android登录记住多个密码 Android登录记住多个密码的实现方法
Mr阿龙 人气:0想了解Android登录记住多个密码的实现方法的相关内容吗,Mr阿龙在本文为您仔细讲解 android登录记住多个密码的相关知识和一些Code实例,欢迎阅读和指正,我们先划重点:android,登录记住密码,android,记住登录密码,下面大家一起来学习吧。
先给大家说下我实现的思路:
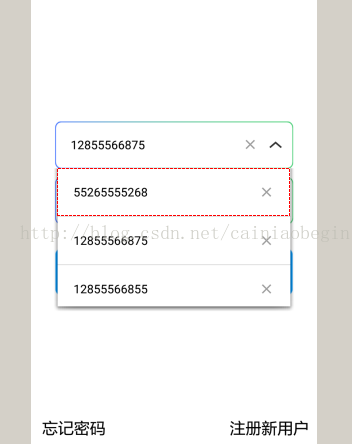
在popouWindow里面加上ListView,数据是把List以字符串按照JSON的样式存入本地,先看看效果

adapter_user_item.xml是listView item中的布局,就一个图片按钮和一个显示按钮
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:gravity="center"
android:minHeight="60dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/adapter_account_item_iphone"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_marginLeft="20dp"
android:layout_weight="1"
android:background="@null"
android:singleLine="true"
android:textColor="@android:color/black"
android:textSize="15sp" />
<ImageView
android:id="@+id/adapter_account_item_delete"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:paddingRight="20dp"
android:scaleType="fitXY"
android:src="@drawable/login_delete_account" />
</LinearLayout>
login_pop_view.xml只是一个列表按钮
<?xml version="1.0" encoding="utf-8"?> <ListView xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="wrap_content" android:dividerHeight="1dp" android:background="@drawable/dialog_bottom_holo_light" />
UserAdapter.java是适配器,用来填充ListView,在里面增加一个接口,用来处理ListView中的删除账户信息功能,这个功能在Activity中实现
package com.weikong.adapter;
import java.util.ArrayList;
import java.util.List;
import com.weikong.R;
import com.weikong.bean.User;
import com.weikong.views.LoginActivity;
import android.content.Context;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.TextureView;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
public class UserAdapter extends BaseAdapter{
private List<User> listUsers = new ArrayList<User>();
private Context context;
// private LayoutInflater mLayoutInflater = null;
private DeleteUser deleteUser;
public void setDeleteUser(DeleteUser deleteUser) {
this.deleteUser = deleteUser;
}
public UserAdapter(Context context){
this.context = context;
}
public void setListUsers(List<User> listUsers){
this.listUsers = listUsers;
this.notifyDataSetChanged();
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return listUsers.size();
}
@Override
public User getItem(int position) {
// TODO Auto-generated method stub
return listUsers.get(position);
}
@Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return 0;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
UserHolder userHolder = null;
if(convertView == null){
<span style="white-space:pre"> </span>//这里装载也要这样写
convertView = LayoutInflater.from(parent.getContext())
.inflate(R.layout.adapter_user_item,parent,false);
userHolder = new UserHolder(convertView);
<span style="white-space:pre"> </span>//这个很重要哦
userHolder.ivDelete.setTag(position);
userHolder.ivDelete.setOnClickListener(new OnClickListener(){
@Override
public void onClick(View v) {
deleteUser.deleteUserClick(v);
}
});
convertView.setTag(userHolder);
}else{
userHolder = (UserHolder)convertView.getTag();
}
User user = getItem(position);
Log.e("", user.getId());
userHolder.tvAccount.setText(user.getId());
userHolder.ivDelete.setImageResource(R.drawable.login_delete_account);
return convertView;
}
class UserHolder{
public TextView tvAccount;
public ImageView ivDelete;
public UserHolder(View v){
tvAccount = (TextView)v.findViewById(R.id.adapter_account_item_iphone);
ivDelete = (ImageView)v.findViewById(R.id.adapter_account_item_delete);
}
}
public interface DeleteUser{
public void deleteUserClick(View v);
}
}
activity_login.xml 布局
[html] view plain copy
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:background="@android:color/white"
android:orientation="vertical"
android:paddingBottom="10dp" >
<ImageView
android:id="@+id/loginicon"
android:layout_width="120dp"
android:layout_height="120dp"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:contentDescription="@string/app_name"/>
<LinearLayout
android:id="@+id/mLayout"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/loginicon"
android:layout_centerHorizontal="true"
android:gravity="center"
android:layout_marginTop="30dp"
android:background="@drawable/login_input_bg" >
<EditText
android:id="@+id/mobilenum"
android:layout_width="0dip"
android:layout_height="wrap_content"
android:layout_weight="1"
android:layout_marginLeft="20dp"
android:background="@null"
android:hint="@string/please_input_phone"
android:maxLength="11"
android:singleLine="true"
