Swift实现JSON转Model - HandyJSON使用讲解 Swift实现JSON转Model的方法及HandyJSON使用讲解
那一抹风情 人气:3背景:
很多时候,我们从服务端请求下的数据都是Json格式,我们需要拿这些数据显示到我们的UI界面。
因此,我们的做法基本都会先将json转为方便使用的数据模型,或者也可以直接转字典解决。
在OC中,我们有很多优秀的第三方库帮助我们实现,比如MJExtension、JSONModel等,这些库基本都是利用runtime实现读取属性名并利用kvc重新赋值属性。
在Swift中,由于runtime的局限,比较出名的有SwiftyJSON、ObjectMapper等。
其中:
1、SwiftyJSON本质上仍然是根据JSON结构去取值,使用起来顺手、清晰;
但这种做法没能妥善解决上述的几个问题,因为它不是机遇model的,我们使用的时候,依然必须制定key去获取value,这在一定程度上不是很友好。
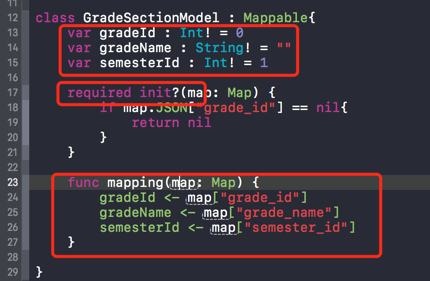
2、ObjectMapper实现了JSON直接转Model的功能,不过使用起来,代码量会多一点,因为我们必须遵循Mappable协议,制定json内的每一个key和model属性的对应关系。
比如:构造的class必须满足这三个红框的内容,这对于使用习惯了直接定义Model属性的同学来说,可能会有点不习惯。

那么,今天的主角 HandyJSON就出现了,这个库是阿里一位大神推出的,能够做到JSON转Model一步到位,而且使用起来,非常简洁方便。
关于HandyJSON原理:
摘自网上一段说明如下:
HandyJSON另辟蹊径,采用Swift反射+内存赋值的方式来构造Model实例,保持原汁原味的Swift类定义。
// 假设这是服务端返回的统一定义的response格式
class BaseResponse<T: HandyJSON>: HandyJSON {
var code: Int? // 服务端返回码
var data: T? // 具体的data的格式和业务相关,故用泛型定义
public required init() {}
}
// 假设这是某一个业务具体的数据格式定义
struct SampleData: HandyJSON {
var id: Int?
}
let sample = SampleData(id: 2)
let resp = BaseResponse<SampleData>()
resp.code = 200
resp.data = sample
let jsonString = resp.toJSONString()! // 从对象实例转换到JSON字符串
print(jsonString) // print: {"code":200,"data":{"id":2}}
if let mappedObject = JSONDeserializer<BaseResponse<SampleData>>.deserializeFrom(json: jsonString) { // 从字符串转换为对象实例
print(mappedObject.data?.id)
}
关于HandyJSON 如何集成使用:
GitHub下载链接: https://github.com/alibaba/HandyJSON
1、pod引入
pod 'HandyJSON'
2、使用时,先头部import
import HandyJSON
正文:
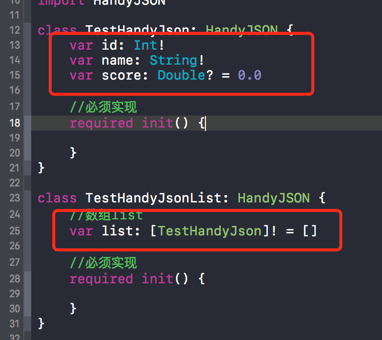
1、HandyJSON支持 JSON直接转Model,定义class时,有两点注意:
- 必须遵循HandyJSON协议
- 需要实现空的initializer (当然Struct结构体 可以不需要init(),下文有说明)
class BasicTypes: HandyJSON {
var int: Int = 2
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
required init() {}
}
let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"
if let object = BasicTypes.deserialize(from: jsonString) {
// …
}
这是最简单的模型,只有三个属性,对于复杂的嵌套结构,一样这样处理实现,参考下文。
2、HandyJSON还支持Struct,使用方式与Class基本一致
struct BasicTypes: HandyJSON {
var int: Int = 2
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
}
let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"
if let object = BasicTypes.deserialize(from: jsonString) {
// …
}
这里注意一下,虽然Struct自己已经帮助构造了init初始化,但如果我们需要重载init,构造我们自己的初始化,还是需要写一下的。
3、HandyJSON支持枚举,只需要enum构造时服从HandyJSONEnum协议即可。
enum AnimalType: String, HandyJSONEnum {
case Cat = "cat"
case Dog = "dog"
case Bird = "bird"
}
struct Animal: HandyJSON {
var name: String?
