TabLayou+fragment+viewpager滑动切换页面 Android使用TabLayou+fragment+viewpager实现滑动切换页面效果
正在奋斗中的菜鸟 人气:0想了解Android使用TabLayou+fragment+viewpager实现滑动切换页面效果的相关内容吗,正在奋斗中的菜鸟在本文为您仔细讲解TabLayou+fragment+viewpager滑动切换页面的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:TabLayou,fragment,viewpager,滑动切换页面,android,滑动切换,下面大家一起来学习吧。
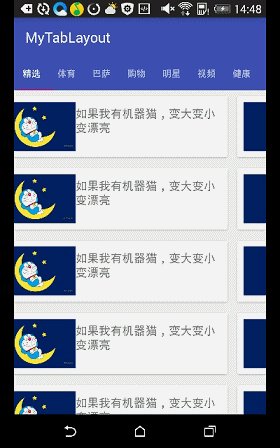
TabLayou 主要实现的是标题头的 滑动 这个 控件 类似于 ScrollView
XML中的布局
<LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <android.support.design.widget.TabLayout android:id="@+id/homefragment_tablelayouts" android:layout_width="0dp" android:layout_height="30dp" app:tabIndicatorHeight="2dp" android:layout_weight="1" app:tabIndicatorColor="@color/colorred" app:tabSelectedTextColor="#000000" app:tabMode="scrollable" > </android.support.design.widget.TabLayout> <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:src="@drawable/add_channel_titlbar_new" /> </LinearLayout> <android.support.v4.view.ViewPager android:layout_weight="1" android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/homefragment_vp" ></android.support.v4.view.ViewPager>
以下是代码的实现
//定义一个方法
public void getVpTitleData() {
// 找到 TabLayou 控件
TabLayout mTabLayout= (TabLayout) getView().findViewById(R.id.homefragment_tablelayouts);
// 找到 ViewPager 控件
ViewPager mViewPager= (ViewPager) getView().findViewById(R.id.homefragment_vp);
//定义 title 集合 来存储 解析的data数据
listtitle = new ArrayList<>();
listtitle .add("头条");
listtitle .add("社会");
listtitle .add("国内");
listtitle .add("国际");
listtitle .add("明星");
listtitle .add("娱乐");
listtitle .add("军事");
listtitle .add("财经");
listtitle .add("时尚");
listtitle .add("八卦");
//遍历 listtitle 集合 将title 添加经 TabLayou z中
for (int i = 0; i <listtitle.size() ; i++) {
mTabLayout.addTab(mTabLayout.newTab().setText(listtitle.get(i)));
}
//创建集合 循环添加创建的Fragment
listfragment = new ArrayList<>();
for (int i = 0; i <date.size() ; i++) {
BeiJingFragment mjingFragment = new BeiJingFragment();
listfragment.add(mjingFragment);
}
HomeFragmentVPFragmentAdapter mAdapter = new HomeFragmentVPFragmentAdapter(getFragmentManager(),listfragment,listtitle);
//给ViewPager设置适配器
mViewPager.setAdapter(mAdapter);
//将TabLayout和ViewPager关联起来。
mTabLayout.setupWithViewPager(mViewPager);
//给TabLayout设置适配器
mTabLayout.setTabsFromPagerAdapter(mAdapter);
}
ViewPafer与Fragment的适配器
public class HomeFragmentVPFragmentAdapter extends FragmentStatePagerAdapter {
List<Fragment> listfragment;
List<String> listtitle;
public HomeFragmentVPFragmentAdapter(FragmentManager fm, List<Fragment> listfragment, List<String> listtitle) {
super(fm);
this.listfragment = listfragment;
this.listtitle = listtitle;
}
@Override
public CharSequence getPageTitle(int position) {
return listtitle.get(position);
}
@Override
public Fragment getItem(int position) {
return listfragment.get(position);
}
@Override
public int getCount() {
return listfragment.size();
}
}

以上所述是小编给大家介绍的Android使用TabLayou+fragment+viewpager实现滑动切换页面效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容