android:textSize="15sp"
android:textColor="@android:color/black" />
<ImageView
android:id="@+id/login_iv_show_phone_list"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:scaleType="fitXY"
android:src="@drawable/ic_find_next_holo_light"/>
</LinearLayout>
<RelativeLayout
android:id="@+id/pLayout"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/mLayout"
android:layout_centerHorizontal="true"
android:layout_marginTop="10dp"
android:background="@drawable/login_input_bg" >
<EditText
android:id="@+id/pwd"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:background="@null"
android:hint="@string/please_input_password"
android:inputType="textPassword"
android:singleLine="true"
android:textColor="@android:color/black"/>
</RelativeLayout>
<Button
android:id="@+id/dologin"
android:layout_width="300dp"
android:layout_height="60dp"
android:layout_below="@+id/pLayout"
android:layout_centerHorizontal="true"
android:layout_marginTop="30dp"
android:background="@drawable/loginbtn_selector"
android:text="@string/login"
android:textColor="@android:color/white"
android:textSize="@dimen/text_size_larger" />
<RelativeLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginLeft="10dp"
android:layout_marginRight="10dp"
android:layout_marginTop="10dp" >
<Button
android:id="@+id/forgetPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_marginTop="5dp"
android:background="@null"
android:text="@string/forget_password"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_larger" />
<Button
android:id="@+id/registerbtn"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_marginTop="5dp"
android:background="@null"
android:text="@string/register_new_custom"
android:textColor="@android:color/black"
android:textSize="@dimen/text_size_larger" />
</RelativeLayout>
</RelativeLayout>
现在就是在Activity中实现了
package com.weikong.views;
import java.util.ArrayList;
import java.util.List;
import com.weikong.R;
import com.weikong.adapter.UserAdapter;
import com.weikong.adapter.UserAdapter.DeleteUser;
import com.weikong.bean.User;
import com.weikong.tools.DateUtil;
import com.weikong.tools.Constants;
import com.weikong.tools.LocalInfoUtil;
import android.annotation.SuppressLint;
import android.app.ActionBar.LayoutParams;
import android.app.AlertDialog;
import android.content.Context;
import android.content.DialogInterface;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.text.Editable;
import android.text.InputType;
import android.text.TextWatcher;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MotionEvent;
import android.view.View;
import android.view.View.OnFocusChangeListener;
import android.view.View.OnTouchListener;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.EditText;
import android.widget.ImageView;
import android.widget.ListView;
import android.widget.PopupWindow;
import android.widget.PopupWindow.OnDismissListener;
/**
*
* @author dengyancheng
* @version 1.0 —{2015-07-31} 登陆界面
*
*/
public class TestActivity extends BaseActivity implements OnTouchListener,
OnItemClickListener,
OnFocusChangeListener,
DeleteUser,
TextWatcher,
OnDismissListener{
private final static String TAG = LoginActivity.class.getName();
private Context context;
/**** 手机号、密码 ***/
private EditText etPhone, etPassword;
/**用来显示电话号码列表*/
private ImageView ivShowPhoneList;
/**存储电话与密码*/
private List<User> listUsers = null;
/**点击ivShowPhoneList图片弹出的会话框*/
private PopupWindow popupWindow;
/**在popupWindow中显示账户列表*/
// Cprivate WrapListView wrapListView;
private ListView wrapListView;
/**适配器*/
private UserAdapter userAdapter;
protected static final int UPDATE_POPUWINDOW_HEIGHT_DELETE = 1000;
protected static final int UPDATE_POPUWINDOW_HEIGHT_SHOW = 1001;
private static final int UPDATE_POPUWINDOW_HEIGHT_DISMISS = 1002;
@SuppressLint("HandlerLeak")
private Handler myHandler = new Handler() {
@Override
public void handleMessage(android.os.Message msg) {
switch (msg.what) {
case UPDATE_POPUWINDOW_HEIGHT_DISMISS:
ivShowPhoneList.setImageResource(R.drawable.ic_find_next_holo_light);
break;
case UPDATE_POPUWINDOW_HEIGHT_DELETE:
int popuWidthDelete = findViewById(R.id.mLayout).getWidth()+10;
int popuHeightDelete = ((Integer)msg.obj)<3?LayoutParams.WRAP_CONTENT:findViewById(R.id.mLayout).getHeight()*3;
popupWindow.setWidth(popuWidthDelete);
popupWindow.setHeight(popuHeightDelete);
Log.e(TAG, "isShowing()=" + popupWindow.isShowing());
