swift uicollectionview横向分页 iOS中关于Swift UICollectionView横向分页的问题
LinXunFeng 人气:2想了解iOS中关于Swift UICollectionView横向分页的问题的相关内容吗,LinXunFeng在本文为您仔细讲解swift uicollectionview横向分页的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:swift,uicollectionview横向分页,uicollectionview,ios,下面大家一起来学习吧。
下面通过图文并茂的形式给大家介绍UICollectionView横向分页的问题,具体内容详情如下所示:
情况
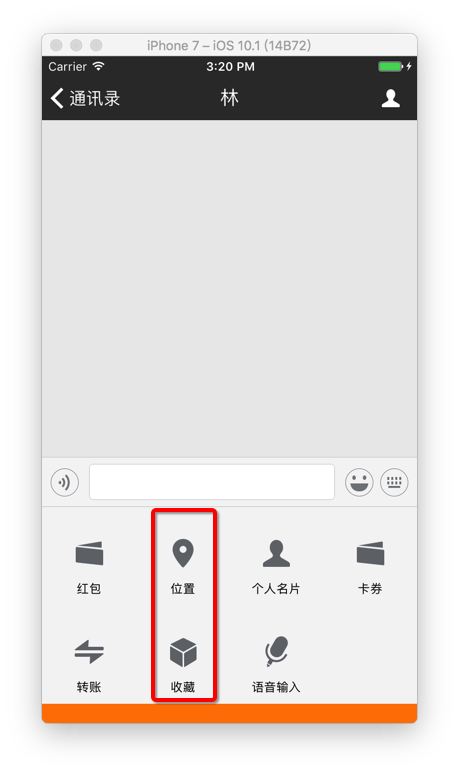
直接看图

滚前

滚后
已经设置collectionView的isPagingEnabled为true了,可是出现了这种情况,原因就是collectionView的contentSize不够。
<UICollectionView: 0x7fc565076000;
frame = (0 0; 375 197);
clipsToBounds = YES;
gestureRecognizers = <NSArray: 0x6180000557e0>;
layer = <CALayer: 0x61000022a5a0>;
contentOffset: {187.5, 0};
contentSize: {562.5, 192.25}
>
解决方案
有两种方式可以解决,数据只有11个,要分两页需要16个,那我们可以直接添加数据到16个,然后在dataSource中返回cell时进行判断及处理即可。不过对于现在来说太小题大做了,我选第二种方式~
直接修改contentSize
我自定义了一个继承于UICollectionViewFlowLayout的Layout(LXFChatMoreCollectionLayout),让UICollectionView在创建的时候使用了它
在 LXFChatMoreCollectionLayout.swift 中我们需要重写父类的collectionViewContentSize,将contentSize取出来修改为我们自己创建的newSize就可以了代码如下
override var collectionViewContentSize: CGSize {
let size: CGSize = super.collectionViewContentSize
let collectionViewWidth: CGFloat = self.collectionView!.frame.size.width
let nbOfScreen: Int = Int(ceil(size.width / collectionViewWidth))
let newSize: CGSize = CGSize(width: collectionViewWidth * CGFloat(nbOfScreen), height: size.height)
return newSize
}
注:ceil函数的作用是求不小于给定实数的最小整数。ceil(2)=ceil(1.2)=cei(1.5)=2.00
效果

以上所述是小编给大家介绍的iOS中关于Swift UICollectionView横向分页的问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容