django使用图片延时加载引起后台404错误 django使用图片延时加载引起后台404错误
mugbya 人气:0想了解django使用图片延时加载引起后台404错误的相关内容吗,mugbya在本文为您仔细讲解django使用图片延时加载引起后台404错误的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:django,延时加载,django,懒加载,django,404,下面大家一起来学习吧。
环境 django 1.10.6
缘起
今天接到一个任务——解决终端满屏日志中的无用错误。 django 会尽可能给你准确报出错误位置,但是一些复杂,深层次的错误它自带的错误日志有些不足了,日志多但是却无效。
过程
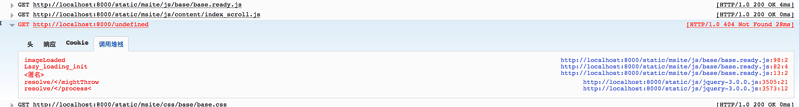
对于后台日志太多而无用,我则直接转到浏览器查看控制台访问情况,得到如下提示

直接去后台匹配这个错误:undefined。根据这个错误完全定位不到具体哪儿出了问题。我调试跟踪发现进入到一个特定的页面会一定出现这个问题,而如果换一个页面则不出现错误。 得此,我进而对这个页面进行跟踪,我尝试替换页面的做法,最终定位到一段 html 代码就会引起该错误:
<img src="/static/msite/image/qrcode_for_gh.jpg">
我很诧异一个img标签会引起后端访问一个错误的地址,但是却完全不知道原因。 我尝试替换这个img的src,结果依然还是相同错误。
在用firebug调试下发现问题,上图:

根据调用堆栈的提示,去追寻相关js如下图

最终才知道这个图片地址被惰性加载了,然后在惰性加载后,img的src变成 undefined引发后端访问一个不存在的地址。
解决
在使用前,处理一下 src 值
function imageLoaded(obj, src) {
var img = new Image();
if(src===undefined){
src='';
}
img.onload = function() {
obj.src = src;
};
img.src = src;
}
加载全部内容