if(popupWindow.isShowing()) {
popupWindow.dismiss();
}
popupWindow.showAsDropDown(findViewById(R.id.mLayout), -5, -1);
break;
case UPDATE_POPUWINDOW_HEIGHT_SHOW:
int popuWidthShow = findViewById(R.id.mLayout).getWidth()+10;
int popuHeightShow = ((Integer)msg.obj)<3?LayoutParams.WRAP_CONTENT:findViewById(R.id.mLayout).getHeight()*3;
popupWindow.setWidth(popuWidthShow);
popupWindow.setHeight(popuHeightShow);
Log.e(TAG, "isShowing()=" + popupWindow.isShowing());
if(popupWindow.isShowing()) {
popupWindow.dismiss();
return;
}
ivShowPhoneList.setImageResource(R.drawable.ic_find_previous_holo_light);
popupWindow.showAsDropDown(findViewById(R.id.mLayout), -5, -1);
break;
default:
break;
}
};
};
@Override
protected void onCreate(Bundle arg0) {
super.onCreate(arg0);
setContentView(R.layout.activity_test);
context = this;
initView();
addlisener();
}
/***
* 初始化控件
*/
private void initView() {
// 获取本机系统语言
String systemlanguage = getResources().getConfiguration().locale
.getCountry();
etPhone = (EditText) findViewById(R.id.mobilenum);
etPhone.setOnFocusChangeListener(this);
etPhone.addTextChangedListener(this);
if (systemlanguage.equals("CN")) {
etPhone.setInputType(InputType.TYPE_CLASS_NUMBER);
}
etPassword = (EditText) findViewById(R.id.pwd);
etPassword.setOnFocusChangeListener(this);
ivShowPhoneList = (ImageView)findViewById(R.id.login_iv_show_phone_list);
ivShowPhoneList.setOnClickListener(this);
wrapListView = (ListView) LayoutInflater.from(context).inflate(R.layout.login_pop_view, null);
wrapListView.setOnItemClickListener(this);
userAdapter = new UserAdapter(this);
userAdapter.setDeleteUser(this);
wrapListView.setAdapter(userAdapter);
popupWindow = new PopupWindow(wrapListView);
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.color.transparent));
popupWindow.setFocusable(true);
popupWindow.setOutsideTouchable(true);
popupWindow.setOnDismissListener(this);
}
/***
* 添加监听事件
*/
private void addlisener() {
findViewById(R.id.dologin).setOnClickListener(this);
findViewById(R.id.forgetPassword).setOnClickListener(this);
findViewById(R.id.registerbtn).setOnClickListener(this);
etPhone.setOnTouchListener(this);
etPassword.setOnTouchListener(this);
}
@Override
public void onClick(View v) {
super.onClick(v);
switch (v.getId()) {
//点击图片显示存储登录过的账户列表
case R.id.login_iv_show_phone_list:
//获取存储在本地的用户登录数据
listUsers = LocalInfoUtil.getUser(context);
if(listUsers != null && listUsers.size() > 0){
userAdapter.setListUsers(listUsers);
Message message = new Message();
message.obj = listUsers.size();
message.what = UPDATE_POPUWINDOW_HEIGHT_SHOW;
myHandler.sendMessage(message);
}
break;
case R.id.dologin:
//把登录User信息进行存储
User user = new User();
user.setId(etPhone.getEditableText().toString());
user.setPwd(etPassword.getEditableText().toString());
user.setLoginStatus(1);
user.setLoginTime(DateUtil.getCurrentNowTime());
if(listUsers == null){
listUsers = new ArrayList<User>();
}
listUsers.add(user);
LocalInfoUtil.saveUser(context,listUsers);
break;
default:
break;
}
}
@Override
public boolean onTouch(View v, MotionEvent event) {
Drawable drawable = null;
//判断是否是电话删除
if(v.getId() == R.id.mobilenum){
drawable = etPhone.getCompoundDrawables()[2];
//判断有没有图片
if(drawable == null)return false;
//判断是不是按下事件
if(event.getAction() != MotionEvent.ACTION_UP)return false;
//进行判断在right图片点击范围
if (event.getX() > etPhone.getWidth()- etPhone.getPaddingRight()
- drawable.getIntrinsicWidth()){
etPhone.setText(null);
etPassword.setText(null);
Log.e("LoginActivity","onTouch()进入删除电话");
}
}
//判断是否是密码删除
if(v.getId() == R.id.pwd){
drawable = etPassword.getCompoundDrawables()[2];
//判断有没有图片
if(drawable == null)return false;
//判断是不是按下事件
if(event.getAction() != MotionEvent.ACTION_UP)return false;
if (event.getX() > etPassword.getWidth()- etPassword.getPaddingRight()
- drawable.getIntrinsicWidth()){
Log.e("LoginActivity","onTouch()进入删除密码");
etPassword.setText(null);
}
}
return false;
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
User user = (User)parent.getAdapter().getItem(position);
etPhone.setText(user.getId());
etPassword.setText(user.getPwd());
}
@Override
public void deleteUserClick(final View v) {
final User user = userAdapter.getItem((Integer)v.getTag());
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle(getString(R.string.tips))
.setMessage(getString(R.string.sure_clear)+"("+user.getId()+")?")
