safari调试iOS app web页面 safari调试iOS app web页面的步骤
Jaycee麦子 人气:0想了解safari调试iOS app web页面的步骤的相关内容吗,Jaycee麦子在本文为您仔细讲解safari调试iOS app web页面的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:safari,iOS,app,web,下面大家一起来学习吧。
Overview
当下移动端开发过程中大量使用前段H5、js等等技术,而这些web页面的调试在Xcode控制台中不太明了,经常我们移动app运行了就是方法,但是不能显示响应的效果,这时候或许就是已经报错了,但是我们在Xcode控制台是看不到这些错误。这时候我们就可以用功能强大的Safari浏览器来开启开发模式连接iPhone来调试app脸面的web页面了。
Safari设置
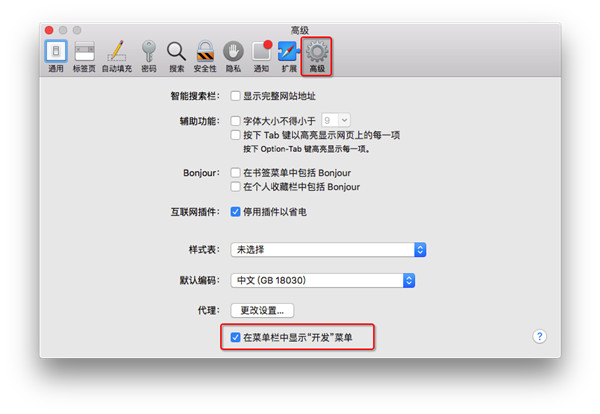
打开Safari偏好者设置,选中“高级菜单”,在页面最下方看到“在菜单中显示开发菜单”的复选框,在复选框内打钩,这样设置完毕就能在Safari菜单中看到开发菜单了

iPhone设置
打开iPhone手机设置app 选择Safari,找到高级选项,有JavaScript开关web检查器开关,讲两个开关都打开

调试
到此,准备工作完成。这时候讲iPhone链接到mac上,打开Safari浏览器,运行手机app里面的web页面,在开发菜单中选择连接的手机,找到调试的网页,就能在Safari里面调试了

手机截屏

Safari调试窗口

Safari控制台
在Safari中鼠标右键,选择检查元素,就可以看见Safari控制台了。如果看不到检查元素选项,依照上面Safari设置打开开发选项
加载全部内容