item,计算divider的left,top,right,bottom
*/
private void drawVertical(Canvas c, RecyclerView parent, State state) {
int childCount = parent.getChildCount() - 1;
int left = parent.getPaddingLeft();
int top = 0;
int right = parent.getWidth() - parent.getPaddingRight(); //考虑右边的padding
int bottom = 0;
for (int i = 0; i < childCount; i++) { //不绘制最后一个条目的分割线
View view = parent.getChildAt(i);
RecyclerView.LayoutParams params = (LayoutParams) view.getLayoutParams(); //考虑,padding
top = view.getBottom() + params.topMargin; //就是当前view底部到顶部的距离
bottom = top + divider.getIntrinsicHeight() - params.bottomMargin; //就是top+divider高度
divider.setBounds(left, top, right, bottom);
divider.draw(c);
}
}
@Override
public void getItemOffsets(Rect outRect, View view, RecyclerView parent, State state) {
int childAdapterPosition = parent.getChildAdapterPosition(view);
int lastCount = parent.getAdapter().getItemCount() - 1;
//如果当前条目与是最后一个条目,就不设置divider padding
if (childAdapterPosition == lastCount) {
outRect.set(0, 0, 0, 0);
return;
}
Log.d("TAG", childAdapterPosition + "," + lastCount);
if (orientation == LinearLayoutCompat.HORIZONTAL) {
outRect.set(0, 0, divider.getIntrinsicHeight(), 0); //0,0,30,0,设置宽度
} else {
outRect.set(0, 0, 0, divider.getIntrinsicHeight()); //0,0,0,30,设置高度
}
}
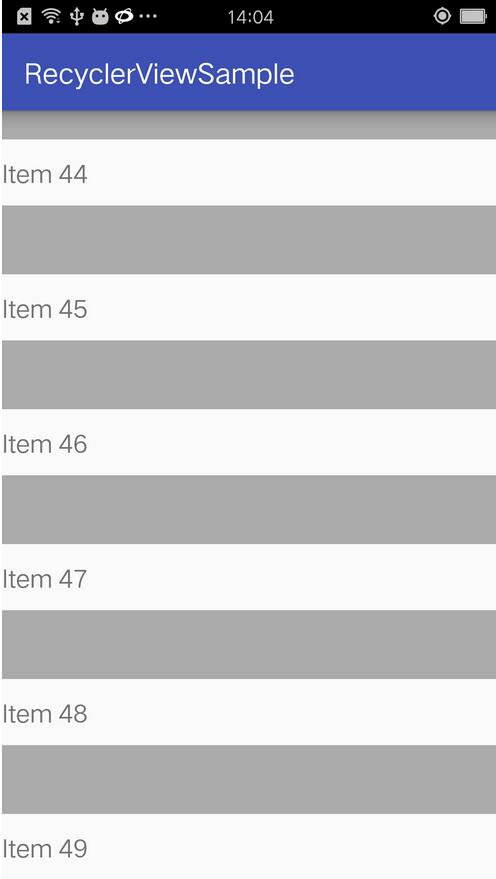
使用这个自定义分割线的效果图如下:

加载全部内容