var type: AnimalType?
}
let jsonString = "{\"type\":\"cat\",\"name\":\"Tom\"}"
if let animal = Animal.deserialize(from: jsonString) {
print(animal.type?.rawValue)
}
4、此外,HandyJSON还支持一些非基础类型、复杂类型,包括嵌套结构,如可选、隐式解包可选、集合等
class BasicTypes: HandyJSON {
var bool: Bool = true
var intOptional: Int?
var doubleImplicitlyUnwrapped: Double!
var anyObjectOptional: Any?
var arrayInt: Array<Int> = []
var arrayStringOptional: Array<String>?
var setInt: Set<Int>?
var dictAnyObject: Dictionary<String, Any> = [:]
var nsNumber = 2
var nsString: NSString?
required init() {}
}
let object = BasicTypes()
object.intOptional = 1
object.doubleImplicitlyUnwrapped = 1.1
object.anyObjectOptional = "StringValue"
object.arrayInt = [1, 2]
object.arrayStringOptional = ["a", "b"]
object.setInt = [1, 2]
object.dictAnyObject = ["key1": 1, "key2": "stringValue"]
object.nsNumber = 2
object.nsString = "nsStringValue"
let jsonString = object.toJSONString()!
if let object = JSONDeserializer<BasicTypes>.deserializeFrom(json: jsonString) {
// ...
}
5、HandyJSON支持指定从哪个具体路径开始解析,反序列化到Model。
这个比较常用,因为正常情况下,接口一般都会返回包括错误码,错误消息,正式请求数据等,但我们一般只需要把正式数据转换成Model即可。
我们可以这样实现:
class Cat: HandyJSON {
var id: Int64!
var name: String!
required init() {}
}
let jsonString = "{\"code\":200,\"msg\":\"success\",\"data\":{\"cat\":{\"id\":12345,\"name\":\"Kitty\"}}}"
if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString, designatedPath: "data.cat") {
print(cat.name)
}
其中,直接通过 designatedPath 定位到我们需要的节点处。
6、handyJSON支持有继承关系的Model类,就是说及时某个类没有实现HandyJSON协议,只要父类有实现,依然可以转化model。
class Animal: HandyJSON {
var id: Int?
var color: String?
required init() {}
}
class Cat: Animal {
var name: String?
required init() {}
}
let jsonString = "{\"id\":12345,\"color\":\"black\",\"name\":\"cat\"}"
if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString) {
print(cat)
}
7、上面都是基本在说JSON转模型,那么反过来实现呢?
HandyJSON还支持对象转字典、对象转模型。
class BasicTypes: HandyJSON {
var int: Int = 2
var doubleOptional: Double?
var stringImplicitlyUnwrapped: String!
required init() {}
}
let object = BasicTypes()
object.int = 1
object.doubleOptional = 1.1
object.stringImplicitlyUnwrapped = “hello"
print(object.toJSON()!) // 序列化到字典
print(object.toJSONString()!) // 序列化到JSON字符串
print(object.toJSONString(prettyPrint: true)!) // 序列化为格式化后的JSON字符串
如果需要Demo,可以这样:
1、下载官方Demo:https://github.com/alibaba/HandyJSON
2、下载我的测试Demo:https://github.com/TangledHusky/TestSwift



以上所述是小编给大家介绍的Swift实现JSON转Model的方法及HandyJSON使用讲解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容