.setNegativeButton(getString(R.string.cancle), null)
.setPositiveButton(getString(R.string.sure), new DialogInterface.OnClickListener(){
@Override
public void onClick(DialogInterface dialog, int which) {
listUsers = LocalInfoUtil.getUser(context);
if(listUsers == null){
return;
}
Log.e(TAG,""+listUsers.size());
for (int i = 0; i < listUsers.size(); i++) {
if(user.getId().equals(listUsers.get(i).getId())){
listUsers.remove(i);
String account = LocalInfoUtil.getValueFromSP(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PHONE_NUN);
if(account != null && user.getId().equals(account)){
Log.e(TAG,"清理内存中的对应的账户与密码");
etPassword.setText(null);
etPhone.setText(null);
LocalInfoUtil.clearValuesByKey(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PHONE_NUN);
LocalInfoUtil.clearValuesByKey(context, Constants.LOACAL_FILE_NAME,
Constants.CUSTOME_PWD);
}
break;
}
}
LocalInfoUtil.saveUser(context, listUsers);
userAdapter.setListUsers(listUsers);
Log.e(TAG, "listUsers.size()="+listUsers.size());
Message message = new Message();
message.obj = listUsers.size();
message.what = UPDATE_POPUWINDOW_HEIGHT_DELETE;
myHandler.sendMessage(message);
}
}).show();
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count,
int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
if(before > 0){
Log.e(TAG, "onTextChanged before>0=true");
etPassword.setText(null);
}
Log.e(TAG, "onTextChanged start=" + start + " count="+count);
if((start + count) == 11){
listUsers = LocalInfoUtil.getUser(context);
if(listUsers != null){
Log.e(TAG, "onTextChanged s=" + s);
for(User user:listUsers){
if(s.toString().equals(user.getId())){
etPassword.setText(user.getPwd());
break;
}
Log.e(TAG, "onTextChanged " + user.getId());
}
}
}
}
@Override
public void afterTextChanged(Editable s) {
}
@Override
public void onFocusChange(View v, boolean hasFocus) {
if(v.getId() == R.id.mobilenum){
Log.e(TAG, "onFocusChange mobilenum");
if(hasFocus){
Log.e(TAG, "onFocusChange 图片显示");
etPhone.setCompoundDrawablesWithIntrinsicBounds(null, null,
getResources().getDrawable(R.drawable.login_delete_account), null);
}else{
Log.e(TAG, "onFocusChange 图片隐藏");
etPhone.setCompoundDrawablesWithIntrinsicBounds(null, null,null, null);
}
}
if(v.getId() == R.id.pwd){
if(hasFocus){
etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null,
getResources().getDrawable(R.drawable.login_delete_account), null);
}else{
etPassword.setCompoundDrawablesWithIntrinsicBounds(null, null,null, null);
}
}
}
@Override
public void onDismiss() {
myHandler.sendEmptyMessage(UPDATE_POPUWINDOW_HEIGHT_DISMISS);
}
}
遇到的问题和解决方法:
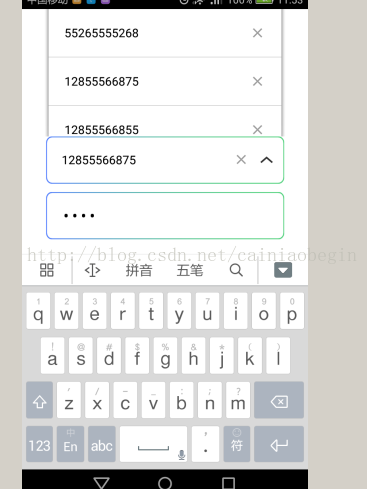
1、当EditText有焦点时,键盘弹出,弹出框就会出现在顶部,有设置过当弹出框之前隐藏掉键盘,但不行。如下图

2、点击图片按钮popouWindow弹出,箭头是向上,再点击图片按钮,popouWindow消失,图片向下。一开始用图片按钮来控制这个效果,但是popouWindow把这个焦点失去了,所以用popouWindow的消失事件来监听
以上所述是小编给大家介绍的Android登录记住多个密码的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容